Open-source Django Dashboard generated by AppSeed on top of a modern design. Gradient Able Bootstrap Lite is the most stylized Bootstrap Lite Admin Template, among all other Lite/Free admin templates in the market. It comes with highly feature-rich pages and components with fully developer-centric code.
- 👉 Gradient Able Django - Product page
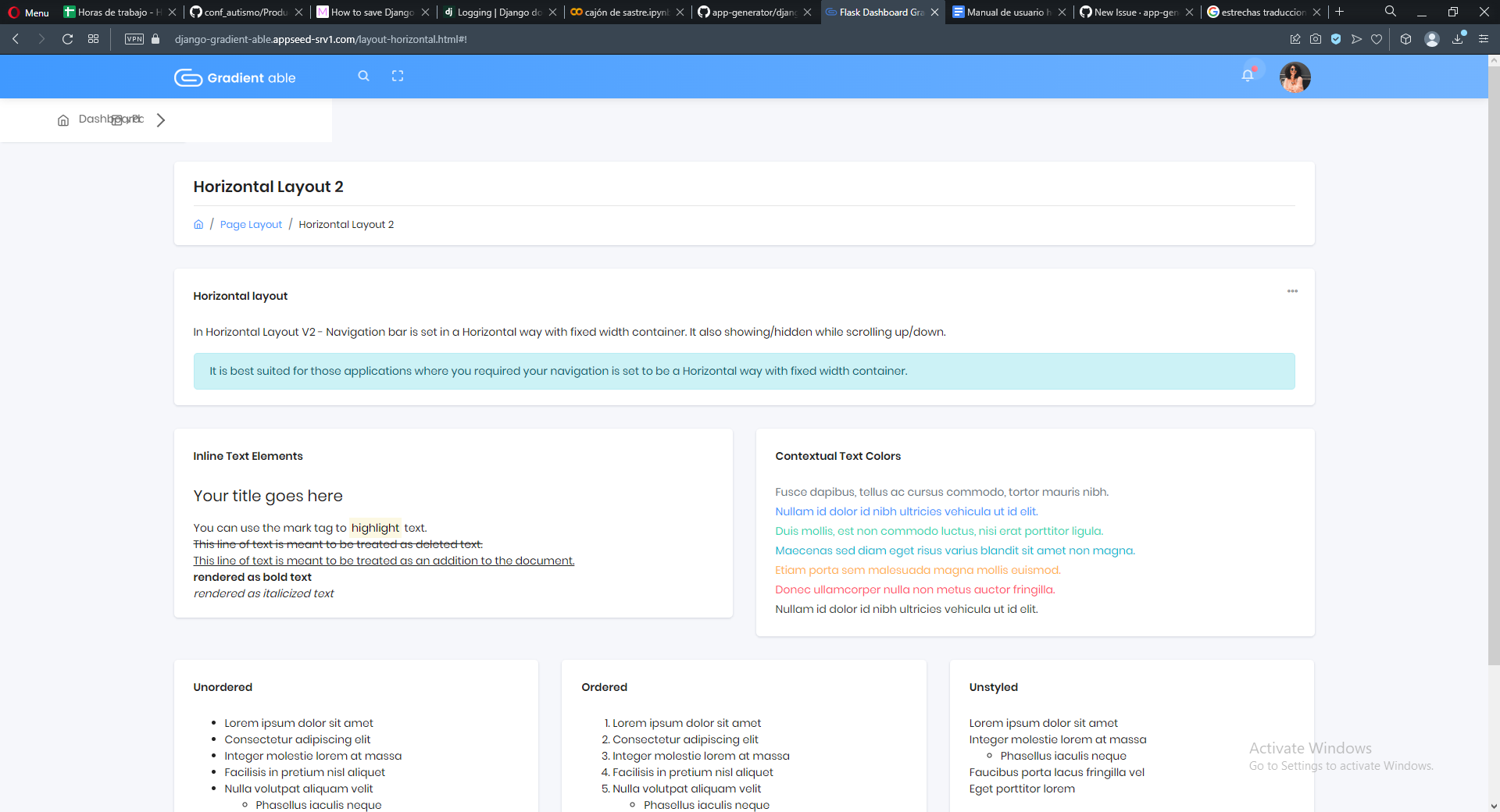
- 👉 Gradient Able Django - LIVE deployment
Have questions?Contact Support (Email & Discord) provided by AppSeed
| Free Version | PRO Version | Custom Development |
|---|---|---|
| ✓ Django 4.2.9 | Everything in Free, plus: | Everything in PRO, plus: |
| ✓ Best Practices | ✅ Premium Bootstrap 5 Design | ✅ 1mo Custom Development |
✓ Bootstrap 4, Datta Able Design |
✅ OAuth Google, GitHub |
✅ Team: PM, Developer, Tester |
✓ Docker |
✅ API, Charts |
✅ Weekly Sprints |
✓ CI/CD Flow via Render |
✅ DataTables (Filters, Export) | ✅ Technical SPECS |
| - | ✅ Celery | ✅ Documentation |
| - | ✅ Media Files Manager | ✅ 30 days Delivery Warranty |
| - | ✅ Extended User Profiles | - |
| - | ✅ Private REPO Access |
- |
| - | ✅ PRO Support - Email & Discord | - |
| - | ✅ AWS, DO, Azure Deploy Assistance | - |
| ------------------------------------ | ------------------------------------ | ------------------------------------ |
| ✓ LIVE Demo | 🚀 LIVE Demo | 🛒 Order: $3,999 (GUMROAD) |
👉 Step 1 - Download the code from the GH repository (using
GIT)
$ git clone https://github.com/app-generator/django-gradient-able.git
$ cd django-gradient-able👉 Step 2 - Start the APP in
Docker
$ docker-compose up --build Visit http://localhost:5085 in your browser. The app should be up & running.
Create a new .env file using sample env.sample. The meaning of each variable can be found below:
DEBUG: ifTruethe app runs in develoment mode- For production value
Falseshould be used
- For production value
- For
MySqlpersistence- Install the DB Driver:
pip install mysqlclient - Create DB and assign a new user (full rights)
- Edit
.envto match the DB, user, password ..
- Install the DB Driver:
Download the code
$ git clone https://github.com/app-generator/django-gradient-able.git
$ cd django-gradient-ableInstall modules via
VENV
$ virtualenv env
$ source env/bin/activate
$ pip3 install -r requirements.txtSet Up Database
$ python manage.py makemigrations
$ python manage.py migrateStart the APP
$ python manage.py createsuperuser # create the admin
$ python manage.py runserver # start the projectAt this point, the app runs at http://127.0.0.1:8000/.
Install modules via
VENV(windows)
$ virtualenv env
$ .\env\Scripts\activate
$ pip3 install -r requirements.txt
Set Up Database
$ python manage.py makemigrations
$ python manage.py migrateStart the APP
$ python manage.py createsuperuser # create the admin
$ python manage.py runserver # start the projectAt this point, the app runs at http://127.0.0.1:8000/.
The project is coded using a simple and intuitive structure presented below:
< PROJECT ROOT >
|
|-- core/
| |-- settings.py # Project Configuration
| |-- urls.py # Project Routing
|
|-- home/
| |-- views.py # APP Views
| |-- urls.py # APP Routing
| |-- models.py # APP Models
| |-- tests.py # Tests
| |-- templates/ # Theme Customisation
| |-- pages #
| |-- custom-index.py # Custom Dashboard
|
|-- requirements.txt # Project Dependencies
|
|-- env.sample # ENV Configuration (default values)
|-- manage.py # Start the app - Django default start script
|
|-- ************************************************************************When a template file is loaded in the controller, Django scans all template directories starting from the ones defined by the user, and returns the first match or an error in case the template is not found.
The theme used to style this starter provides the following files:
# This exists in ENV: LIB/admin_gradient
< UI_LIBRARY_ROOT >
|
|-- templates/ # Root Templates Folder
| |
| |-- accounts/
| | |-- login.html # Sign IN Page
| | |-- register.html # Sign UP Page
| |
| |-- includes/
| | |-- footer.html # Footer component
| | |-- sidebar.html # Sidebar component
| | |-- navigation.html # Navigation Bar
| | |-- scripts.html # Scripts Component
| |
| |-- layouts/
| | |-- base.html # Masterpage
| | |-- base-auth.html # Masterpage for Auth Pages
| |
| |-- pages/
| |-- index.html # Dashboard Page
| |-- profile.html # Profile Page
| |-- *.html # All other pages
|
|-- ************************************************************************When the project requires customization, we need to copy the original file that needs an update (from the virtual environment) and place it in the template folder using the same path.
For instance, if we want to customize the index.html these are the steps:
- ✅
Step 1: create thetemplatesDIRECTORY inside thehomeapp - ✅
Step 2: configure the project to use this new template directorycore/settings.pyTEMPLATES section
- ✅
Step 3: copy theindex.htmlfrom the original location (inside your ENV) and save it to thehome/templatesDIR- Source PATH:
<YOUR_ENV>/LIB/admin_gradient/pages/index.html - Destination PATH:
<PROJECT_ROOT>home/templates/pages/index.html
- Source PATH:
To speed up all these steps, the codebase is already configured (
Steps 1, and 2) and acustom dashboardcan be found at this location:
home/templates/pages/custom-index.html
By default, this file is unused because the theme expects index.html (without the custom- prefix).
In order to use it, simply rename it to index.html. Like this, the default version shipped in the library is ignored by Django.
In a similar way, all other files and components can be customized easily.
Deploy on Render
- Create a Blueprint instance
- Go to https://dashboard.render.com/blueprints this link.
- Click
New Blueprint Instancebutton. - Connect your
repowhich you want to deploy. - Fill the
Service Group Nameand click onUpdate Existing Resourcesbutton. - After that your deployment will start automatically.
At this point, the product should be LIVE.
Gradient Able PRO Version
For more components, pages and priority on support, feel free to take a look at this Django starter:
Designed for those who like bold elements and beautiful websites, Gradient Able is the most stylish Admin Design compare to all other Bootstrap Templates. It comes with high feature-rich pages and components with fully developer-centric code.
- Gradient Datta PRO - product page
Enhanced UI- more pages and componentsPriorityon support
Gradient Able Django- Open-source starter crafted by AppSeed.