This is my first React Native project done with expo. Demo Video
Desktop version in React can be found here.
- Componentize reusable features
- Learn to utilize popular libraries
- Add messaging feature using socket.io
- react navigation
- socket.io
- redux
- formik
- yup
- react-native-calendars
- lodash
- moment
- react-native-maps
Signup and Login
- Error handling
Home
- Search filter
- Calendar
- Counter
List & Details
- Fetching data
- Google maps
- Image slider
Host
- Adding images using native ImagePicker
- Getting current location
Message
- Creating socket connection
- Sending and receiving messages
Example
import colors from "../config/colors.js";
// inline style
<View style={{color: colors.red}} />
// styled components
const Container = styled.View`
color: ${colors.red}
`Font family
--App.js--
const Common = styled.SafeAreaView`
${Platform.select({
ios: {
fontFamily: "Avenir",
},
android: {
fontFamily: "Roboto",
paddingTop: StatusBar.currentHeight,
},
})}
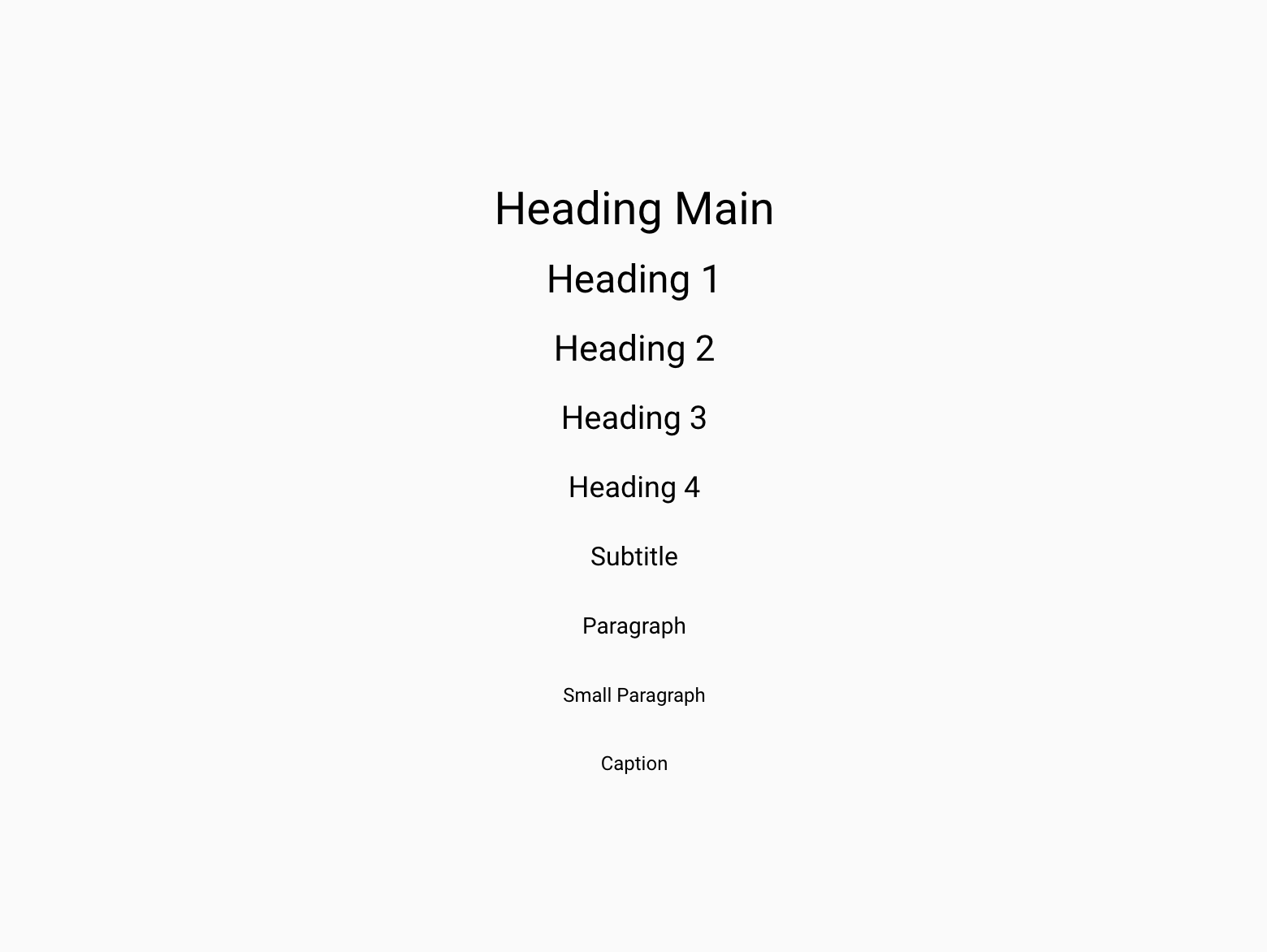
`;Types
Example
import * as Typography from "../config/typography.js";
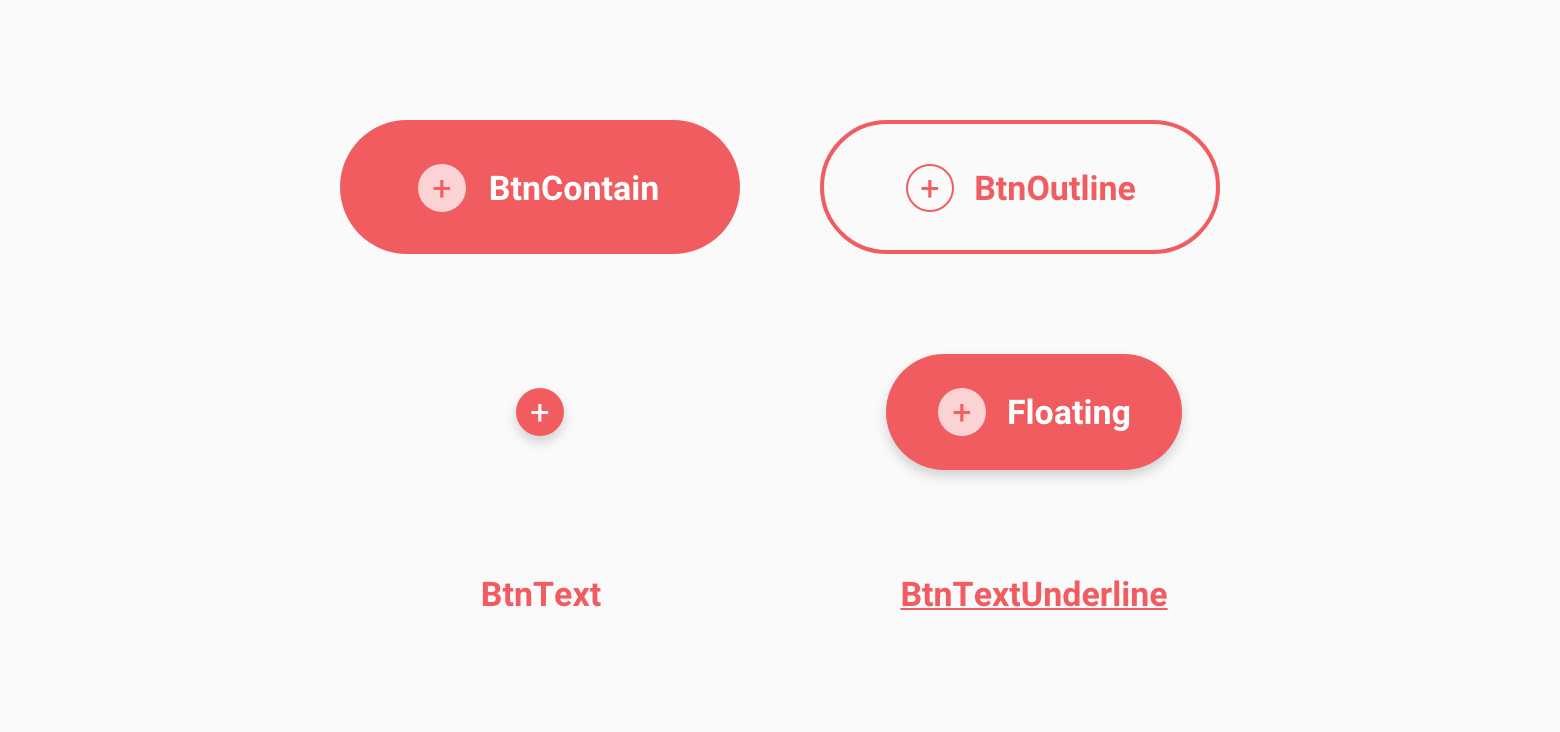
<Typography.H1 color={colors.red}>Welcome to Airbnb</Typography.H1>Button Types
-
Contained Button
-
Outlined Button
-
Icon Button
-
Floating Action Button
-
Text Button
-
Underlined Text Button
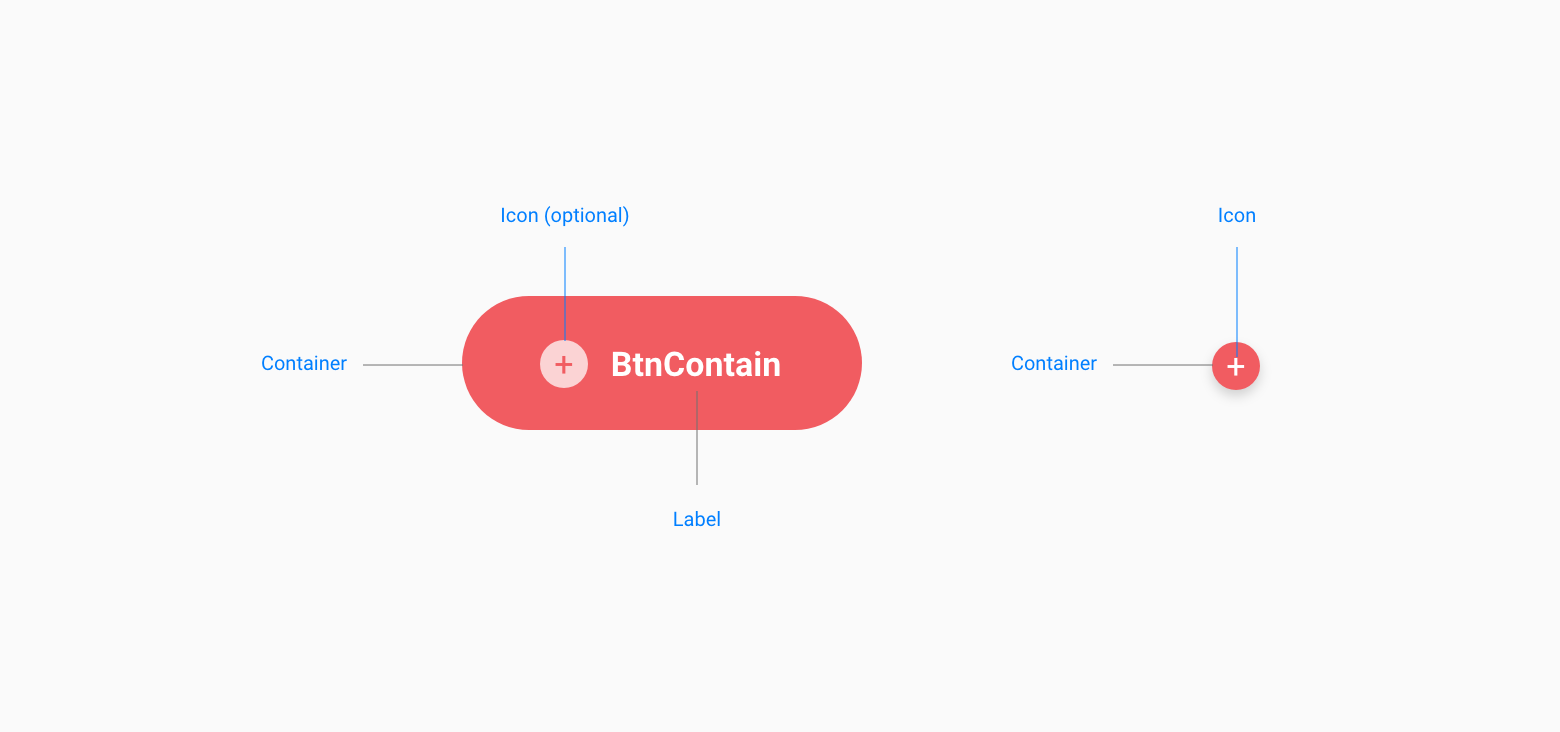
Anatomy
Example
import * as Button from "../components/Button.js";
<Button.BtnContain
icon="search"
label="Next"
labelcolor={colors.white}
color={colors.red}
size="small"
disabled={false}
onPress={() => onNavigate()}
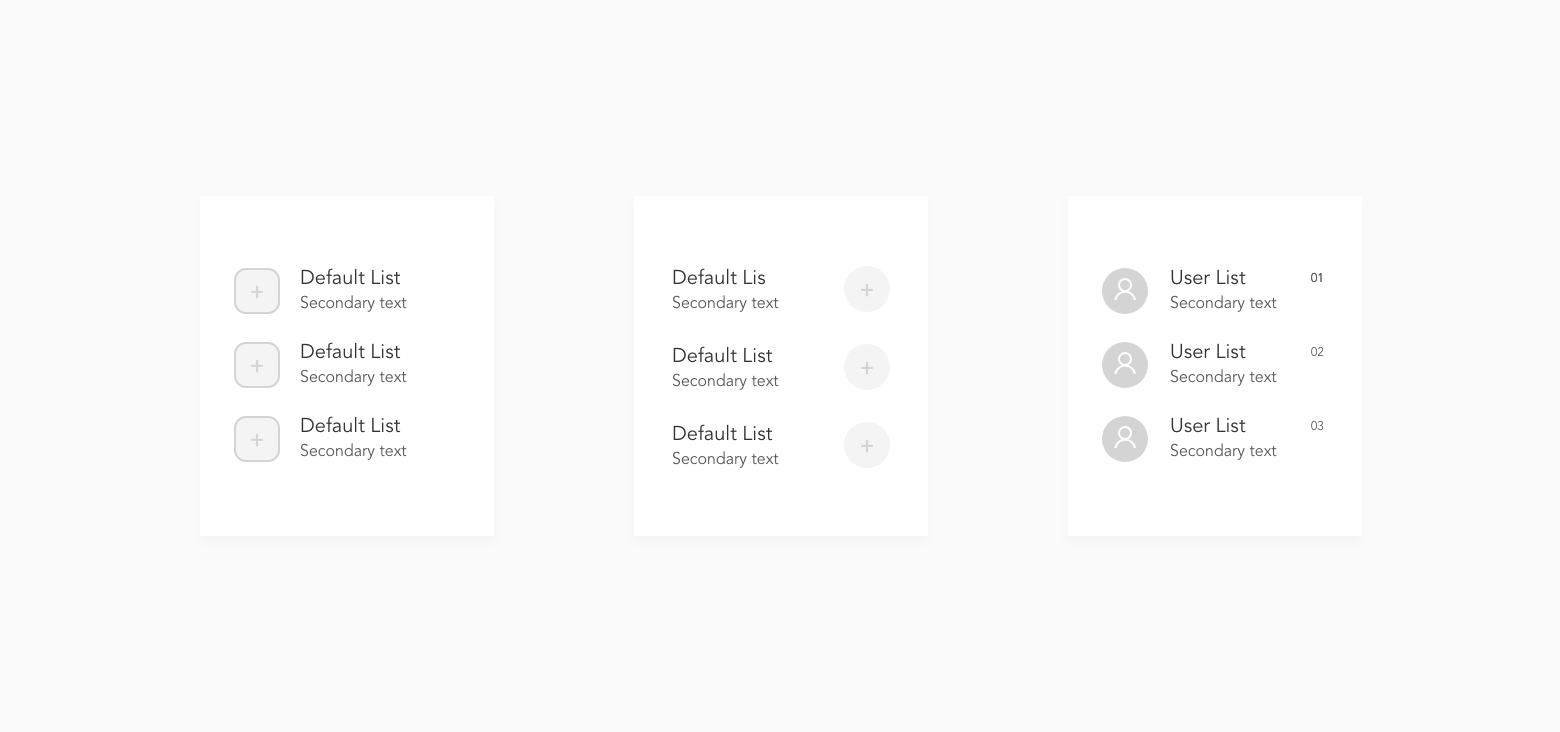
/>List Types
-
Default list item with contained icon
-
Default list item with icon to the right
-
User list item
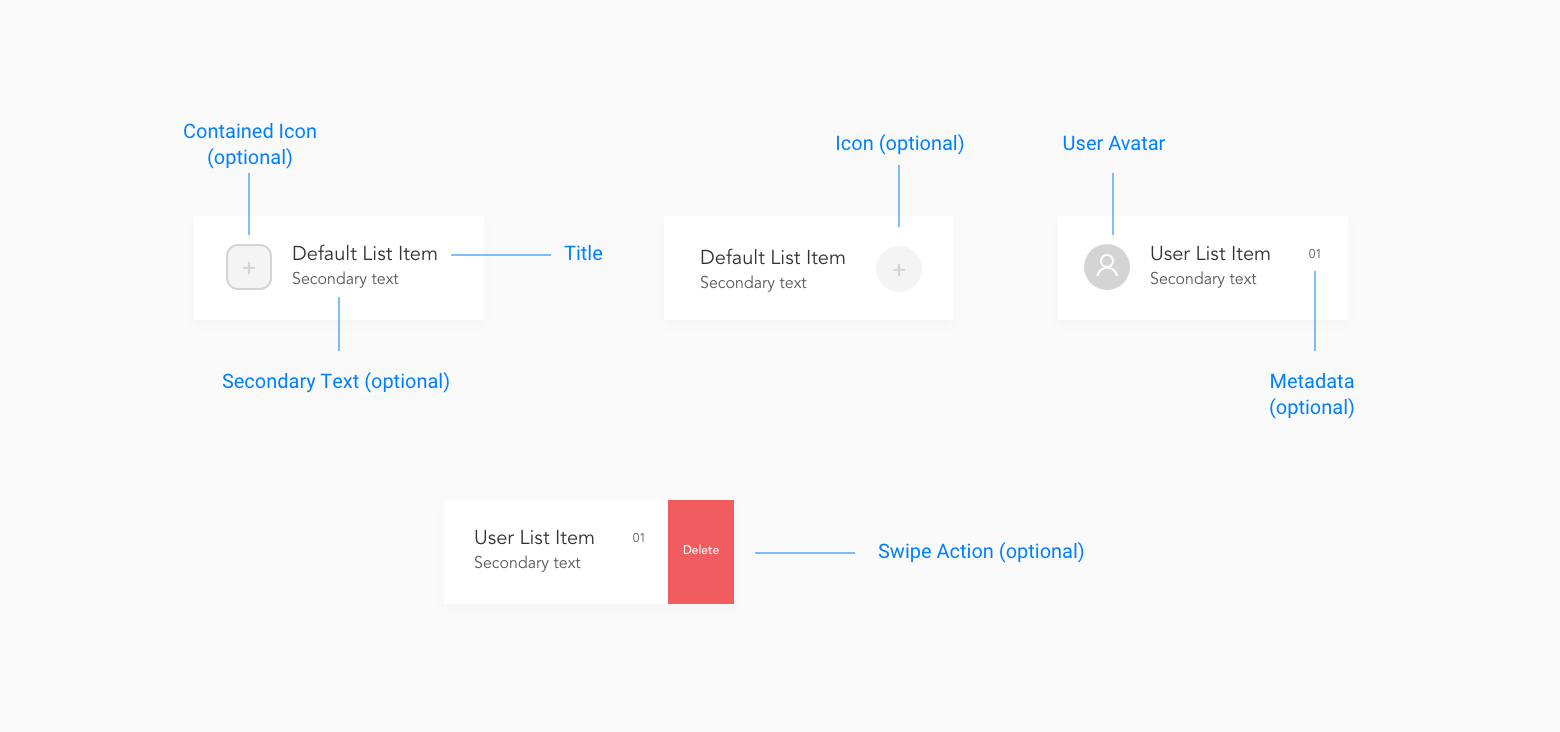
List Anatomy
Example
import * as List from "../components/List.js";
<ListItem.Default
title="Title"
secondary="Secondary Text"
containedicon="location"
onPress={() => onNavigate(item.title)}
/>
<List.UserList
title="User Name"
secondary="Secondary Text"
image={userimage}
meta={item.dates}
onPress={() => handleNavigation(item)}
RightActions={() => (
<DeleteItem onPress={() => handleDelete(item)} />
)}
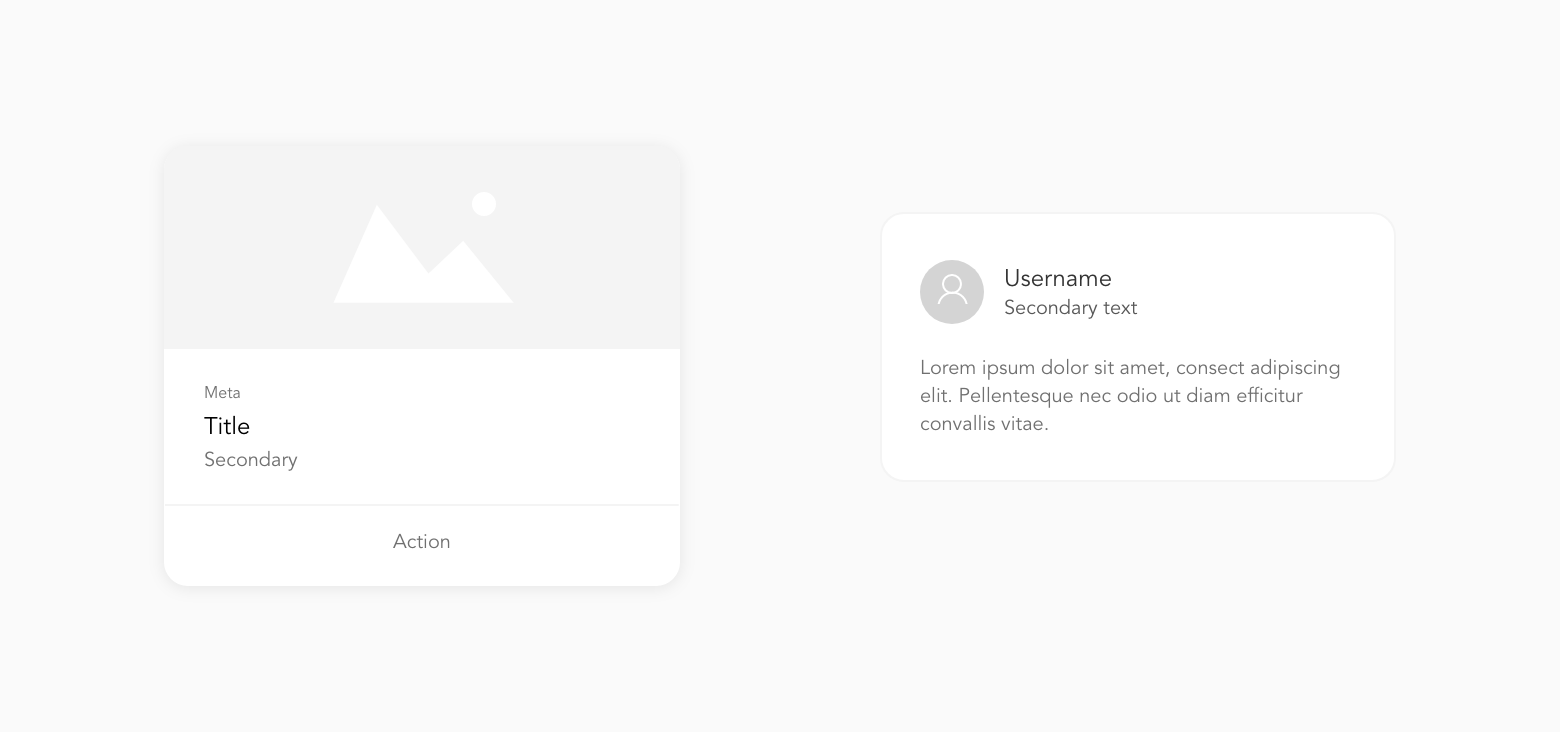
/>Card Types
-
Default
-
Review
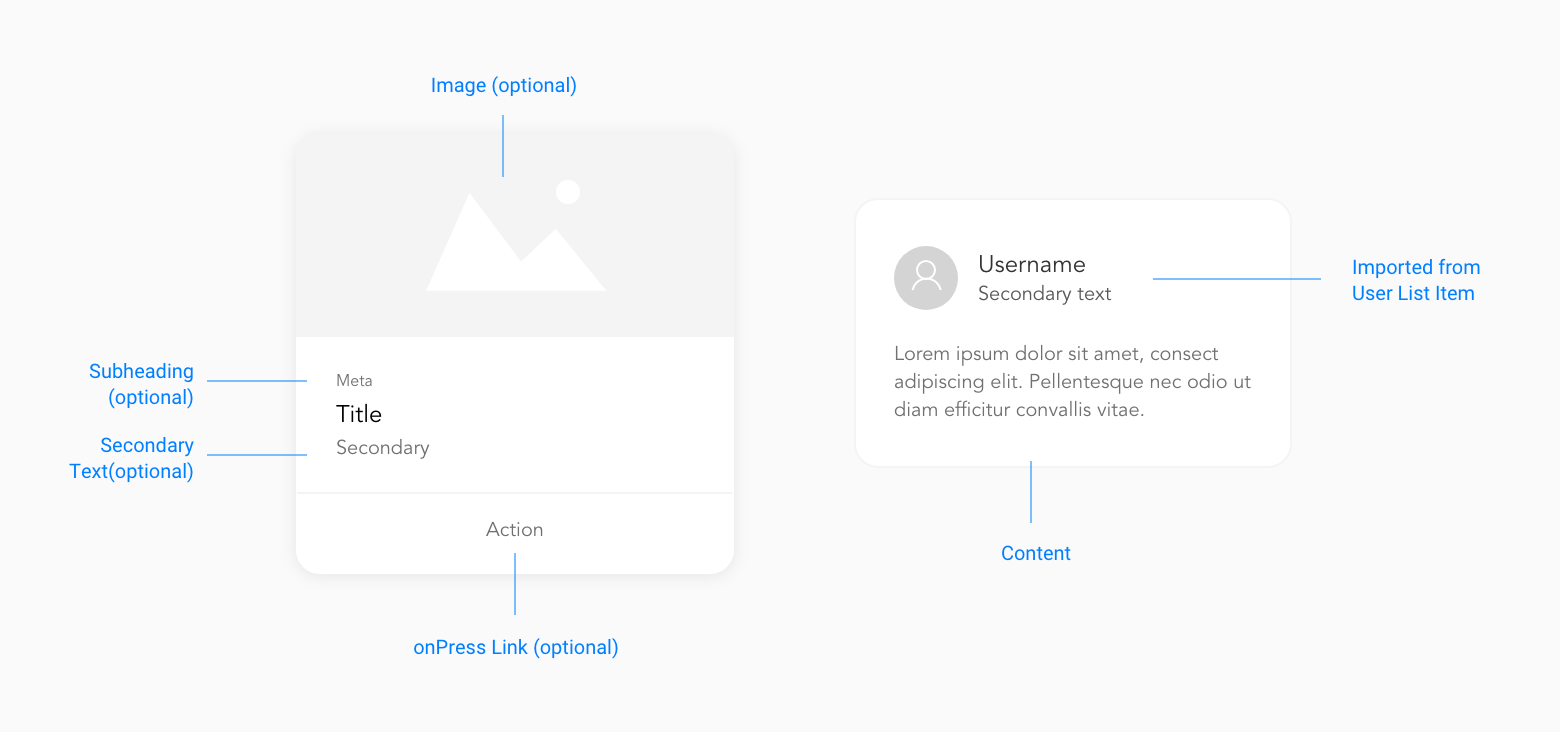
Card Anatomy
Example
import * as Cards from "../components/Cards.js";
<Cards.Image
image={image}
sub="Subheader"
title="Title"
secondary="Secondary text"
action="View More"
onPress={() => console.log(item)}
/>- keyboardshouldpersist
- Typescript