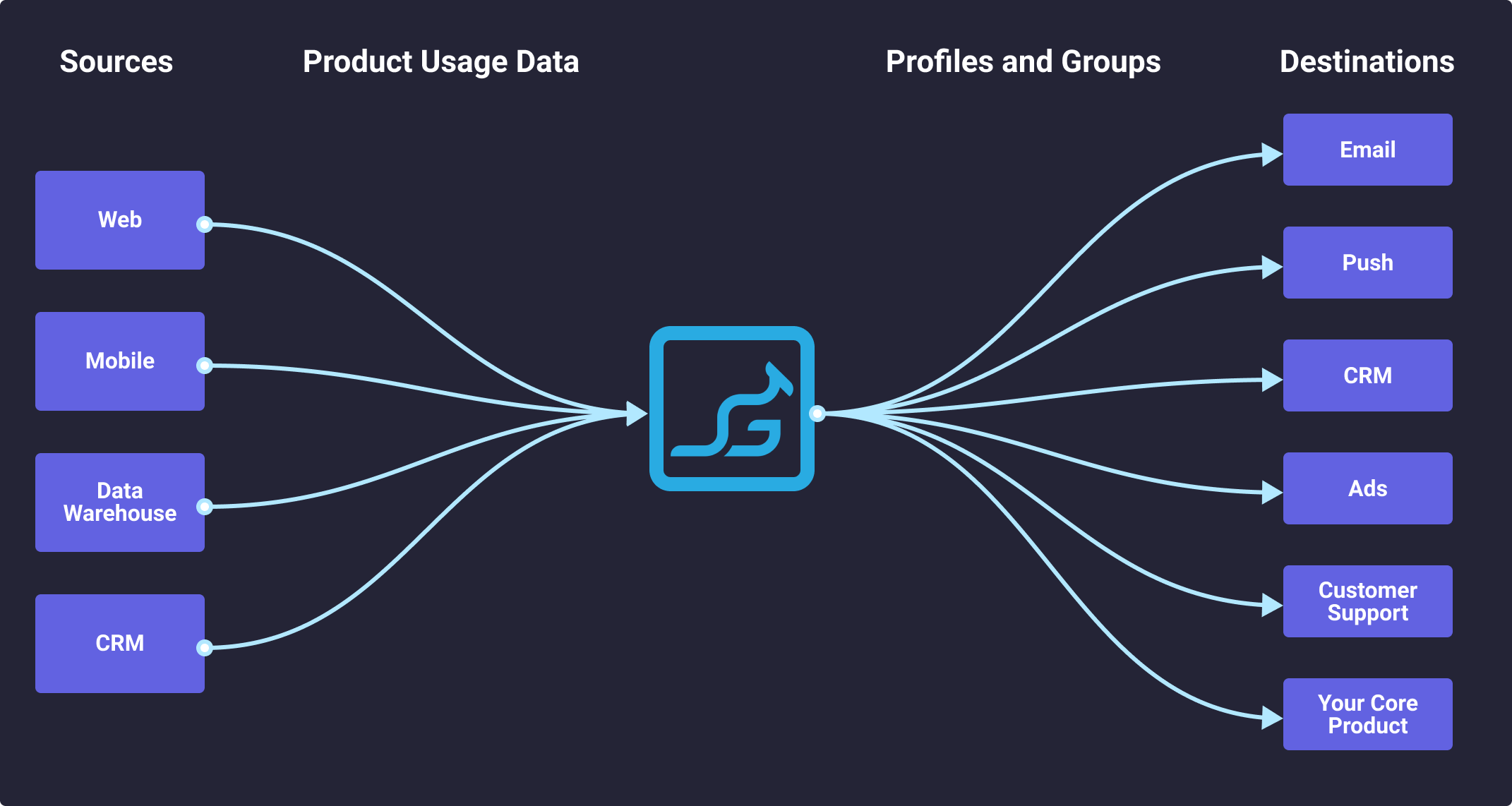
Sync, Segment, and Send your Product Data Everywhere
Focus on building your core product, not integrating with 3rd-party tools. Learn more at www.grouparoo.com
This is the Grouparoo Monorepo, containing the source code for
@grouparoo/coreand many plugins. If you are looking for an example about how to run or deploy Grouparoo, please visit https://github.com/grouparoo/app-example
- 🦘 Ready to Try Grouparoo?
- Grouparoo is Open Source, and easy to run on your laptop or in the cloud.
- → View the Deployment Docs.
- 📚 Want to learn more about how to configure and use Grouparoo?
- Grouparoo is can be configured without needing to write any code. Learn how to connect to your Sources and Destinations to begin syncing your data.
- → View the User Guides.
- ⚙️ Want to learn more about how Grouparoo works?
- Grouparoo is Open Source, and we welcome community contributions. You can add your own plugins to connect to new Sources and Destinations.
- → View the Development Guide.
- 👨👩👧👧 Want to collaborate with the Community to enhance Grouparoo?
- Join other Grouparoo Community members to share best practices and tackle problems.
- → View the Community Guidelines.
This is an abbreviated version of the "Grouparoo Deployment Guide". The full version can be found here.
The simplest way to see Grouparoo in action is to deploy it to Heroku for free:
Assuming you have Docker installed:
# in a new directory
curl -L https://www.grouparoo.com/docker-compose --output docker-compose.yml
docker-compose upUse the Grouparoo Generator to bootstrap a new Grouparoo Project:
npx grouparoo generate
# configure postgres and redis, you can modify `.env` as needed
npm startThis will generate a package.json and .env file for configuration.
Use the staging-public app to try things out.
cd apps/staging-public
# populate the system with some events
npm run actionhero -- grouparoo demo eventStream🦘