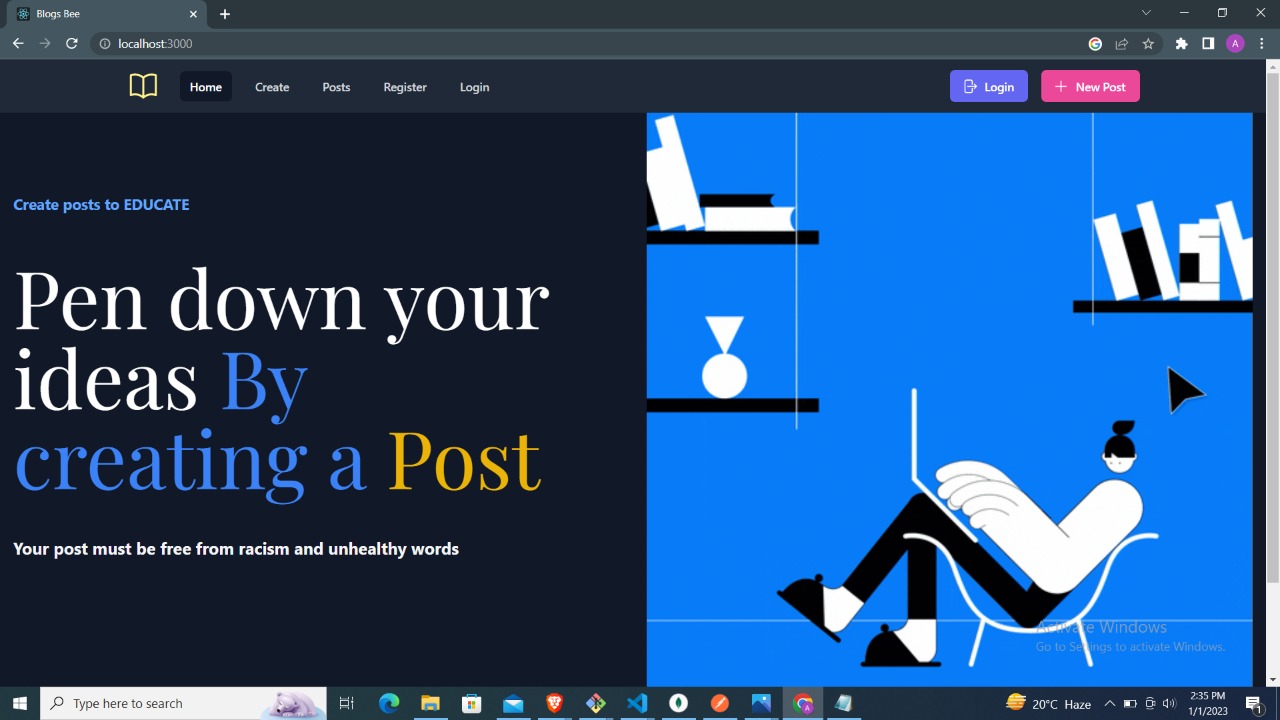
• A BLOG web application in which there are 2 panels i.e Admin Panel and User Panel.
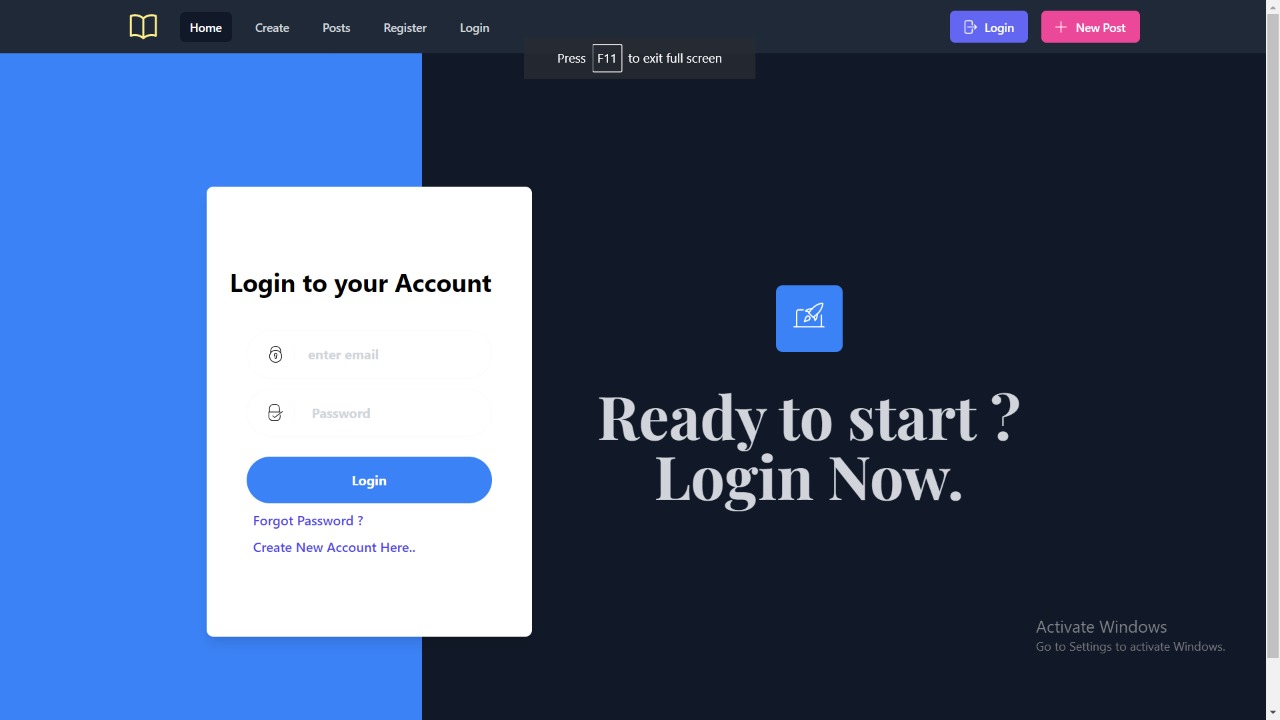
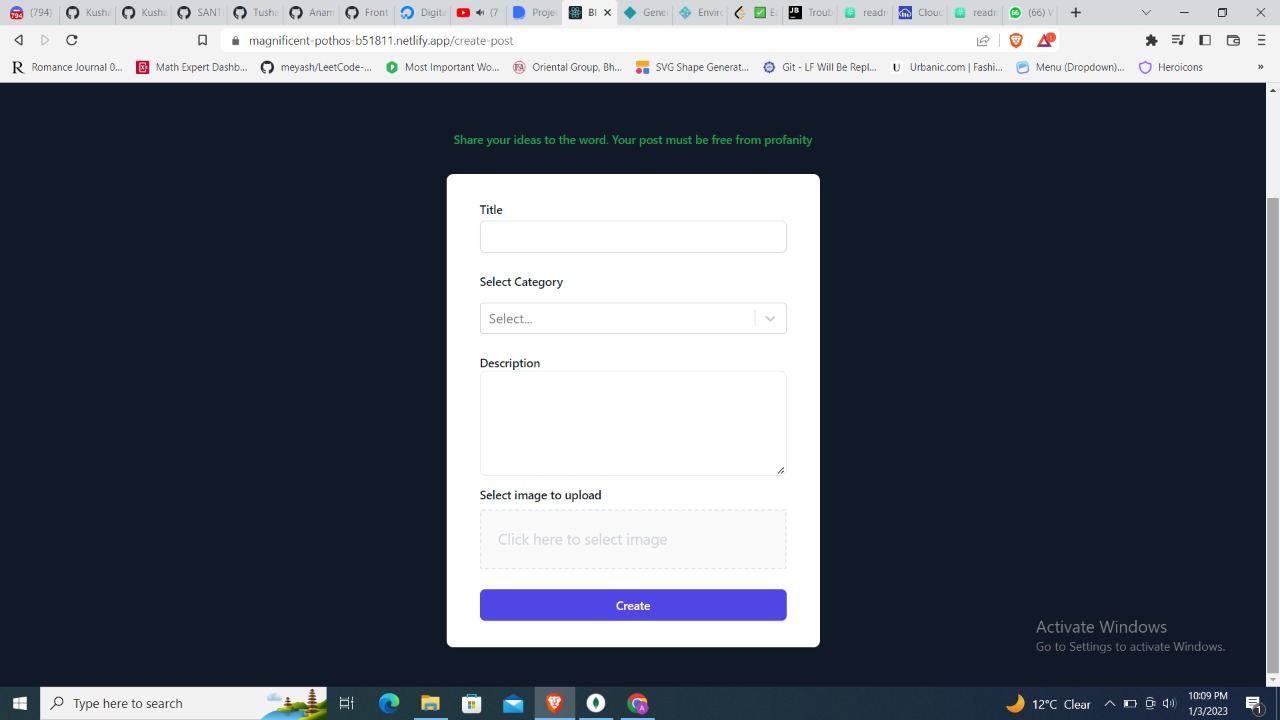
• In user panel user will be able to create a blog after registration and Login.
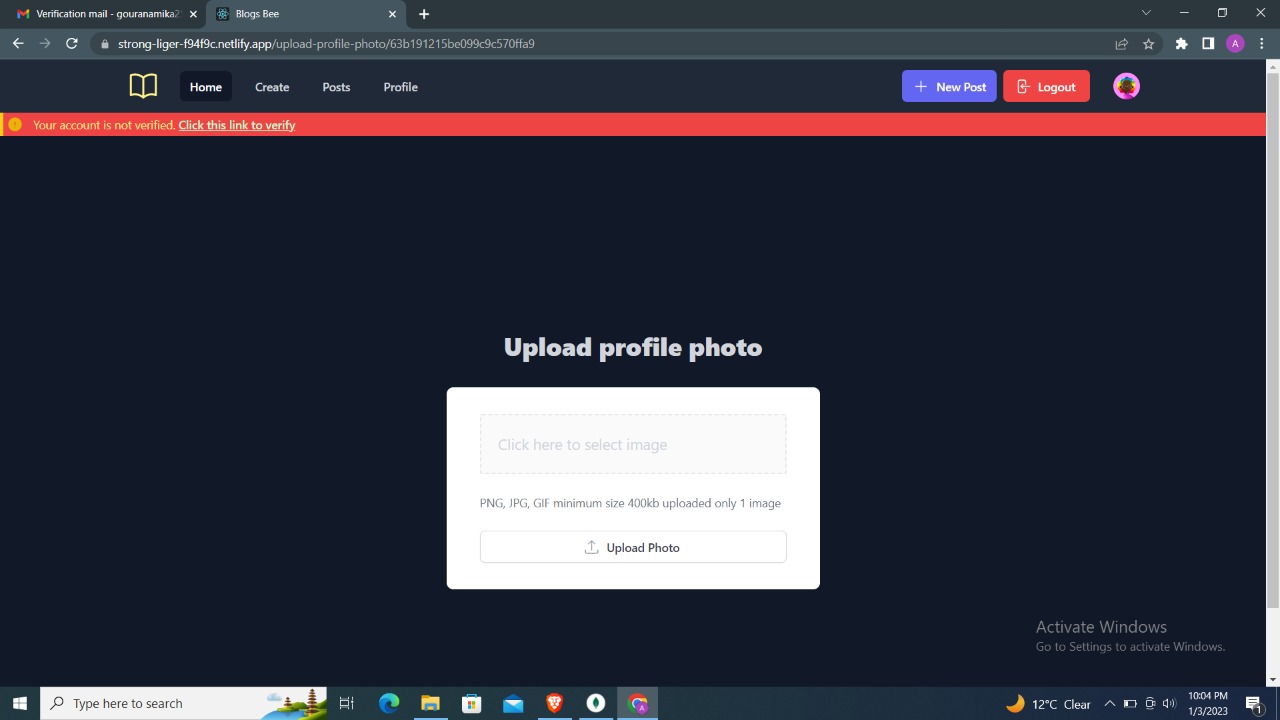
• Furthermore,the user can edit it’s blog (i.e. update or delete). User can see all the posts created by other user, user can follow and unfollow other user and like dislike other user’s post.
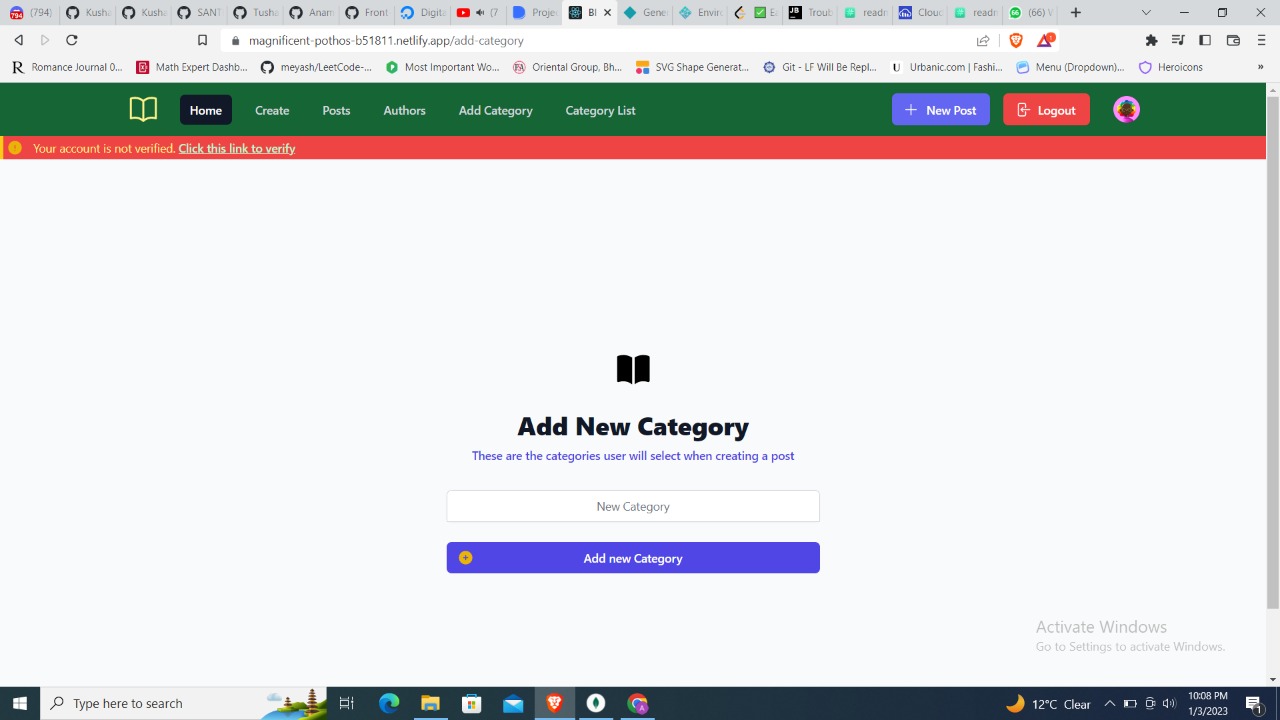
• In Admin Panel,admin can do all the things but there are some aditional features like admin can create categories from which user can select while creating post.
• Admin can block any user, if admin will find out the user’s unwanted behaviour
-
Client: React, Redux, TailwindCSS
-
Server: Node, Express
-
Database: MongoDB
- MongoDB
- ExpressJS
- ReactJS
- NodeJS
- TailwindCSS
- JWT
To run this project, you will need to add the following environment variables to your .env file
- Take a look at Environment file and add it to your machine accordingly.
Clone the project
git clone https://github.com/Anamika1-cpu/BlogsBeeGo to the project directory
cd backendInstall dependencies
npm installHere, you have to replace the value of resetURL from 2 controllers (i.e.,resetPasswordToken and generateVerificationMail ) in controllers/user/userCntrl.js
//generateVerificationMail
const resetURL = `https://localhost:3000/${verificationToken}`;
//resetPasswordToken
const resetURL = `https://localhost:3000/${token}`;
Start the server
npx nodemonClone the project
git clone https://github.com/Anamika1-cpu/BlogsBeeGo to the project directory
cd frontendInstall dependencies
npm installChange the url from src/utils/baseUrl
export const baseUrl = "http://localhost:5000";Start the server
npm start- Take a look at the existing Issues
- Fork the Repo create a branch for any issue that you are working on and commit your work.
- Create a ** Pull Request, which will be promptly reviewed and given suggestions for improvements by the community.
- Add screenshots or screen captures to your Pull Request to help us understand the effects of the changes that are included in your commits.
- Take a look at Pull request guide
|
Anamika1-cpu 👑 Admin |
Do consider looking at other paradigms of this documentation