Describe the bug
If the user is using tamper monkey to block ad, it can't be detected by this package
To Reproduce
- install tamper monkey and find userscript, one sample tamper monkey code, also see this one
// ==UserScript==
// @name test adsense
// @namespace http://tampermonkey.net/
// @version 0.1
// @description try to take over the world!
// @author You
// @match http://localhost:3000/*
// @icon data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==
// @grant none
// ==/UserScript==
(function() {
'use strict';
window.addEventListener('load', function () {
document.querySelectorAll('.adsbygoogle').forEach(a => a.remove())
})
})();
- refresh the page, ads are gone but no prompt.
Expected behavior
It should be detected.
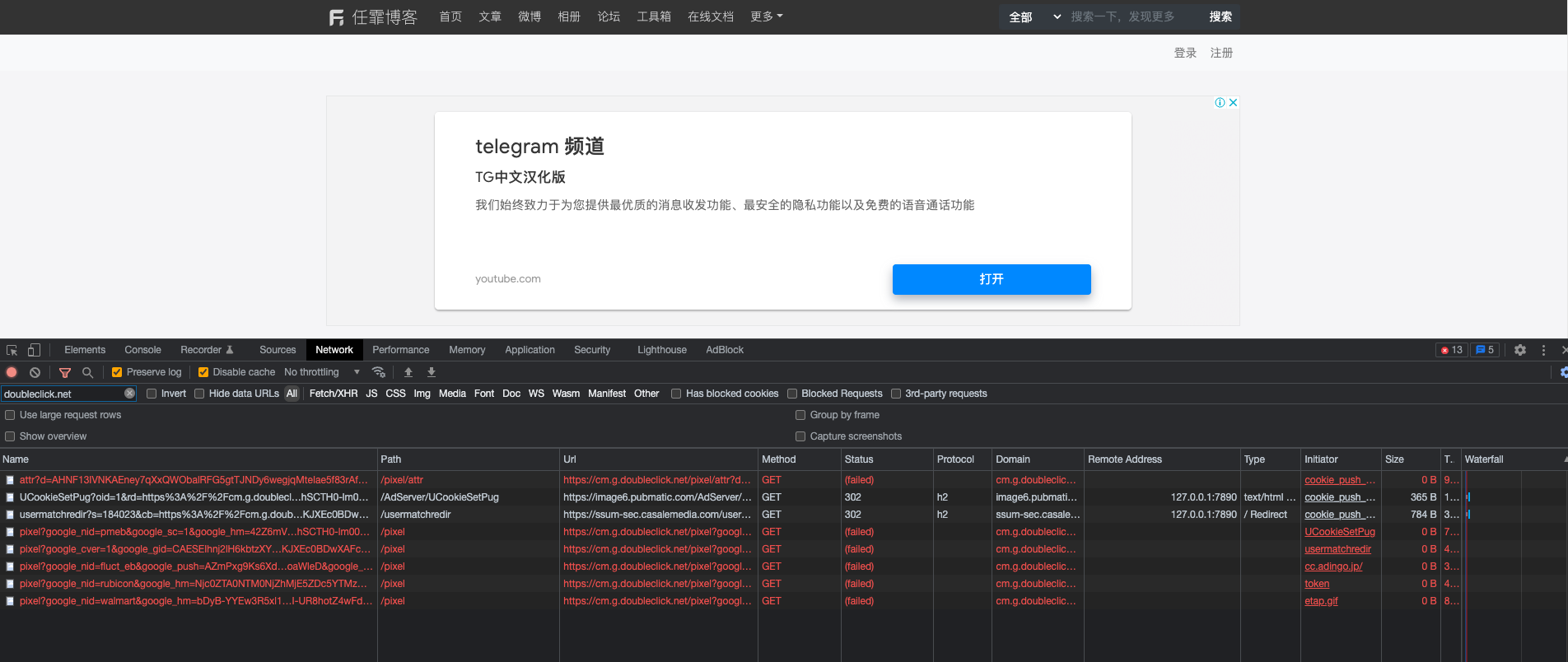
Screenshots
If applicable, add screenshots to help explain your problem.
Please complete the following information:
- OS: [macOS Ventura 13.1 (22C65)]
- Browser [Chrome]
- Browser Version [109.0.5414.119]
- Package Version [latest, 1.1.0]
Additional context
possible to add some patch in useEffect code to detect
setTimeout(() => {
const nodes=document.querySelectorAll(".adsbygoogle");
if(nodes.length === 0) {
setAdBlockDetected(true);
}
}, 3000);