Engineer at National Institute of Applied Sciences of Rennes, France
Web/Mobile Senior Software Designer at National Bank of Canada
- 🔭 I’m currently working on AWS certification
- 🌱 I’m currently learning all I can !!
- 👯 I’m looking to collaborate more on open source projects that I'm using
- 💬 Ask me about Front-End development
- 🤿 2023 Goals: Learn how to play Guitar, do more scuba diving
- ⚡ Fun fact: Love music (plays the Trumpet), scuba diving, woodworking and 3D printing
- 📮 How to reach me:
- 🗣 Commented on #31 in SonarSource/sonarqube-scan-action
- 🗣 Commented on #31 in SonarSource/sonarqube-scan-action
- 🗣 Commented on #31 in SonarSource/sonarqube-scan-action
- 💪 Opened PR #33 in SonarSource/sonarqube-scan-action
- 🗣 Commented on #31 in SonarSource/sonarqube-scan-action
🐱 My GitHub Data
🏆 241 Contributions in the Year 2022
📦 18.8 kB Used in GitHub's Storage
🚫 Not Opted to Hire
📜 18 Public Repositories
🔑 1 Private Repository
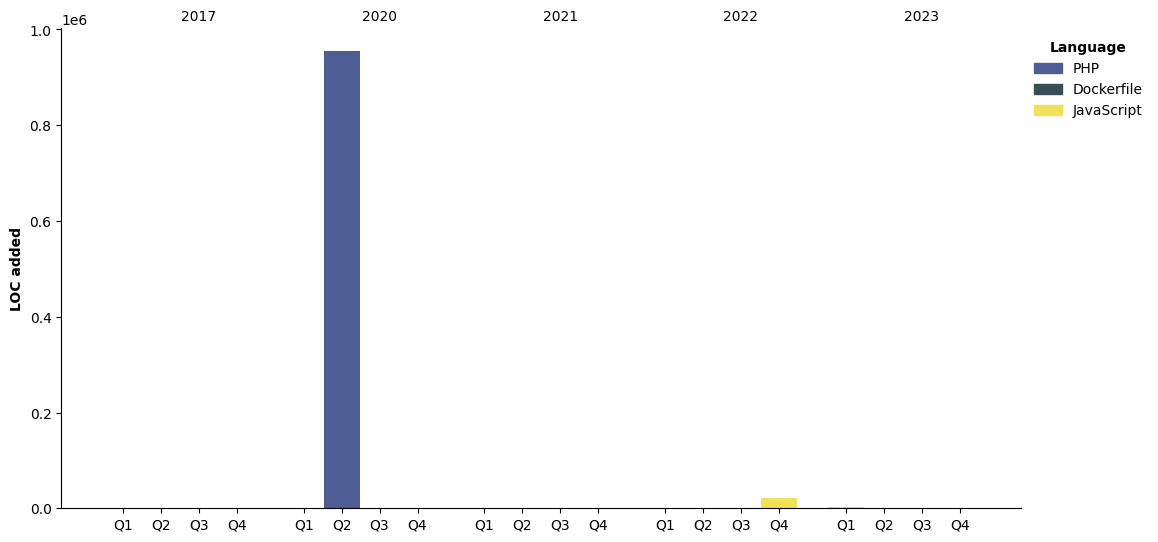
I Mostly Code in PHP
PHP 2 repos ███████░░░░░░░░░░░░░░░░░░ 28.57%
JavaScript 2 repos ███████░░░░░░░░░░░░░░░░░░ 28.57%
CSS 1 repo ███░░░░░░░░░░░░░░░░░░░░░░ 14.29%
TypeScript 1 repo ███░░░░░░░░░░░░░░░░░░░░░░ 14.29%
Dockerfile 1 repo ███░░░░░░░░░░░░░░░░░░░░░░ 14.29%
Timeline
Last Updated on 04/09/2022 20:17:01 UTC