Letters Social
Welcome!
If you're here, you're probably reading React in Action by, well, me ( @markthethomas)
Links
- Buy: Buy React in Action and get started today!
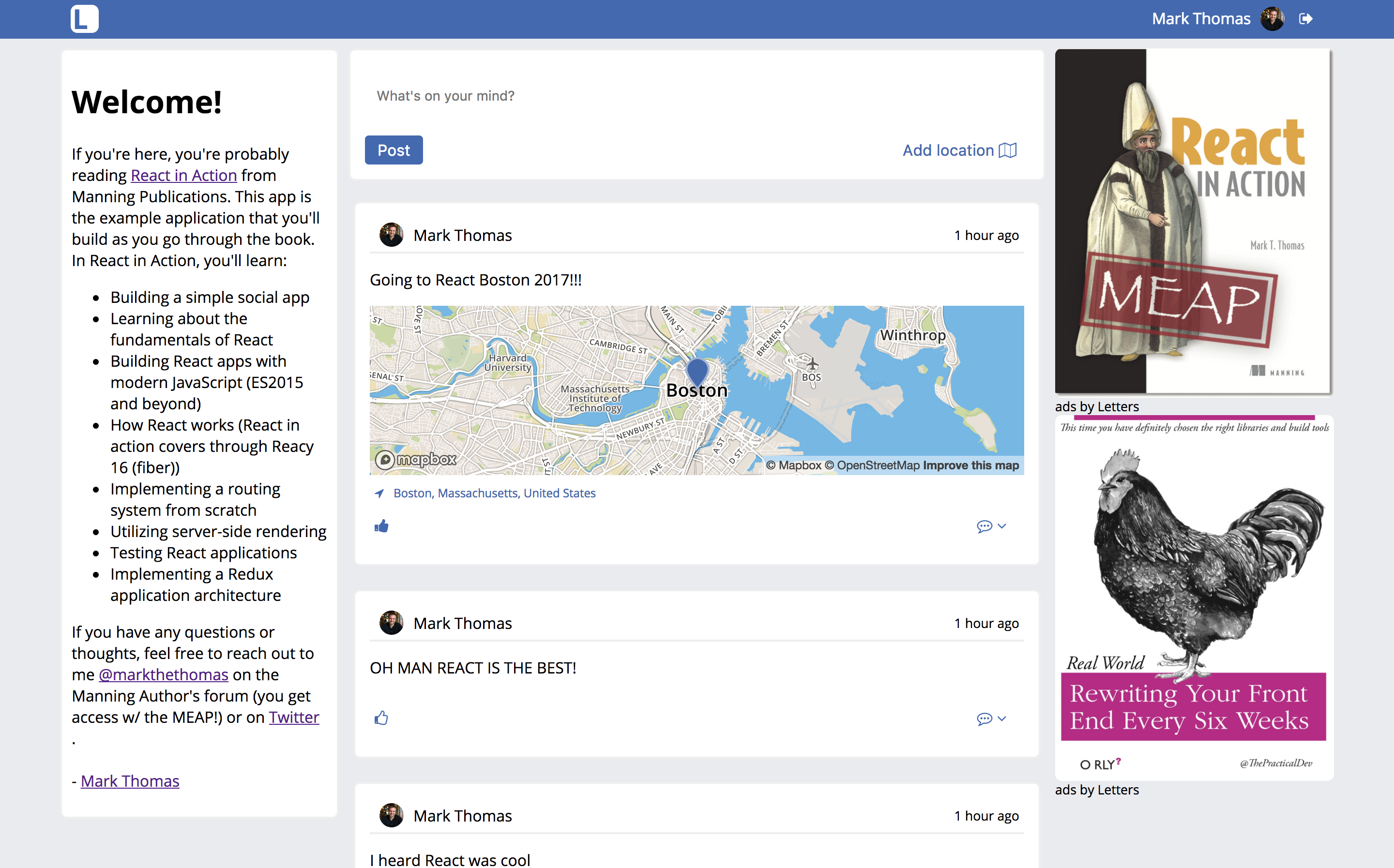
- App: Example application that you'll build in React in Action.
- Docs: Documentation for the application source code generated using ESDoc. It's not perfect, but you can use it to get a quick overview of the sample application.
- Guide to the React Ecosystem: As part of React in Action, I've put together a guide to the React ecosystem. The goal of the guide is to help you get your feet when navigating the many different communities, online and otherwise, that comprise the React ecosystem.
- Forum: The book forum is a great place to ask questions about the book
- Site: I try to write often at my personal blog, If Else. Check it out if you're interested in React, JavaScript, UI engineering, or random programming tidbits!
- Twitter: Have a question about the book? Feel free to tweet at me or DM me and I'll get back to you!
- Email: You can also feel free to send me an email and I'll do my absolute best to get back to you
- Issues: Feel free to open any issues w/ questions or proposed changes here
Chapter branches
- (Chapters 1-2 can be found in the book and use online code samples from CodeSandbox)
- Chapter 4
- Chapters 5 & 6
- Chapters 7 & 8
- Chapter 9
- Chapters 10 & 11
- Chapter 12
Tooling
- React: of course!
- Redux: for state management
- Webpack: Incredible asset bundler
- JSON server: used for local dev and to run the demo site at social.react.sh
What you'll build
Letters Social, a social networking app that leverages React, Redux, and even gets you using more interesting techniques like server-side rendering!