pe's People
pe's Issues
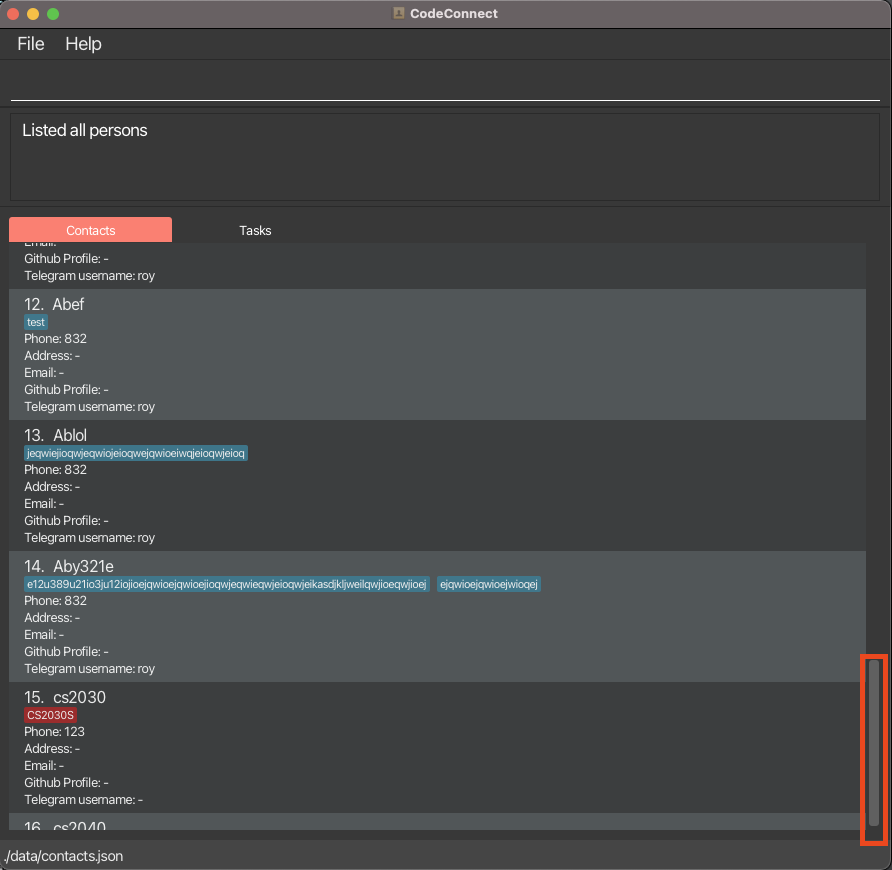
Unable to scroll all the way down after running command "listc"
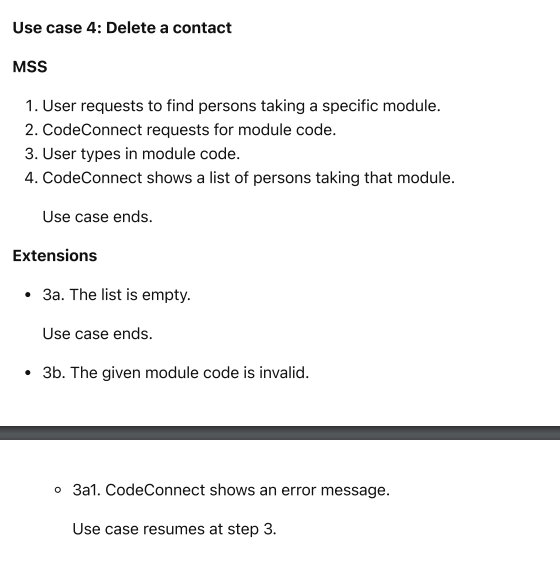
Incorrect number for Use Case 4
Able to add invalid email address format
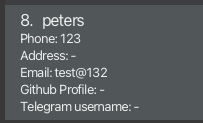
Email format are known to be [email protected].
However, I'm able to add an email address with "test@132".
You can consider making it such that it checks for a ".com" or ".sg" post prefix behind the email provider.
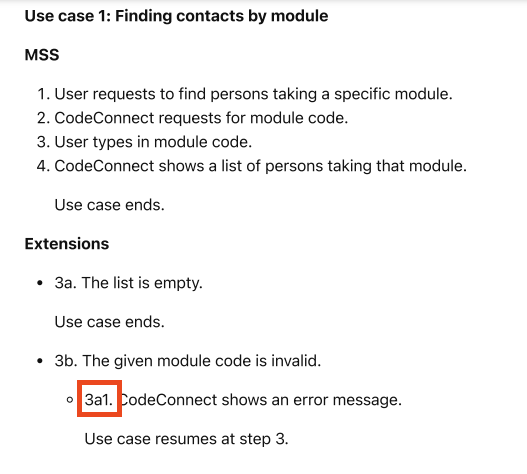
Incorrect formatting of number for use case 1
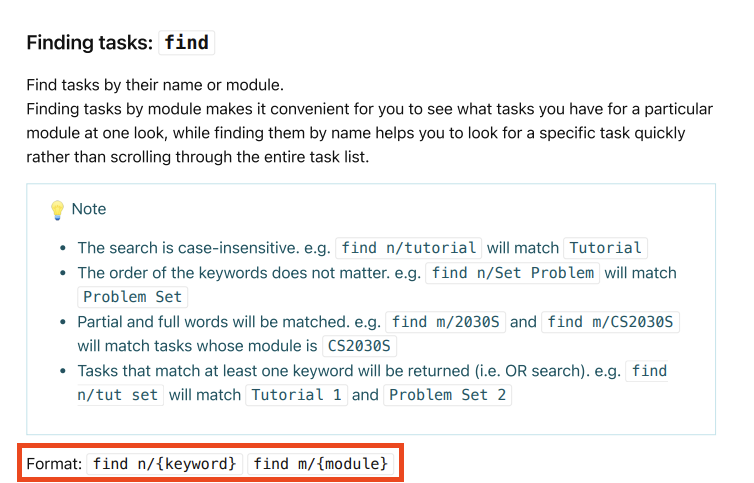
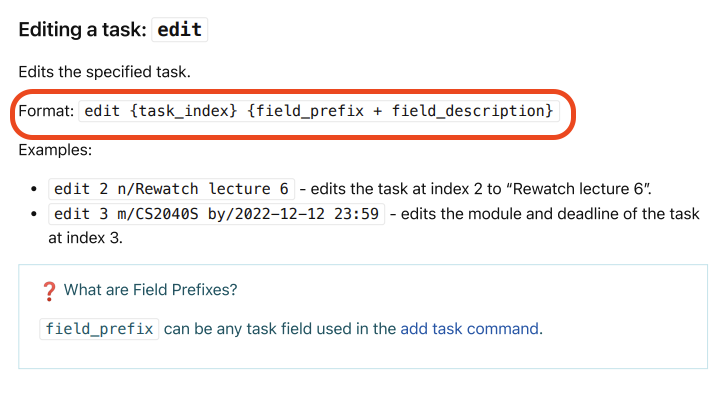
Inconsistent "Format:" field for EDIT command, making it hard for users to use the edit command.
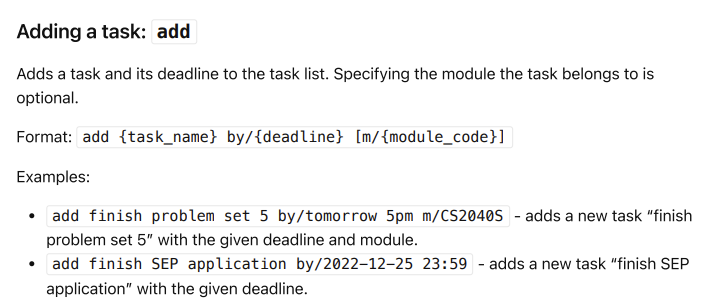
The normal formatting of "Format:" field shows what parameters can be used for the command such as the one below.
However, the "Format:" field for edit is different. It does not tell you what parameters can be used.
It just says what the add command can do, which is this below.
Could not tell what the n/ prefix did from this user guide and also did not know you can edit with the by/ prefix.
Should show Format: edit {task_index} [n/{name}] [by/{deadline}] [m/{module_code}] instead.
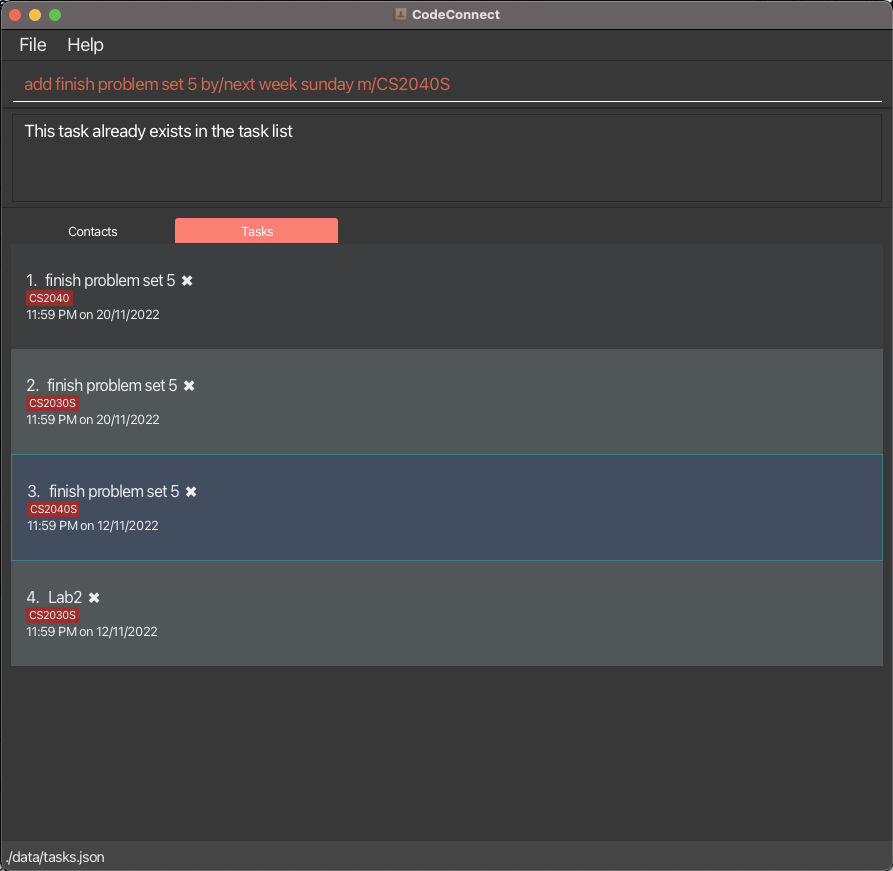
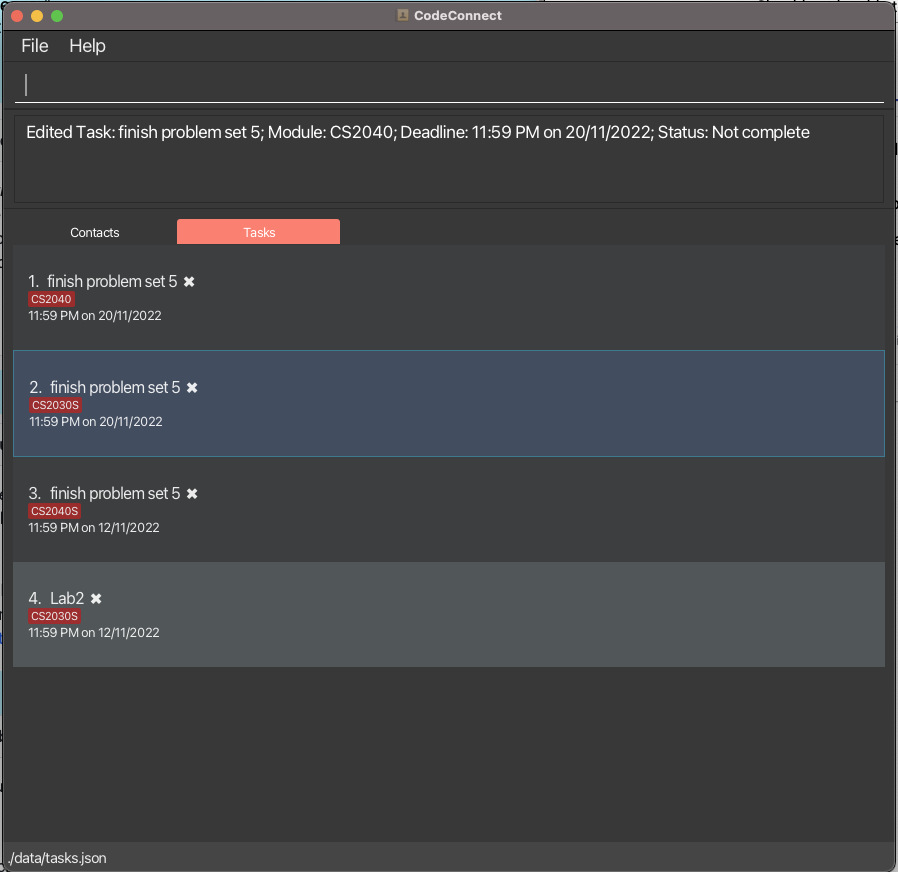
Should not be able to edit task names to names that already exists in the task list.
When I try to add "finish problem set 5" task into my task list using, add finish problem set 5 by/next week sunday m/CS2040S it would give me an error message "this task already exists in the task list" as shown below.
However, I'm able to edit a task's name to have the same name as a task that is already in the list.
So if i edit task 1 to have the name "finish problem set 5", it works.
The bug is that I'm able to have tasks of the same name when I'm not supposed to be able to.
As you can see, I have 3 tasks of the same name.
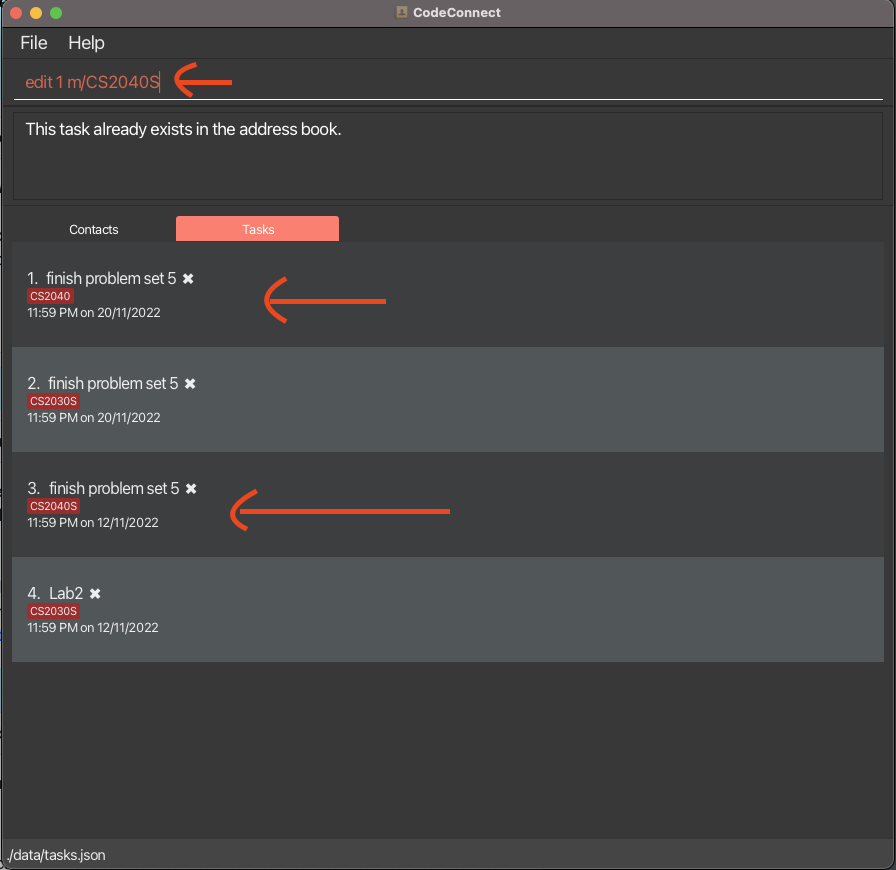
Unable to edit module code of task if it already exists in the task list
You cannot edit the module code of a task, if the module code already exists in the task list.
Steps:
For example, I want to edit the first task to have the module code CS2040S.
I ran edit 1 m/CS2040S
However as task 3 already has the module code CS2040S, it shows me the error message that the task already exists inside the address book.
This does not go in line which what the app can do since you can have tasks of the same module in the task list.
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.