wbm is an unofficial API to send bulk messages in whatsapp.
wbm is an unofficial solution. It's not recommended using wbm in your company or for marketing purpose.
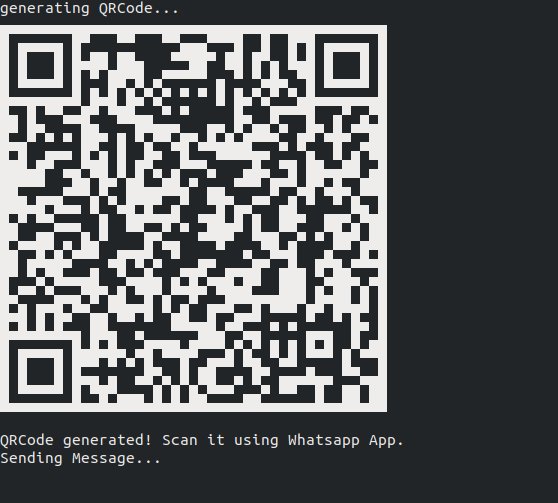
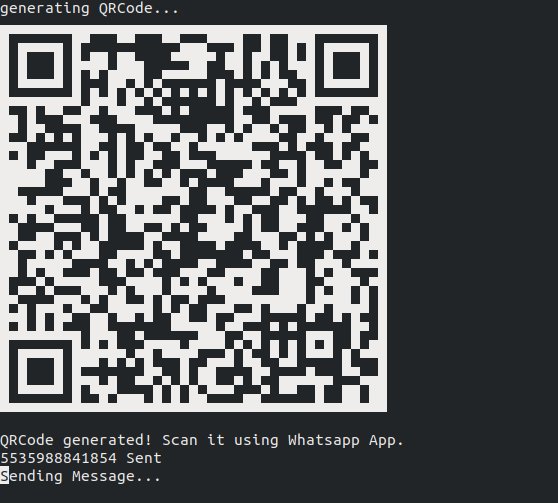
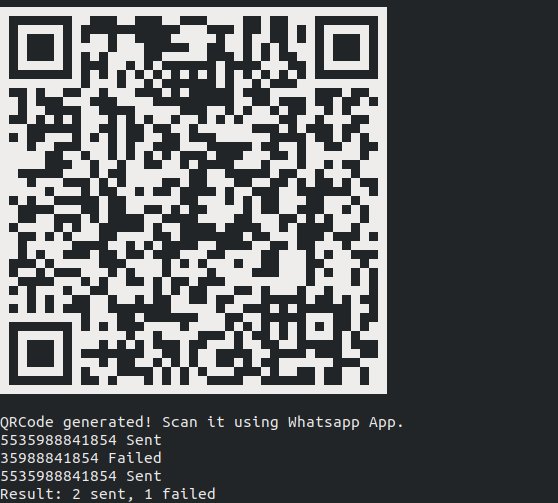
> npm install wbmAt the beginning it will display a QR Code on terminal, just scan it using whatsapp app.
Your session will be remembered, there is no need to authenticate everytime.
const wbm = require('wbm');
wbm.start().then(async () => {
const phones = ['5535988841854', '35988841854', '5535988841854'];
const message = 'Good Morning.';
await wbm.send(phones, message);
await wbm.end();
}).catch(err => console.log(err));const wbm = require('wbm');
wbm.start().then(async () => {
const contacts = [
{ phone: '5535988841854', name: 'Bruno', age: 21 },
{ phone: '5535988841854', name: 'Will', age: 33 }
];
const message = 'Hi {{name}}, your age is {{age}}';
// Hi Bruno, your age is 21
// Hi Will, your age is 33
await wbm.send(contacts, message);
await wbm.end();
}).catch(err => console.log(err));const wbm = require('wbm');
wbm.start().then(async () => {
const contacts = [
{ phone: '5535988841854', name: 'Bruno', group: 'friend' },
{ phone: '5535988841854', name: 'Will', group: 'customer' }
];
for (contact of contacts) {
let message = 'hi';
if(contact.group === 'customer') {
message = 'Good morning ' + contact.name;
}
else if(contact.group === 'friend') {
message = 'Hey ' + contact.name + '. Wassup?';
}
await wbm.sendTo(contact.phone, message);
}
await wbm.end();
}).catch(err => console.log(err));- options
Object containing optional parameters as attribute.
Type:object
- showBrowser
Show browser running the script.
Default:false
Type:boolean - qrCodeData
Instead of generate the QR Code, returns the data used to generate the QR Code as promise.
Default:false
Type:boolean - session
Keep user session, so the user must scan the QR Code once.
If you already is authenticated and wbm is asking for QR Code, please run using session: false once to reset your session. Then you use session: true again.
Default:true
Type:boolean
- showBrowser
// It will open a browser, return the QR code data as promise and not keep user session
wbm.start({showBrowser: true, qrCodeData: true, session: false})
.then(async qrCodeData => {
console.log(qrCodeData); // show data used to generate QR Code
await wbm.waitQRCode();
// waitQRCode() is necessary when qrCodeData is true
// ...
await wbm.end();
} ).catch(err => { console.log(err); });Send message to every phone number.
-
phoneOrContacts
Array of phone numbers: ['5535988841854', ...].
Or
Array of contacts: [{phone: '5535988841854', name: 'Will', group: 'partner', age: 22', any: 'anything', ...}, ...]
Type:array -
message
Message to send to every phone number.
Text inside curly braces like {{attribute}} will be replaced by the contact object respective attribute.
Type:string
wbm.start().then(async () => {
const contacts = [
{phone: '5535988841854', name: 'Bruno'},
{phone: '5535988841854', name: 'Will'}
];
await wbm.send(contacts, 'Hey {{name}}');
// Hey Bruno
// Hey Will
await wbm.send(['5535988841854', '5535988841854'], 'Hey man');
// Hey man
// Hey man
await wbm.end();
}).catch(err => { console.log(err); });Send message to a single phone number.
-
phoneOrContact
Phone number. Example '5535988841854'.
Type:string
Or Contact object. Example: {phone: '5535988841854', name: 'Will', group: 'partner'}
Type:object -
message
Message to send to phone number.
Text inside curly braces like {{attribute}} will be replaced by the contact object respective attribute.
Type:string
wbm.start().then(async () => {
await wbm.sendTo({phone: '5535988841854', name: 'Bruno'}, 'Hey {{name}}');
// Hey Bruno
await wbm.sendTo('5535988841854', 'Hey man');
// Hey man
await wbm.end();
}).catch(err => { console.log(err); });This method must be used at the end of wbm.start() to finish the browser.
Feel free to create pull requests. For major changes, please open an issue first to discuss what you would like to change.