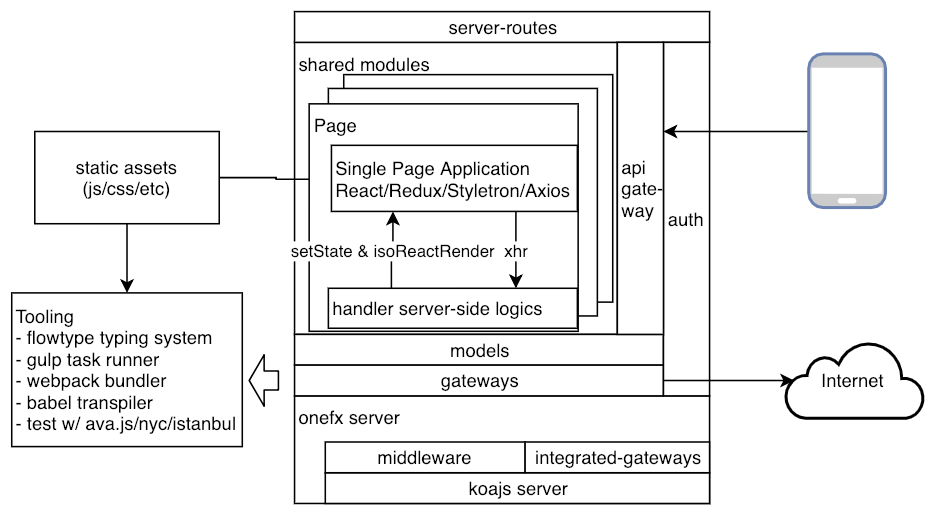
OneFx is a full-stack framework for building web apps. Here are the features you'll find in Onefx.js:
- server side rendering and universal rendering with react and redux
- ES2017, JSX, flowtype support out of the box
- server-side development via Koa.js
git clone [email protected]:puncsky/web-onefx-boilerplate.git my-awesome-projectThis is intended for *nix users. If you use Windows, go to Run on Windows. Let's first prepare the environment.
cd my-awesome-project
nvm use 10.15.0
npm install
# prepare environment variable
cp ./.env.tmpl ./.envTo run your project in development mode, run:
npm run watchThe development site will be available at http://localhost:4000.
It's sometimes useful to run a project in production mode, for example, to check bundle size or to debug a production-only issue. To run your project in production mode locally, run:
npm run build-production && NODE_ENV=production npm run start
npm run test: test the whole project and generate a test coveragenpm run ava ./path/to/test-file.js: run a specific test filenpm run build: build source code fromsrctodistnpm run lint: run the linternpm run flow: run the flow type checknpm run kill: kill the node server occupying the port 4100.
.
├── README.md
├── ava.config.js // ava test util configuration
├── babel.config.js // babel compiler/transpiler configuration
├── config // project configuration
│ ├── default.js // base config to be extended in all env
│ ├── development.js // config in NODE_ENV=development
│ ├── production.js // config in NODE_ENV=production
│ └── test.js // config in NODE_ENV=test
├── coverage // test coverage
├── dist // destination for src build result
├── flow-typed // flowtype's type definition
│ ├── global.js
│ └── npm
├── gulpfile.babel.js // gulp task runner config
├── package.json
├── renovate.json // renovate bot to automate dependency bumps
├── server.js // project entry
├── src // source code
│ ├── client // browser-side source code
│ │ ├── javascripts
│ │ │ └── main.js
│ │ ├── static
│ │ │ ├── favicon.png
│ │ │ ├── manifest.json
│ │ │ └── robots.txt
│ │ └── stylesheets
│ │ └── main.scss
│ ├── model // data models
│ │ ├── index.js
│ │ └── model.js
│ ├── server // onefx server
│ │ ├── babel-register.js
│ │ ├── index.js
│ │ ├── middleware // koa middleware
│ │ │ ├── index.js
│ │ │ ├── manifest-middleware.js
│ │ │ └── set-middleware.js
│ │ ├── server-routes.js // server-side routes
│ │ └── start-server.js // server initialization
│ └── shared // js code shared by both the server and the client
│ ├── app-container.js
│ ├── app.js
│ ├── common
│ ├── home
│ │ └── home.js
│ └── register-service-worker.js
├── translations // translations supported in this website
│ ├── en.yaml
│ └── zh-cn.yaml
├── Procfile // heroku Procfile
└── webpack.js // webpack bundler configWe use redux to manage state in onefx.js. To pass the state from the server to the initial page during the server-side rendering, in the server use ctx.setState(path, val) to set the state:
server.get('SPA', '/*', function onRoute(ctx) {
ctx.setState('base.sampleState', 'this is a sample initial state');
ctx.body = ctx.isoReactRender({
VDom: (
<AppContainer/>
),
reducer: noopReducer,
clientScript: '/main.js',
});
});And use the state in the react component:
const SampleStateContainer = connect(
state => ({text: state.base.sampleState})
)(function SampleState({text}) {
return (
<div>{text}</div>
);
});We support both global styles with sass in ./src/client/stylesheets/main.scss and modular styles with styletron-react:
import react from 'react';
import {styled} from 'onefx/lib/styletron-react';
const Panel = styled('div', {
backgroundColor: 'silver',
});
export default <Panel>Hello</Panel>;server-side routing is using koa-router and located in ./src/server/server-routes.js. The basic usage is:
server
.get('/', (ctx, next) => {
ctx.body = 'Hello World!';
})
.post('/users', (ctx, next) => {
// ...
})
.put('/users/:id', (ctx, next) => {
// ...
})
.del('/users/:id', (ctx, next) => {
// ...
})
.all('/users/:id', (ctx, next) => {
// ...
});client-side routing is using react-router v4 and located in ./src/shared/app.js.
<Switch>
<Route exact path='/' component={Home}/>
<Route component={NotFound}/>
</Switch>Onefx reads translations from ./translations directory. Please create a file there named with a corresponding locale, for example, en.yaml. And then add an entry
homepage.hello: hello, ${userName}!and then in the react view file
import {t} from 'onefx/lib/iso-i18n';
function Greetings() {
return (
<div>{t('homepage.hello', {userName: 'John'})}</div>
);
}When users visit this site with accept-language: en in the header, which is set by the browser, then they will see translated greetings. If you want to explicitly set the locale, then visit the page with a query string ?locale=en then it will memorize this in the cookie.
test files are supposed to be placed in any module like ./__test__/example.test.js in ava test utils.
import test from 'ava';
test('testname', async t => {
// ...
});Onefx enables secure web app development with
- CSRF protection that can be exempted at
./config/default.js(config.server.noCsrfRoutes) - Helmet headers that can be exempted at
config.server.noSecurityHeadersRoutes - Content Security Policy configured at
config.csp
for example, in default.js,
server: {
noSecurityHeadersRoutes: {
'/embed/checkout/': true,
},
noCsrfRoutes: {
'/api-gateway/': true,
},
},
csp: {
'default-src': [
'none',
],
}Static assets are placed in ./client/static/ and loaded into the root directory of the website. Take ./client/static/favicon.png for example, you can get it at http://localhost:4100/favicon.png, or use it in the react component:
import {assetURL} from 'onefx/lib/asset-url';
function ImgExample() {
return (
<img src={assetURL('/favicon.png')}/>
);
}The environment variable is read from commandline as well as .env file. Take PORT for example,
PORT=4004 npm run watchor in .env file
PORT=4004In the js file, you can read the value by process.env.PORT.
The static configuration is located in ./config and can be read according to the environment variable NODE_ENV.
Tech Stack
-
- styletron - local style in JS
- sass - global style in sass
- flexbox - view layout
Design Resources
Vision: Onefx = fusionjs + django + react native + SRE infra + data pipeline
- MVP
- Getting started 3. Framework Comparison 4. Coding Styles
- Guides 4.Fetching data 5.Forms 8.typing 10.Universal rendering 11.Server code 12.Performance 1. automatic code splitting 13.debugging 16.Working with Secrets
- ver 1.0.0 Web
- yarn create
- Auth: Sign in / sign up / forgot-password
- Admin Site
- Boilerplates
- typescript rewrite
- Ver 2.0.0 Mobile
- React native, Apollo graphql
- Ver 3.0.0 Infra 1.Kubernetes 2.metrics 3.logging
- Ver 4.0.0 Data Pipeline 1.ELK 2.BI platform
- install Windows Subsystem for Linux. Choose Ubuntu, for example.
- On WSL Ubuntu, install node version manager and install the latest lts dubnium
curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.11/install.sh | bash
export NVM_DIR="$HOME/.nvm"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
[ -s "$NVM_DIR/bash_completion" ] && \. "$NVM_DIR/bash_completion" # This loads nvm bash_completion
nvm ls
nvm install lts/Dubnium
nvm use lts/dubnium- clone repo to
C:/
cd /mnt/c/
https://github.com/puncsky/web-onefx-boilerplate.git