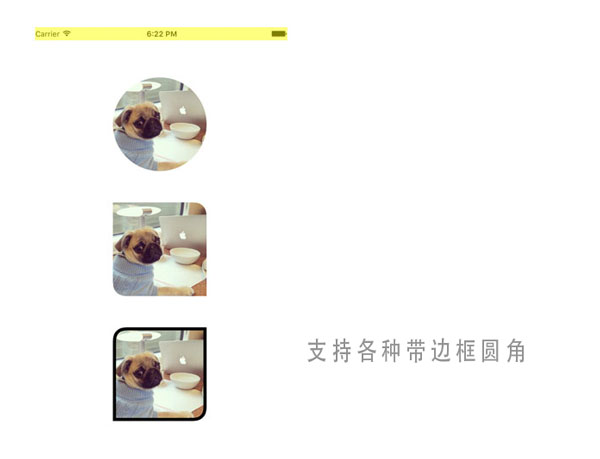
A Category to make cornerRadius for UIImageView have no Offscreen-Rendered, be more efficiency 避免为UIImageView设置圆角时触发离屏渲染所带来的性能损耗,两种工作方式:Category和UIImageView子类。
##CocoaPods:
pod 'ZYCornerRadius', '~> 1.0.2'
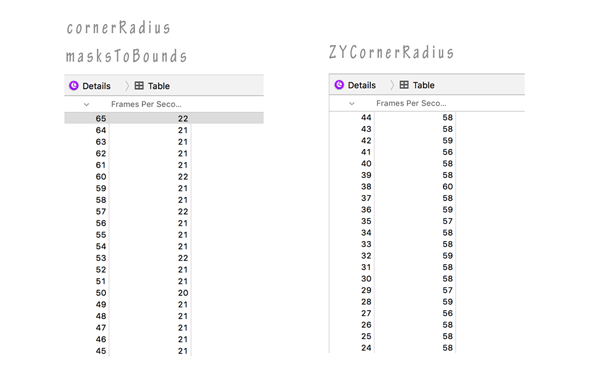
##性能对比: 测试设备6P,屏幕中有40张尺寸为20*20的小图片,使用masksToBounds切角处理时帧率大大下降至20+,使用ZYCornerRadius时帧率保持在57+,性能接近0损耗。 
##Usage:
导入头文件
#import "UIImageView+CornerRadius.h"创建圆角半径为6的UIImageView(两种种方式):
//1
UIImageView *imageView = [[UIImageView alloc] initWithCornerRadiusAdvance:6.0f rectCornerType:UIRectCornerAllCorners];
//2
UIImageView *imageView = [[UIImageView alloc] init];
[imageView zy_cornerRadiusAdvance:6.0f rectCornerType:UIRectCornerAllCorners];创建圆形的UIImageView(两种方式):
//1
UIImageView *imageView = [[UIImageView alloc] initWithRoundingRectImageView];
//2
UIImageView *imageView = [[UIImageView alloc] init];
[imageView zy_cornerRadiusRoundingRect];可为UIImageView的图片附加边框:
[imageView zy_attachBorderWidth:1.f color:[UIColor redColor]];按你的需要完成配置后,任何时候对UIImageView setImage,效果都会生效
//anytime
imageView.image = [UIImage imageNamed:@"mac_dog"];##iteration: 1.0.2 - 处理Xcode8带来的问题 1.0.1 - fix重大bug, 整理代码 0.9.4 - 处理多个swizzleMethod的问题 0.9.3 - 处理上版本制造的bug 0.9.2 - 处理ContentMode无效问题 0.9.1 - 处理 setImage发生在 frame计算之前(Masonry) 导致圆角无效的问题,此版本删除ZYImageView,统一使用UIImageView+CornerRadius 0.8.1 - 解决更新图片时图片内容闪动问题。 0.7.1 - 去除部分api,保持使用简洁的设计理念,加入带边框功能 0.6.1 - 解决在TableViewCell被selected后,其中UIImageView的image被重置的问题 0.5.1 - 解决SDWebImage使用placeholder为nil时发生的crash 0.4.1 - 发布第一个较完善版本
##Relation: [@liuzhiyi1992](https://github.com/liuzhiyi1992) on Github [@Blog](http://zyden.vicp.cc/) Welcome
##License: ZYCornerRadius is released under the MIT license. See LICENSE for details.