dnsbl-webutils
Web based and self hosted DNSBL (or RBL) utilities:
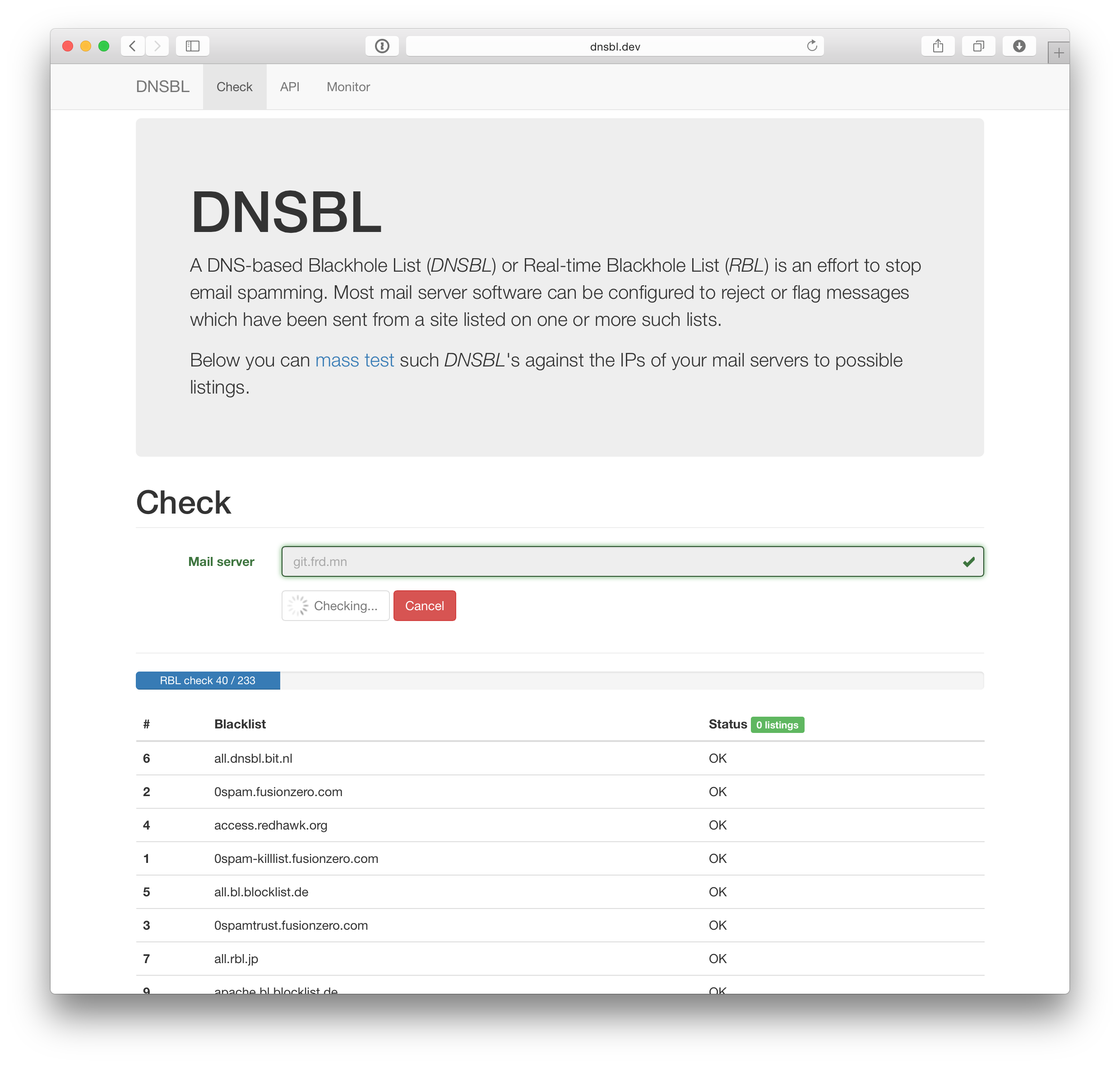
- Check: Web based real time check against quite a few (233 at this time) DNSBLs
- API: In case you need a JSON response, use the API.
This can be used as free alternative to MXtoolbox's monitor.
Requirements
- Web server (Nginx/Apache)
- PHP (tested with 5.5)
- Bower, Grunt, JSHint, JSCS (in case you build from master)
Installation
Stable official release
- Click on GitHub releases.
- Download the latest version.
- Copy and rename the default config to
config.php:cp config.example.php config.php - Set your web servers document root to "public/"!
- Install PHP components using Composer:
composer install
Development git master branch
- Make sure you've installed
nodeandnpm - Clone this repository:
https://github.com/frdmn/dnsbl-webutils.git - Open cloned repository:
cd dnsbl-webutils - Install requirements and dependencies:
npm install -g grunt-cli bower jshint jscs
npm install - Download web libraries:
bower install - Install PHP components:
composer install - Compile assets:
grunt devorgrunt
Caution: When using the dev argument, Grunt won't minify your JS or CSS, so it's easier to debug. Once you run grunt (without the dev), the files are minified!
Pretty URLs / rewrites
The project contains a .htaccess file in case you run Apache with enabled AllowOverride. You can use the following rewrite directive for your server block configuration in case you run Nginx:
location / {
try_files $uri $uri/ /index.php?$args;
}
Version
1.3.0