composer require cleantalk/laravel-antispam- Register the
cleantalk_antispammiddleware into your Kernel.php - Add
CLEANTALK_ENABLEDandCLEANTALK_API_KEYto your .env or publish the config file - Include JS into your root blade template (into head block)
@include('cleantalk::cleantalk') - Add the middleware to your routes which requires the anti-spam protection (usually form hanled route)
- Open the terminal in the root of your laravel application and run command to require anti-spam module:
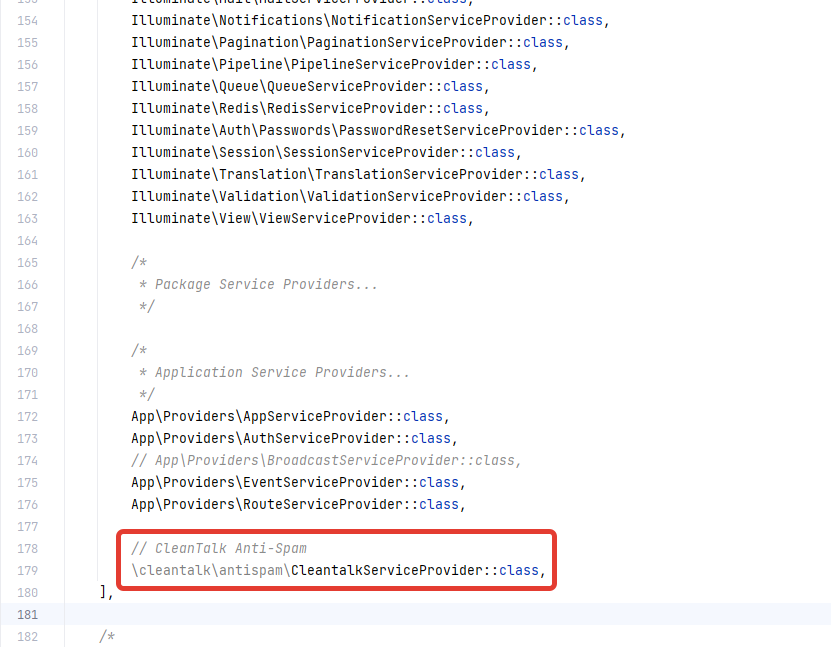
composer require cleantalk/laravel-antispam - Edit
config/app.phpfile, add new service provider to theprovidersarray:cleantalk\antispam\CleantalkServiceProvider::class
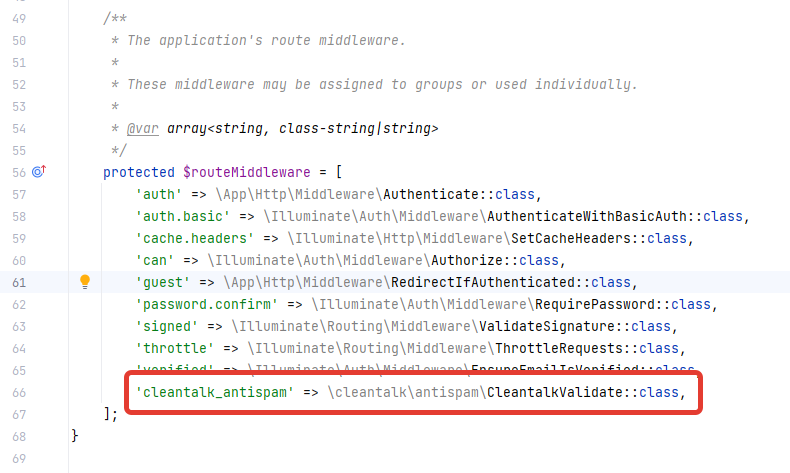
- Edit
app/Http/Kernel.phpfile, add new middleware to the$routeMiddlewarearray:'cleantalk_antispam' => \cleantalk\antispam\CleantalkValidate::class
- Open the terminal in the root of your laravel application and run command to generate config file and javascript asset:
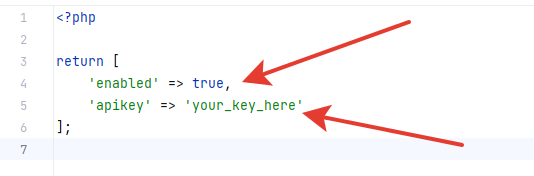
php artisan vendor:publish - Edit newly added configuration file
config/cleantalk.php, type your access key and changeenabledkey totrue
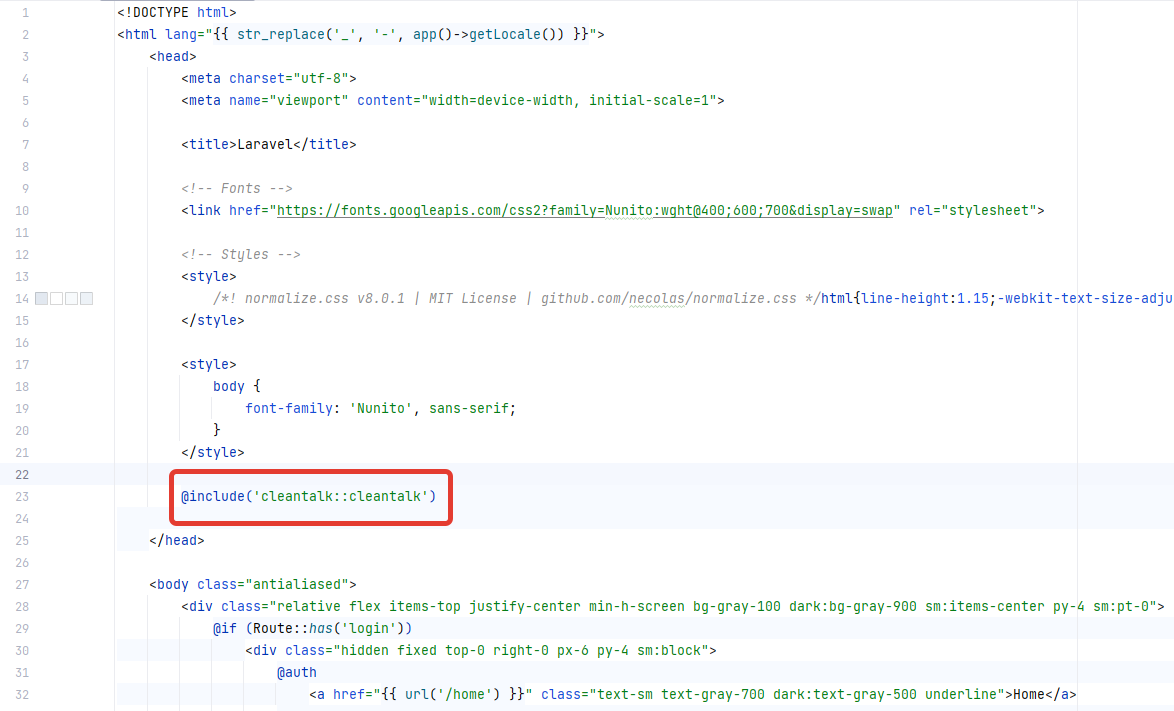
- Include cleantalk blade template to your root blade template into block:
@include('cleantalk::cleantalk')
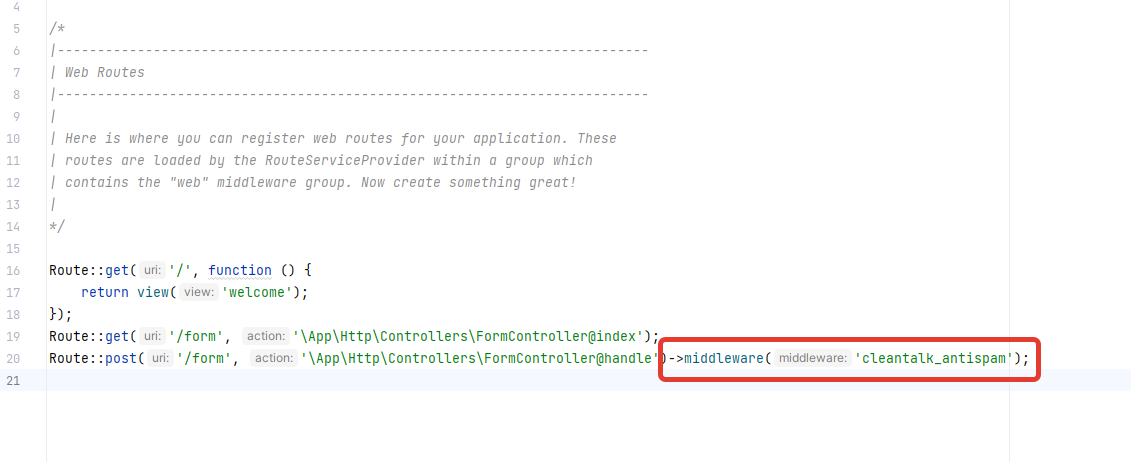
- So finally add the middleware to the required routes:
->middleware('cleantalk_antispam')
Now you can test the protection on the route contains cleantalk_antispam middleware, just use [email protected] test email for email field.
- CleanTalk account https://cleantalk.org/register?product=anti-spam
