MedellinJS Website powered by NuxtJS
Check your Node version, this must be higher that 8+.
$ node -v
#v14.21.3
# install dependencies
$ npm install # Or yarn install
# serve with hot reload at localhost:3000
$ npm run dev
# build for production and launch server
$ npm run build
$ npm start
# generate static project
$ npm run generateFor detailed explanation on how things work, checkout the Nuxt.js docs.
This site uses the meetup.com API to pull the past and next events for the MedellinJS group. All requests to the API are JSONP request signed with an API Key, which is the only supported mode if you dont want to use OAuth (requires user approval), or reval your API key in the source code (which should only used be on server side apps).
The only endpoint hitted to pull the events is the V3 Group events endpoint, which is used to pull both upcoming events and past events.
Signed requests can be generated from the Meetup API Console and can only be used for the specific resource involved. Because the signed requests carry the identity of the user that generated them, its recommended to use them only for read-only requests without side effects (GET).
JSONP needs to be used because the meetup API only supports CORS headers on requests that use OAuth authentication. See github issue.
For further information about the meetup API please check the documentation.
Use npm run contributors:add <username> contribution1, contribution2 to add new contributors to our project. They will be added to your configuration file, and the contributors file will be updated just as if you used the generate command.
# Add new contributor <username>, who made a contribution of type <contribution>
npm run contributors:add <username> <contribution>
# Example:
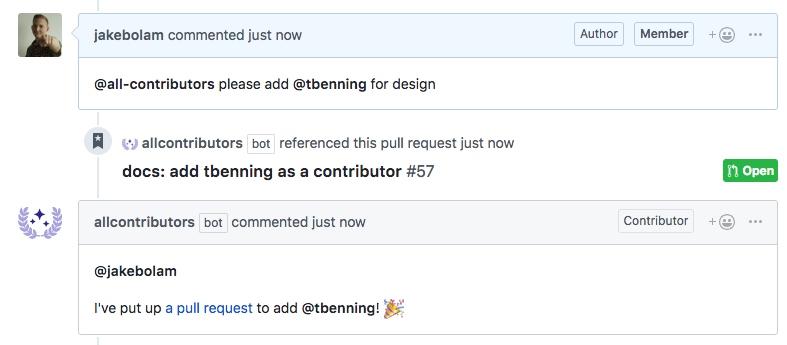
npm run contributors:add khriztianmoreno code,docComment on Issue or Pull Request, asking @all-contributors to add a contributor:
@all-contributors please add <username> for <contributions>contribution: See the Emoji Key (Contribution Types Reference) for a list of valid contribution types.
The bot will then create a Pull Request to add the contributor, then reply with the pull request details.
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!