Drawing image in your terminal whithout node-canvas,and the outputing image is more clear than using picture-tube.
Imaging, let your terminal outputs more interesting.
See also https://github.com/switer/imagingp module that render PNG images fast and neat.
windows
npm install imaging -gMac/Linux
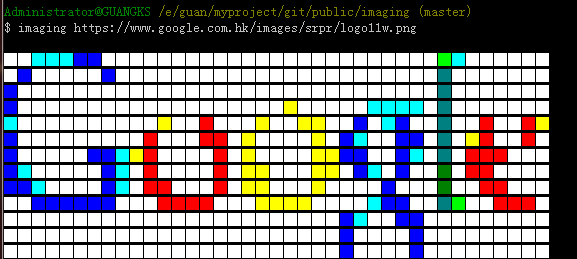
sudo npm install imaging -gimaging https://www.google.com.hk/images/srpr/logo11w.pngUse in mac/linux sometime need sudo:
sudo imaging https://www.google.com.hk/images/srpr/logo11w.pngoptions
Set image width:
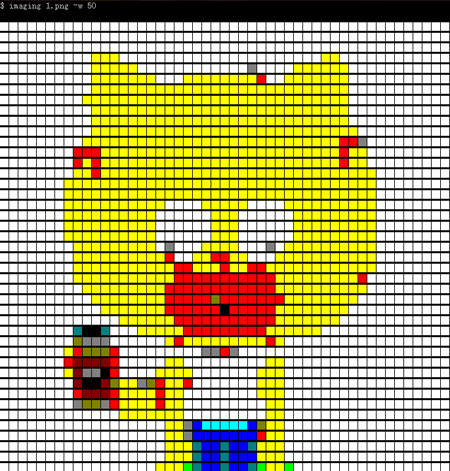
imaging 1.png -w 20
## or
imaging 1.png --width 20Set offset left:
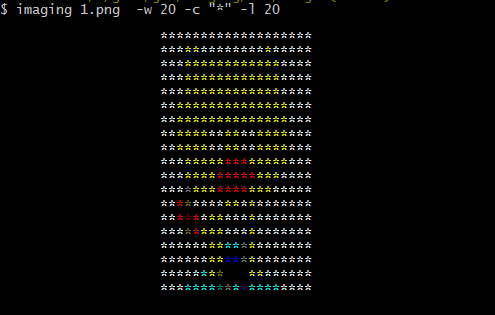
imaging 1.png -l 20
## or
imaging 1.png --left 20custom pixel char:
imaging 1.png -c @
## or
imaging 1.png --char #
## if error or don't take effect, try wrapping the char with ""
imaging 1.png -c "*"imaging char names:
- square "▇"
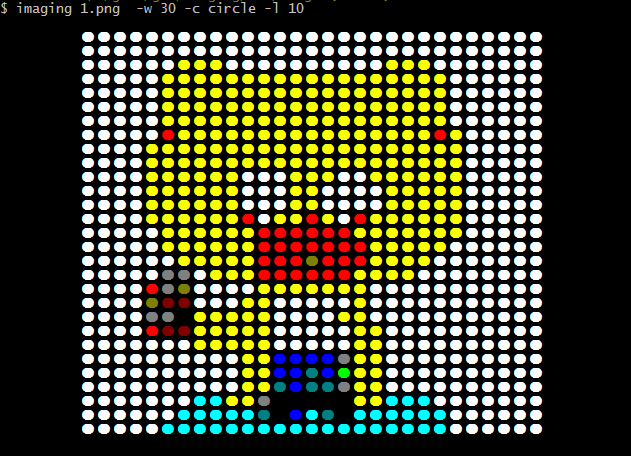
- circle "●"
- rectangle" "█"
imaging 1.png -c square equal imaging 1.png -c ▇
var imaging = require('imaging');
imaging.draw('1.jpg', function (resp, status) {
/*
if status == 'success', resp is the image charater string.
conols.log(resp) to render the image in your terminal
else if if status == 'fail', resp is the error message
*/
console.log(status);
console.log(resp);
});
// limit the width for rendering
imaging.draw('1.jpg', { width: 50}, function (resp, status) {
/*
if status == 'success', resp is the image charater string.
conols.log(resp) to render the image in your terminal
else if if status == 'fail', resp is the error message
*/
(status == 'success') && console.log(resp);
});imaging.draw(path, [options], callback) //path could be a remote link or local resourceoptions: object
width- the width of image for renderingleft- set the left offset of imagechar- set the char as pixel of rendered image
callback: function (resp, status)
status == "fail"- resp: error msgstatus == "success"- resp:imaging string in color format
Source image:
Draw into terminal:
Now, it dosn't support rendering images with batch processing. So when you want to render multiple images, only the way to imaging image for each.