This sample demonstrates the use case: The project administrator of BuildingConnected(BC) project creates bid scope-specific-form items with the model quantities of Autodesk Construction Cloud (ACC) Takeoff. The sample allows the user to create new BC project, bidpackage with the information from ACC project and Takeoff package. It also allows the user to edit the fields of bid form items and update with BC data.
- APS Account: Learn how to create a APS Account, activate subscription and create an app at this tutorial. For this new app, use http://localhost:3000/aps/auth/callback as Callback URL. Finally take note of the Client ID, Client Secret and Callback URL.
- ACC Account: must be Account Admin to add the app integration. Learn about provisioning.
- ACC Takeoff: must have one active ACC project with Takeoff module enabled.
- Create Takeoff Items:
- 5.1. Upload some sheets/models to Takeoff >> Sheets & Models
- 5.2. Create one package with the name which will be consistent to that in buildingconntected
- 5.3. Create some takeoff types. The corresponding quantities will be generated automatically
- Building Connected Account and Subscription: You must have a relevant BuildingConnected subscription for each endpoint. In this sample, BuildingConnected Pro is needed.
- Users (no subscription required)
- Opportunities (Bid Board Pro)
- All others (BuildingConnected Pro)
- (Optional)Bid Project and BidPackage: Create one test project and bidPackage in BuildingConnected manually
- Node.js: knowledge with Node.js.
- knowledge with html5,JavaScript, css,jQuery and bootstrap 10.knowledge with Data Management API with ACC Docs, Viewer SDK and ACC Takeoff API and BuildingConnected API etc.
Install NodeJS, version 8 or newer.
Clone this project or download it (this nodejs branch only). It's recommended to install GitHub desktop. To clone it via command line, use the following (Terminal on MacOSX/Linux, Git Shell on Windows):
git clone https://github.com/autodesk-platform-services/aps-takeoff-to-bidform-items
Install the required packages using npm install. Set the environment variables with your client ID, client secret, callback url and finally start it. Via command line, navigate to the folder where this repository was cloned and use the following:
Mac OSX/Linux (Terminal)
npm install
export APS_CLIENT_ID=<<YOUR CLIENT ID FROM DEVELOPER PORTAL>>
export APS_CLIENT_SECRET=<<YOUR CLIENT SECRET>>
export APS_CALLBACK_URL=<<YOUR CALLBACK URL>>
npm start
Windows (use Node.js command line from Start menu)
npm install
set APS_CLIENT_ID=<<YOUR CLIENT ID FROM DEVELOPER PORTAL>>
set APS_CLIENT_SECRET=<<YOUR CLIENT SECRET>>
set APS_CALLBACK_URL=<<YOUR CALLBACK URL>>
npm start
OR, set environment variables at launch.json for debugging.
-
Open the browser: http://localhost:3000. Please watch the Video for the detail and usage.
-
After the user logging succeeds, the code will start to extract all projects of Autodesk Construction Cloud (ACC) this user is member of and the takeoff packages with the projects.
-
(Optional) Select one ACC project, in the context menu, click Create Bid Project, one BuildingConnected project will be created and link with this ACC project.
-
Select one BuildingConnected project. Select one Takeoff package, in the context menu, click Create Bid Package. This will create a bid package with the information of the ACC Takeoff package (such as name). The scope-specific-bid-form will be also initialized.
-
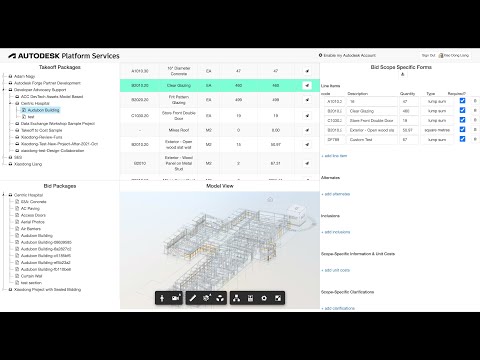
When selecting the Takeoff package, the corresponding takeoff items will be exported to the table. Click any of record, the corresponding takeoff model items will be loaded in the viewer.
-
Inspect those model items, quantity, and unit. If they are suitable for bidding, click the arrow icon in bid column. The scope specific bid form item will be created in the list of Bid Scope Specific Forms
-
Double check the items in Bid Scope Specific Forms if they need to be modified. After it is confirmed, click upload icon to send the bid form items to BuildingConnected.
To deploy this application to Heroku, the Callback URL for Forge must use your .herokuapp.com address. After clicking on the button below, at the Heroku Create New App page, set your Client ID, Secret and Callback URL for Forge.
- Sheets & Models for ACC TakeOff is not ACC>>Files, while BuildingConnected project associates with ACC>>Files now. So this sample has to map BuildingConnected files to ACC>>Takeoff>>Sheets & Models
- The mapping of bid package and takeoff package is by their name. ensure to make them consistent in order to work with this sample
- This sample does not implement complex scope-specific-form such as nested sections.
- This sample does not implement all unit types.
- This sample only implements the type of Line Items. As to Alternates, Inclusions, etc, the section is designed, but no contents. The code logic can be similar to that of Line Items.
- APS Blog
- Field of View, a BIM focused blog
This sample is licensed under the terms of the MIT License. Please see the LICENSE file for full details.
Xiaodong Liang @coldwood, Developer Advocacy and Support