Svelte port of React Wrap Balancer.
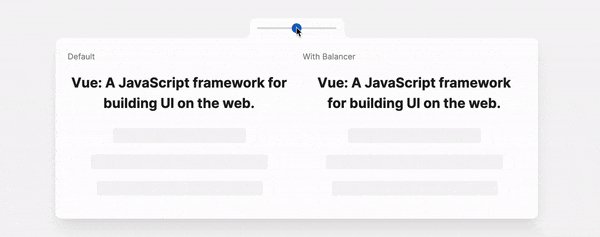
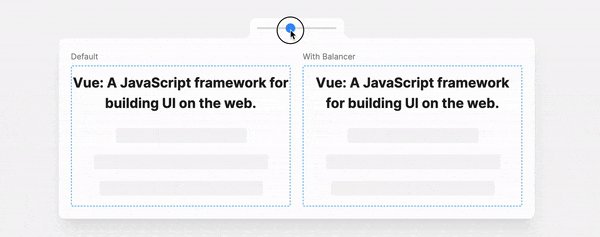
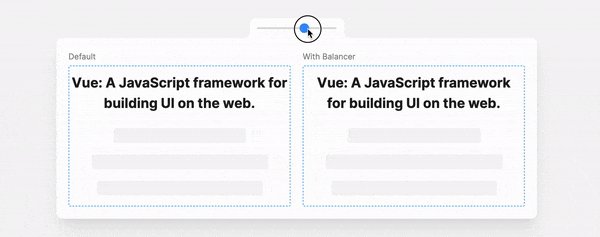
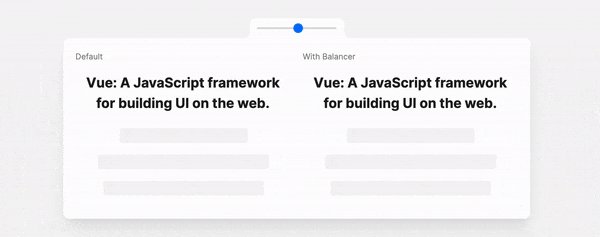
Svelte Wrap Balancer is a simple Svelte Component that makes your titles more readable in different viewport sizes. It improves the wrapping to avoid situations like single word in the last line, makes the content more “balanced”:
npm install svelte-wrap-balancer<script>
import Balancer from 'svelte-wrap-balancer'
</script>
<h1>
<Balancer>Svelte Wrap Balancer</Balancer>
</h1>MIT