Handsontable for Vue is the official wrapper for Handsontable, a JavaScript data grid component with a spreadsheet look & feel. It easily integrates with any data source and comes with lots of useful features like data binding, validation, sorting or powerful context menu.
- Installation
- Getting Started
- Documentation
- What to use it for?
- Features
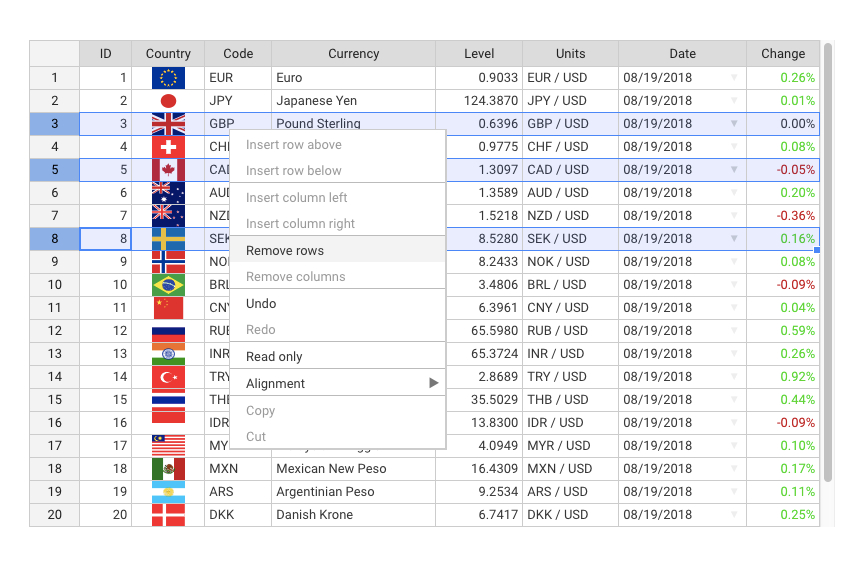
- Screenshot
- Resources
- Support
- Contributing
- Licensing
Use npm to download the project.
npm install handsontable @handsontable/vueA package scope for Handsontable Pro users:
npm install handsontable-pro @handsontable-pro/vueAssuming that you have installed the wrapper with npm, now you just need to include Handsontable styles into your build system and use <HotTable> just like any other Vue component.
Vue Component
<template>
<div id="hot-preview">
<HotTable :settings="settings"></HotTable>
</div>
</template>
<script>
import HotTable from '@handsontable/vue';
import Vue from 'vue';
export default {
data: function() {
return {
settings: {
data: [
["", "Ford", "Volvo", "Toyota", "Honda"],
["2016", 10, 11, 12, 13],
["2017", 20, 11, 14, 13],
["2018", 30, 15, 12, 13]
],
colHeaders: true,
rowHeaders: true,
}
};
},
components: {
HotTable
}
}
</script>
<style src="../node_modules/handsontable/dist/handsontable.full.css"></style>
<style>
#test-hot {
width: 600px;
height: 400px;
overflow: hidden;
}
</style>Vue Component
<template>
<div id="hot-preview">
<HotTable :settings="settings"></HotTable>
</div>
</template>
<script>
import HotTable from '@handsontable-pro/vue';
import Vue from 'vue';
export default {
data: function() {
return {
settings: {
data: [
["", "Ford", "Volvo", "Toyota", "Honda"],
["2016", 10, 11, 12, 13],
["2017", 20, 11, 14, 13],
["2018", 30, 15, 12, 13]
],
colHeaders: true,
rowHeaders: true,
}
};
},
components: {
HotTable
}
}
</script>
<style src="../node_modules/handsontable-pro/dist/handsontable.full.css"></style>
<style>
#test-hot {
width: 600px;
height: 400px;
overflow: hidden;
}
</style>Visit docs.handsontable.com to get more Handsontable for Vue examples and guides.
The list below gives a rough idea on what you can do with Handsontable, but it shouldn't limit you in any way:
- Database editing
- Configuration controlling
- Data merging
- Team scheduling
- Sales reporting
- Financial analysis
Some of the most popular features include:
- Sorting data
- Data validation
- Conditional formatting
- Freezing rows/columns
- Merging cells
- Defining custom cell types
- Moving rows/columns
- Resizing rows/columns
- Context menu
- Adding comments to cells
- Dragging fill handle to populate data
- Internationalization
- Non-contiguous selection
You can report your issues here on GitHub.
An open source version of Handsontable doesn't include technical support. You need to purchase the Handsontable Pro license or contact us directly in order to obtain a technical support from the Handsontable team.
If you would like to help us to develop this wrapper for Vue, please read the guide for contributors first.
This wrapper is released under the MIT license.
Copyrights belong to Handsoncode sp. z o.o.