Buttercup credentials manager extension for the browser.
This browser extension allows users to interface with password archives authored by the Buttercup password manager (it requires v2.26 and later of the desktop application to be installed to function).
The extension makes secured requests to the desktop application for information within its unlocked vaults, and makes those credentials available within the browser. It is also able to save new logins from the browser extension as they're recognised. Besides a username and password, the extension can also enter OTP codes when required.
Buttercup for Browsers auto-detects some login forms and login inputs, allowing the user to auto-fill them at their discretion. This extension uses Locust under the hood to detect forms and inputs (any issues with detecting forms and inputs should be opened there).
Chrome, Firefox, Edge (version 79+) and Brave are supported.
Some browsers, such as Brave for example, will be able to install Buttercup via the Google Chrome web store.
Other browsers will be supported in order of request/popularity. Issues created for unsupported browsers, or for browsers not on the roadmap, may be closed without warning.
Opera is not supported due to their incredibly slow and unreliable release process. We will not be adding support for Opera.
The extension allows for connections to several services, such as Dropbox and Google Drive. The extension supports whatever platforms the desktop application does, including local vaults.
The browsers listed above, running on Windows, Mac or Linux on a desktop platform. This extension is not supported on any mobile or tablet devices.
The browser extension can be controlled from the popup menu, which is launched by pressing the Buttercup button in the browser menu. This menu displays a list of archives as well as settings and other items.
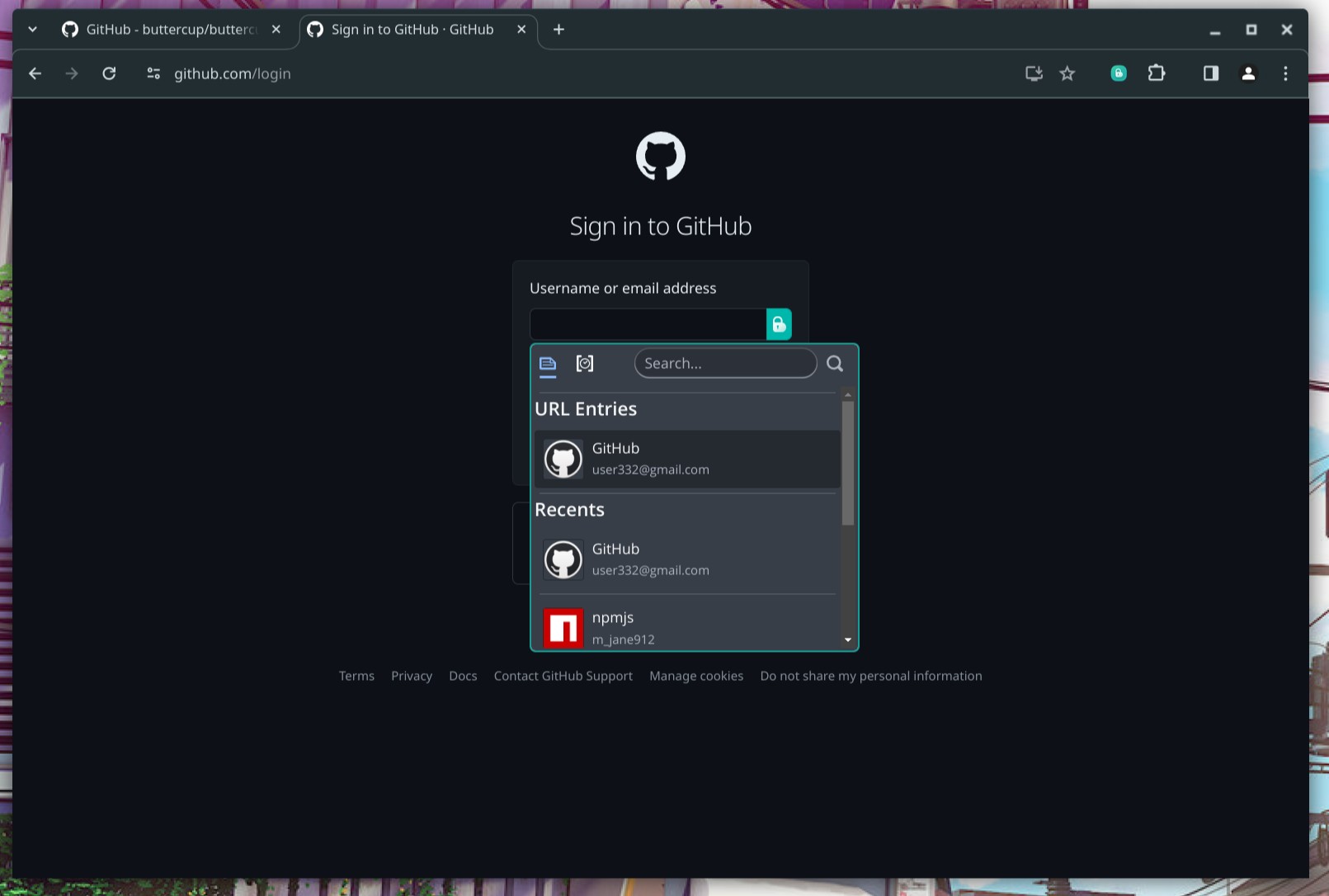
When viewing pages that contain login forms, Buttercup can assist logging in when you interact with the login buttons (displayed beside detected login inputs).
Buttercup can also remember new logins, which are detected as they occur.
You can block Buttercup from detecting forms and inputs by applying the attribute data-bcupignore=true:
<input type="email" data-bcupignore="true" />Development of features and bugfixes is supported in the following environment:
- NodeJS version 20 (latest minor version)
- Linux / Mac
- Tested in at least Chrome / Firefox
To set up your development environment:
- Clone this repo
- Ensure API keys are available (Google Drive)
- Execute
npm installinside the project directory - Run
npm run dev:chromeor similar - Load the unpacked
distfolder in your browser addons
Run the following to develop the extension:
- Execute
npm run dev:chrometo build and watch the project (to build production code, executenpm run build) - Go to chrome://extensions and enable "Developer mode"
- Select the new button "Load unpacked", then select the
./distdirectory built on step 1
Run the following to develop the extension:
- Execute
npm run dev:firefoxto build and watch the project (to build production code, executenpm run release)
To build release-ready zip archives, run the command npm run release after having set up the development environment. The archives will be written to release/(browser) where (browser) is the browser type. Archives named extension.zip contain the built extension sourcecode and source.zip contains the raw source.
You can load an unpacked extension in Chrome by navigating to chrome://extensions/. Simply locate the project's directory and use dist/ as the extension directory.
You can load an unpacked extension in Firefox by navigating to about:debugging. Click "Load Temporary Add-on" and locate the project's directory, using dist/ as the extension directory.