pe's People
pe's Issues
Panels are not adjustable
There is no option to list all event in a single command
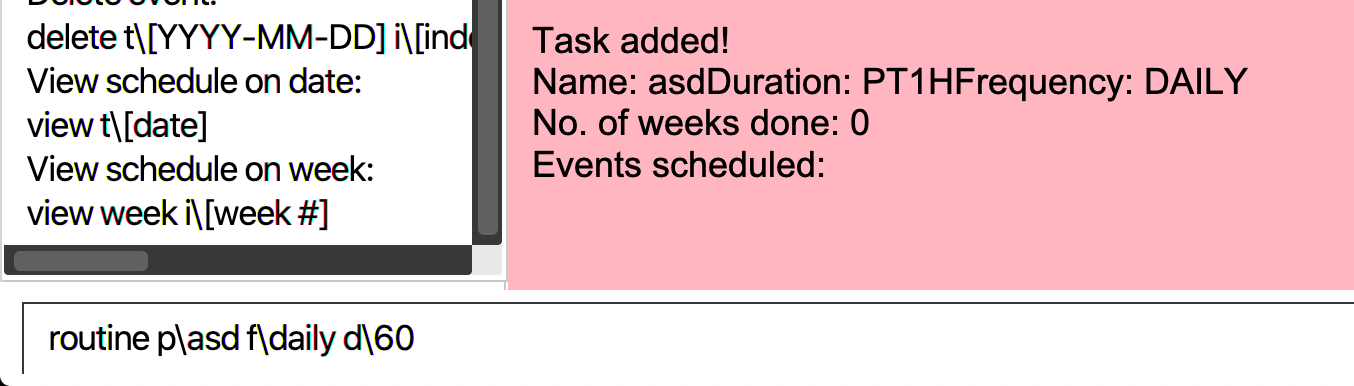
Using the "routine" command does not display added routine nicely
Unneccesary Mandatory Prefixes
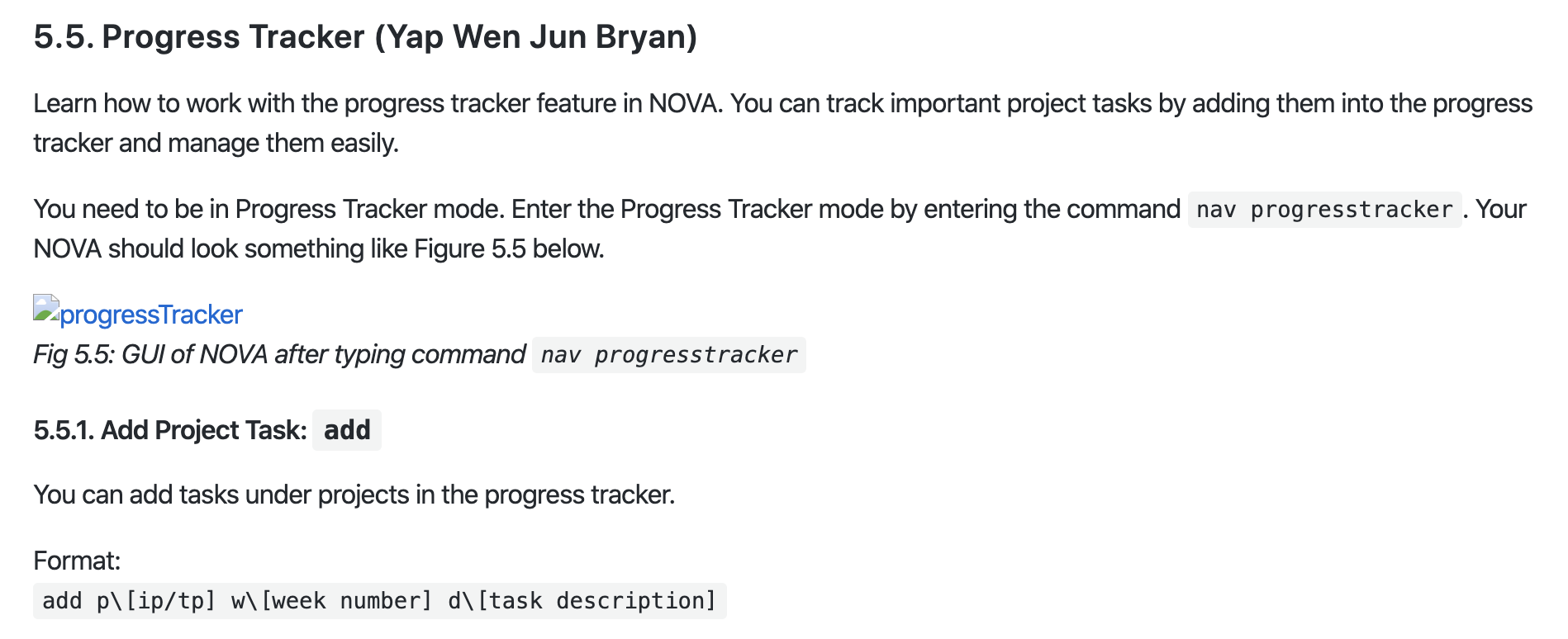
User Guide - Unneccesarily large images
Section 5.5.1, Figure 5.5.1,
Section 5.5.2, Figure 5.5.2,
Section 5.5.3, Figure 5.5.3,
Section 5.5.5, Figure 5.5.5
User Guide - Broken Images
Developer Guide - Figures are not labelled
In the Developer Guide, there are:
- 2 Figures in 3.1.1 which are not labelled
- 8 Figures in 3.2.1 which are not labelled
- 2 Figures in 3.2.3 which are not labelled
Developer Guide - Missing Sections
In developer guide section 3.1, it states that
Users are able to:
-
add events
-
delete events
-
add notes to events
However, in the next section (3.1.1), only deleting of events is mentioned, without adding of events or adding notes to events.
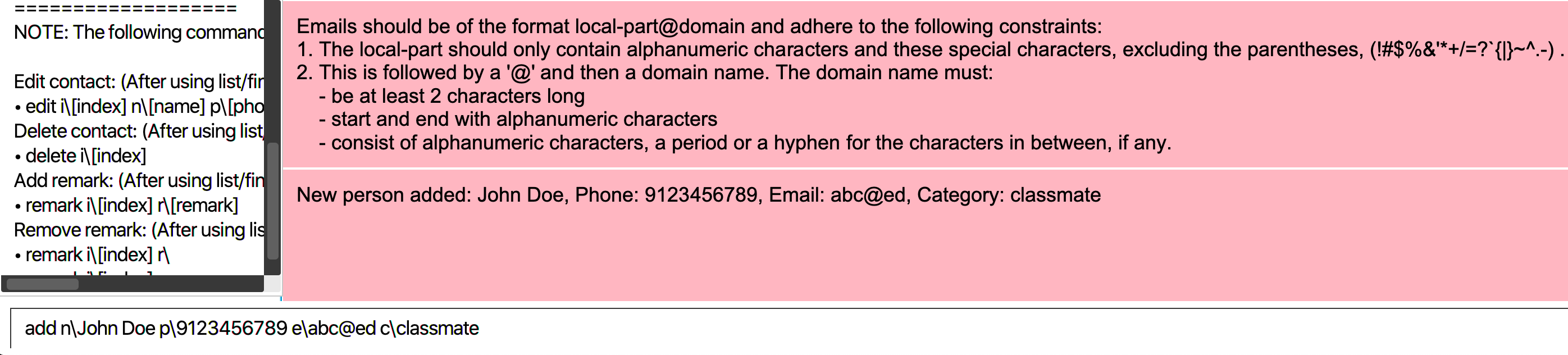
Email validation is not accurate enough
User Guide is lacking in FAQ section
In Section 7: FAQ, there is only 1 question. I believe there can be more FAQs to help users better understand the application
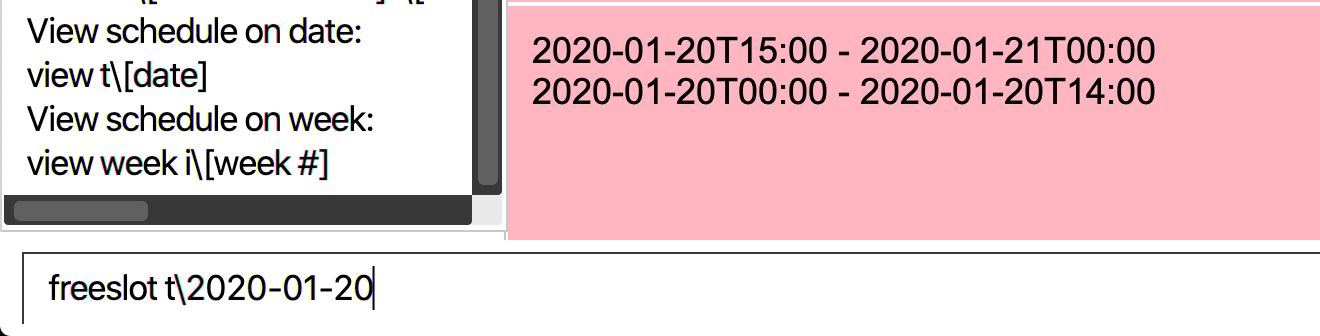
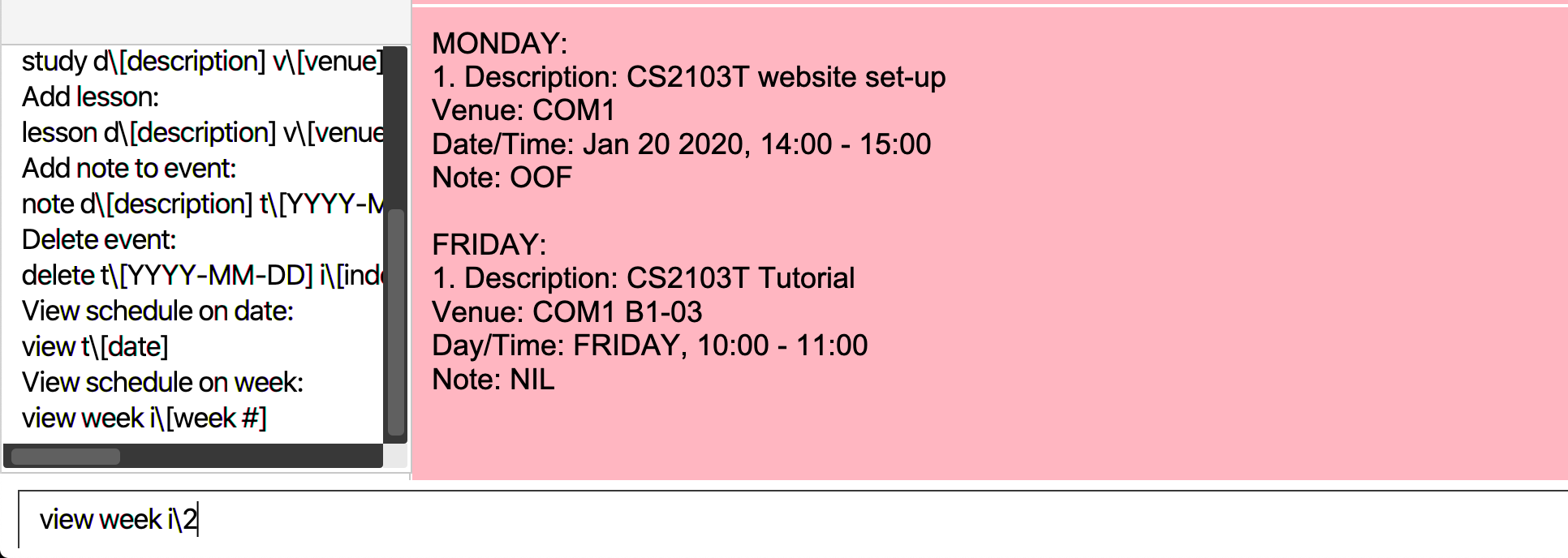
Freeslot command does not show intuitive datetime format
Developer Guide - Activity Diagram in Section 3.1.1, 3.2.3 should be more detailed
In Developer Guide Sections 3.1.1 and 3.2.3, there are two unlabelled figures each. This issue is referring to the activity diagrams.
For nodes with "NOVA Shows Error", it would be more understandable if it was indicated what kind of error or exception that will be thrown.
Freeslot command does not show intuitive datetime format
Developer Guide - Inaccurate Diagram in Figure 6
In Section 2.4, it is stated that "The Model, stores a UserPref object that represents the user’s preferences.".
However, in Figure 6 showing the Model Component, there is no "UserPref" class.
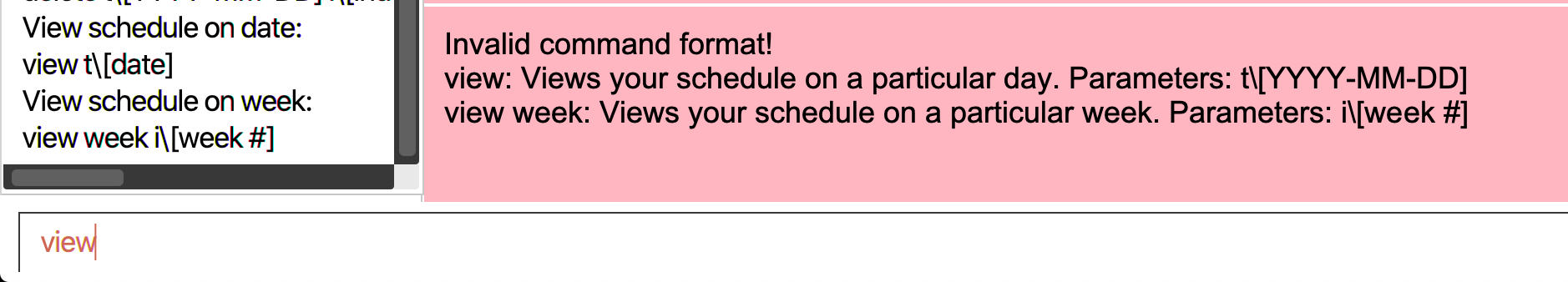
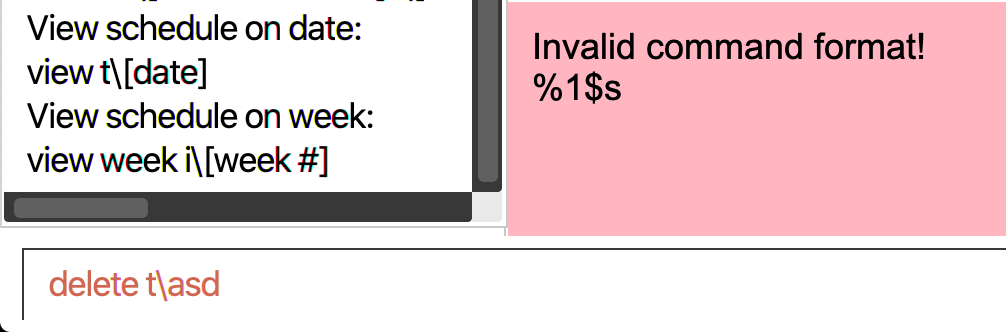
Incorrect Error Message when using wrong prefix
Missing Image in User Guide Sections
Having images in these sections of the User Guide would be helpful:
Section 5.4.4
Section 5.4.5
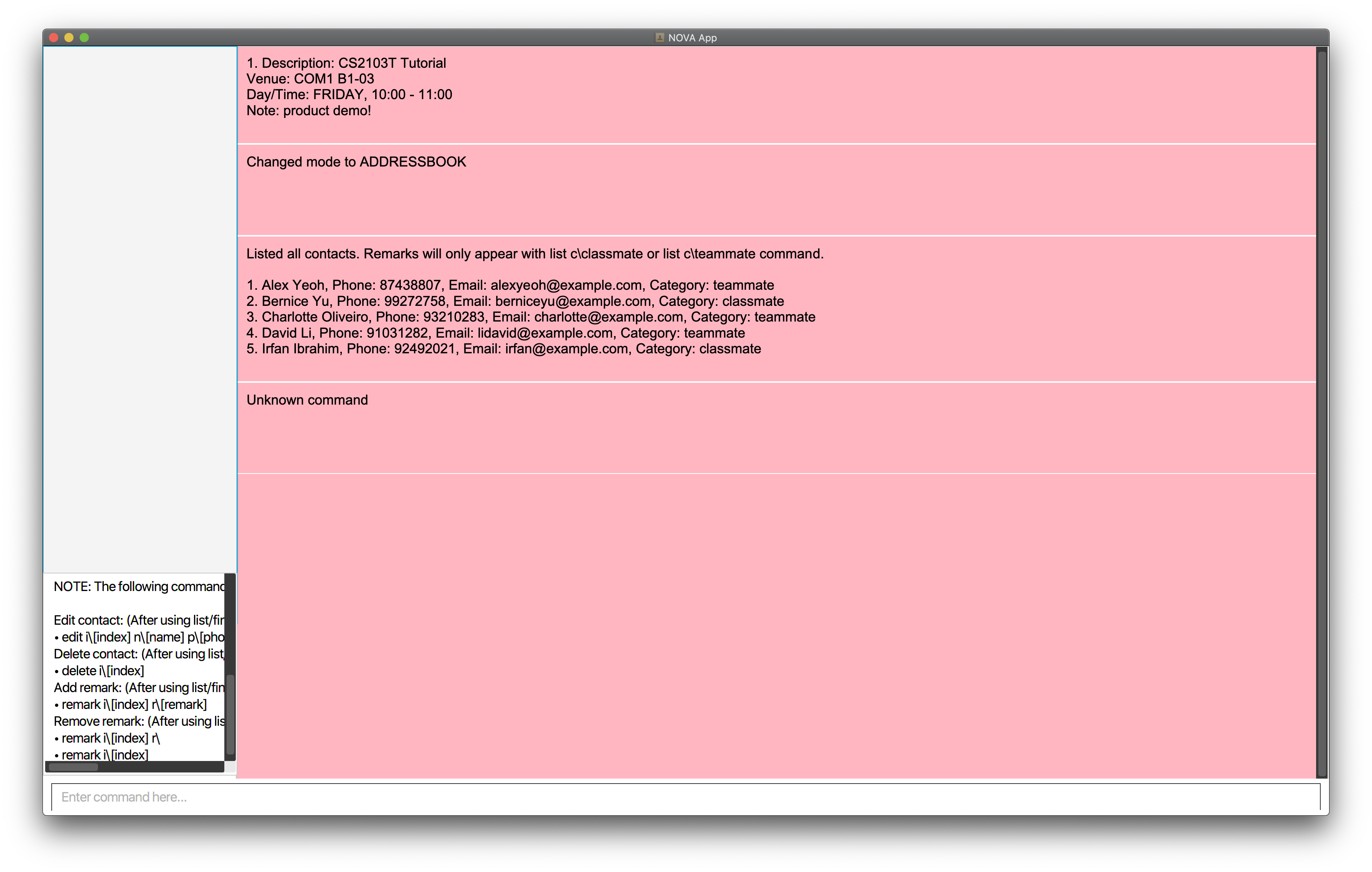
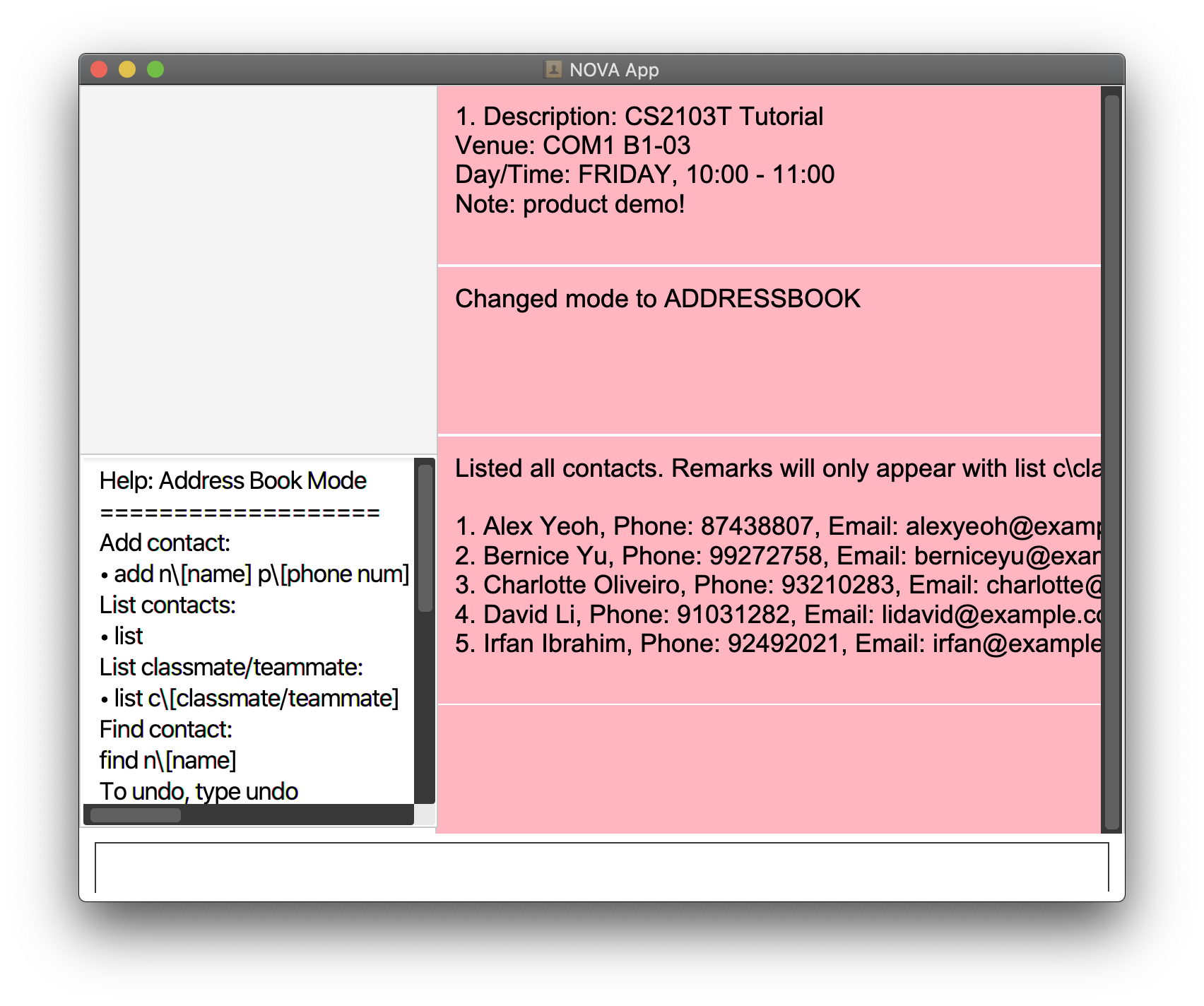
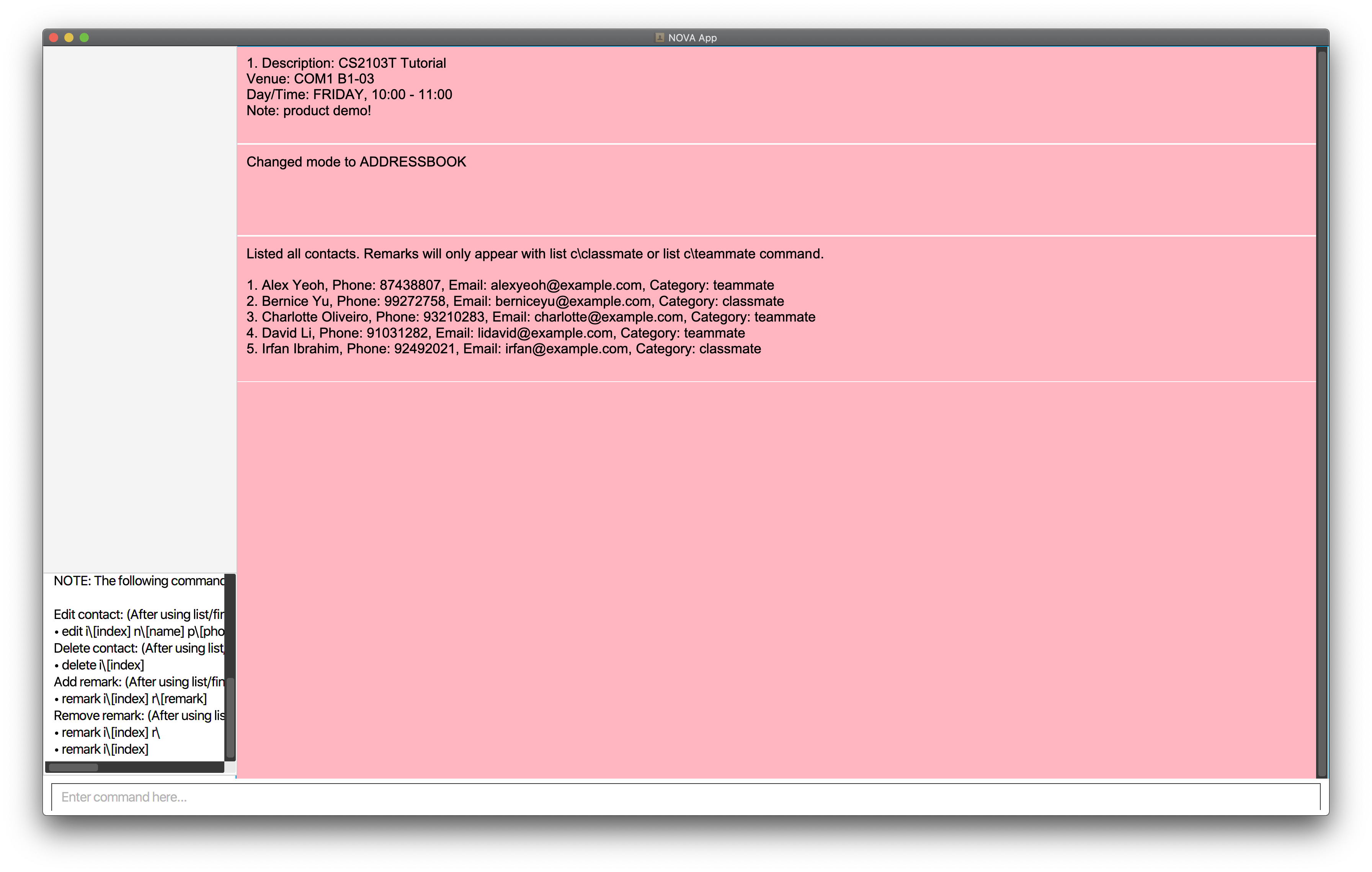
Default display on launch is too small and hard to read textboxes
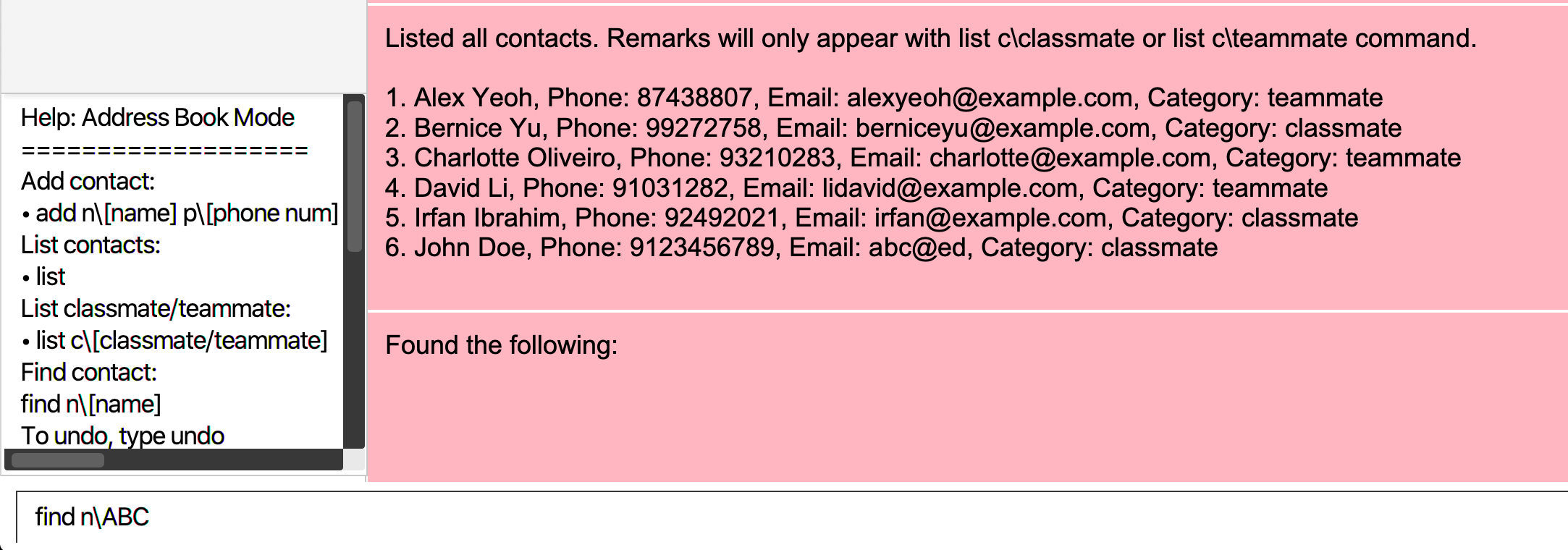
When returning no results in AddressBook find command, should display a text indicating that there are no results
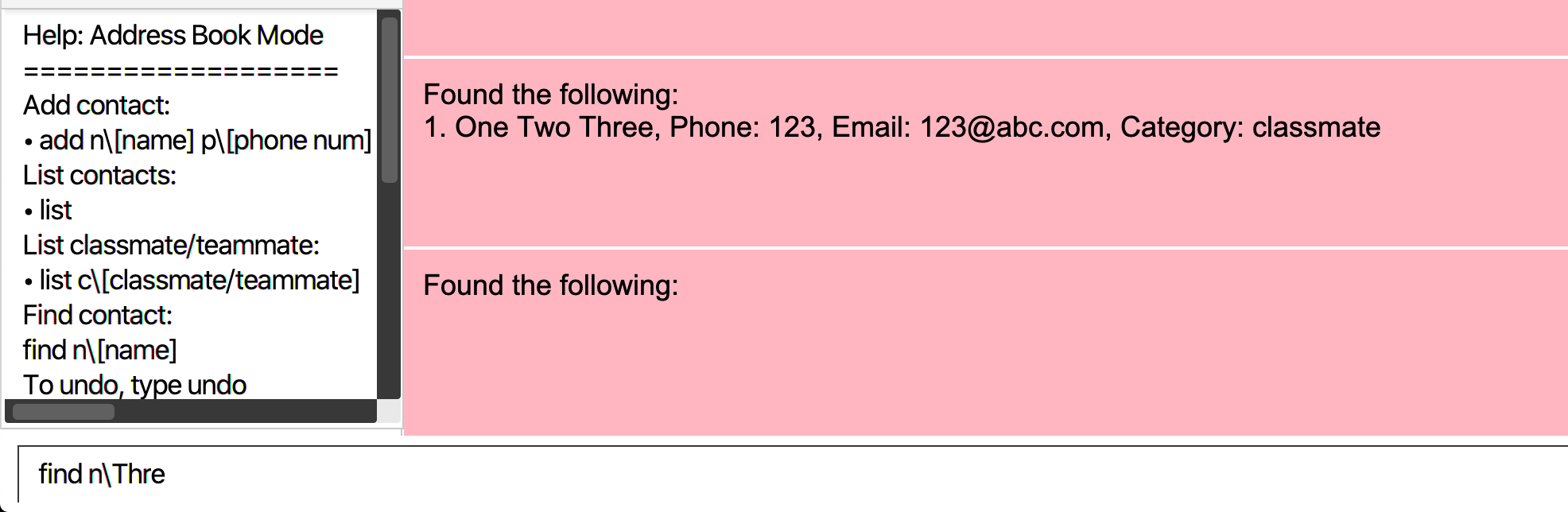
Finding a Contact does not support for partial word match
Command Used:
- add n\One Two Three p\123 e\[email protected] c\classmate
- find n\Thre
Expected Output: 1. One Two Three, Phone: 123, Email: [email protected], Category: classmate
Current Output:
As a User, I would expect to be able to search for my contacts using just a partial match of the names, instead of whole words.
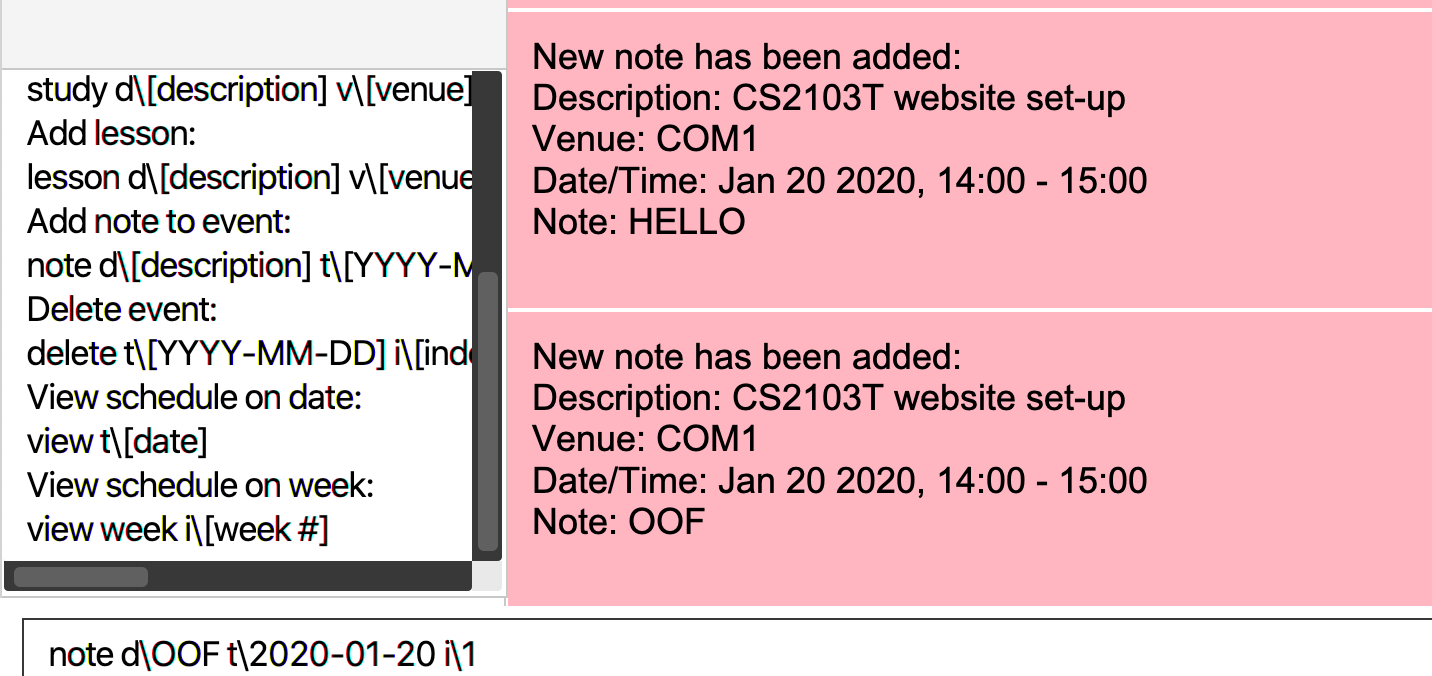
Updating a Note should indicate that a note was updated and not added.
UI is not responsive
Developer Guide - Diagram in Section 2.4 is inaccurate
There are 2 "PtNoteList".
There should only be 1 "PtNoteList", with any relations with itself mapped back to the same node, instead of creating a new node.
Inconsistent Display format for dates
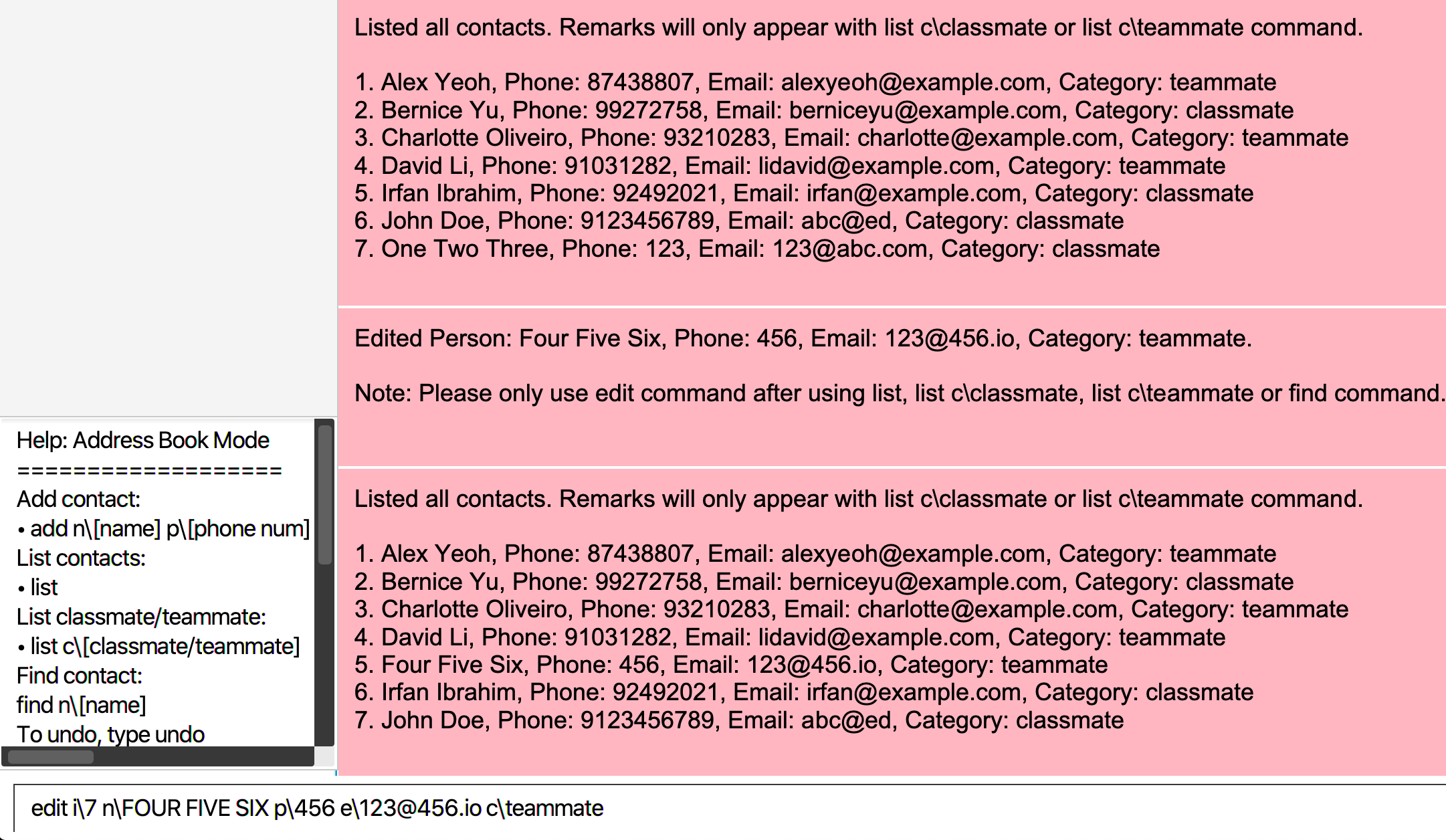
Address Book Edit Command changing wrong contact
When selecting the 7th contact in the Address Book to edit, the 5th contact got editted instead.
Command Used: edit i\7 n\FOUR FIVE SIX p\456 e\[email protected] c\teammate
Developer Guide - Application name "NOVA" is not represented consistently
Application name in Developer Guide is stated as:
NOVA
Nova
nova
Should standardize, branding is important.
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.