The standard TabBarController is very limited in terms of animations when you make a selection. This cocoapod allows you to use one with a sleek animation with customizable properties!
- iOS 8+ iPhone, iPad and iPod Touch devices
To run the example project, clone the repo, and run pod install from the Example directory first.
BATabBarController is available through CocoaPods. To install it, simply add the following line to your Podfile:
pod "BATabBarController"
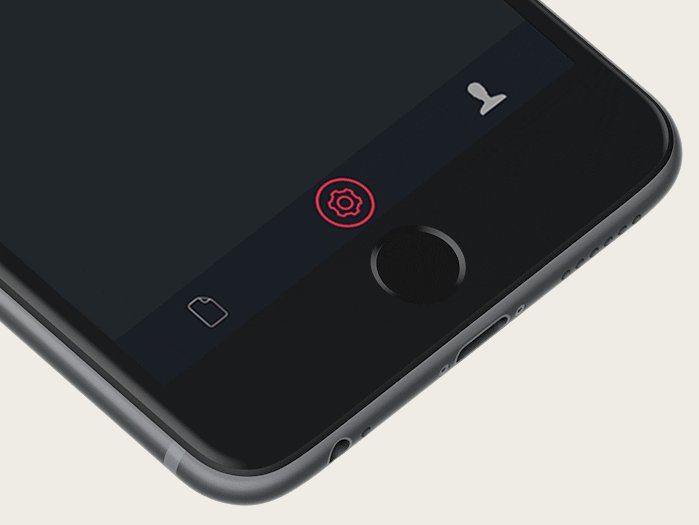
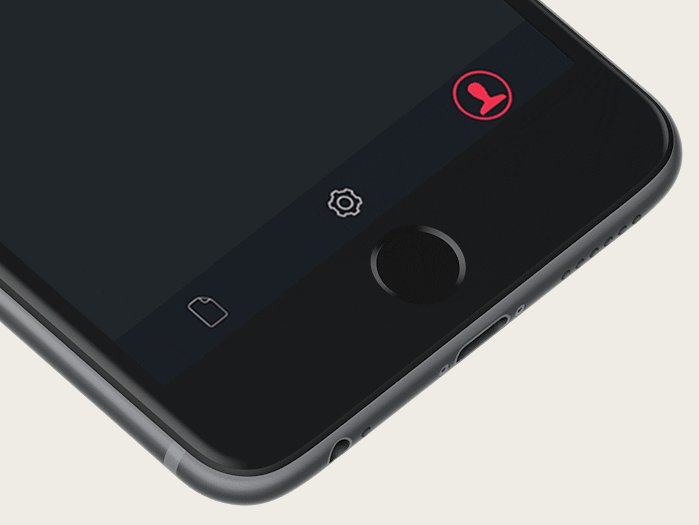
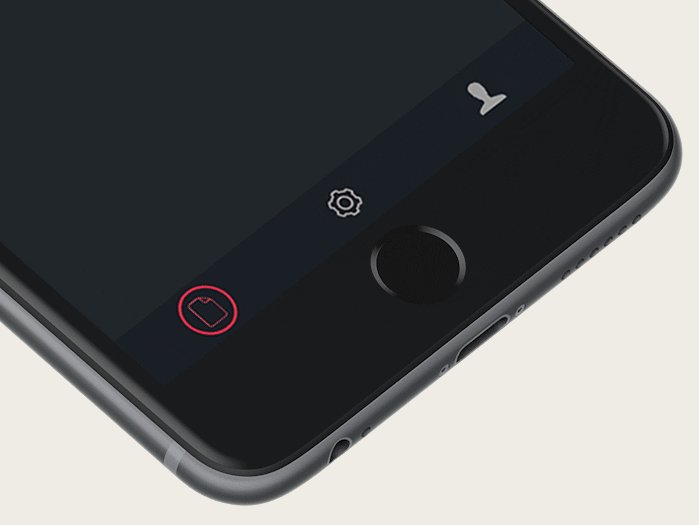
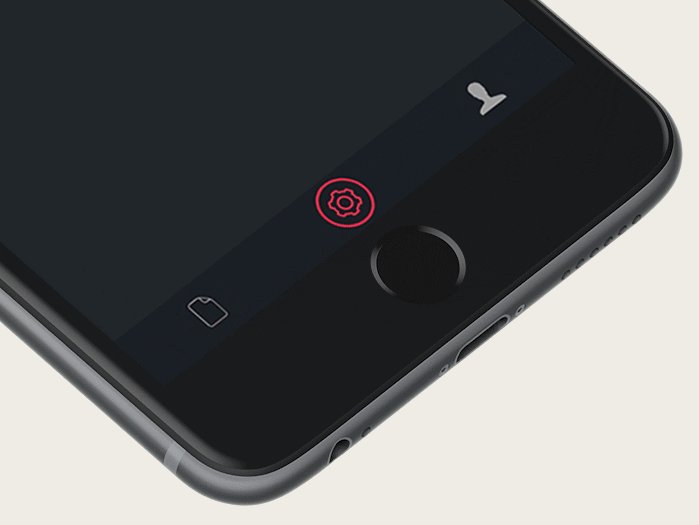
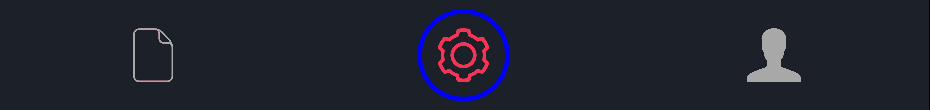
The example below create the default BATabBarController tab bar (default properties) without text.
UIViewController *vc1 = [[UIViewController alloc] init];
UIViewController *vc2 = [[UIViewController alloc] init];
UIViewController *vc3 = [[UIViewController alloc] init];
BATabBarItem *tabBarItem = [[BATabBarItem alloc] initWithImage:[UIImage imageNamed:@"icon1_unselected"]
selectedImage:[UIImage imageNamed:@"icon1_selected"]];
BATabBarItem *tabBarItem2 = [[BATabBarItem alloc] initWithImage:[UIImage imageNamed:@"icon2_unselected"]
selectedImage:[UIImage imageNamed:@"icon2_selected"]];
BATabBarItem *tabBarItem3 = [[BATabBarItem alloc] initWithImage:[UIImage imageNamed:@"icon3_unselected"]
selectedImage:[UIImage imageNamed:@"icon1_selected"]];
BATabBarController *baTabBarController = [[BATabBarController alloc] init];
baTabBarController.viewControllers = @[vc1,vc2,vc3];
baTabBarController.tabBarItems = @[tabBarItem,tabBarItem2,tabBarItem3]; baTabBarController.delegate = self;
[self.view addSubview:baTabBarController.view];This creates the following:
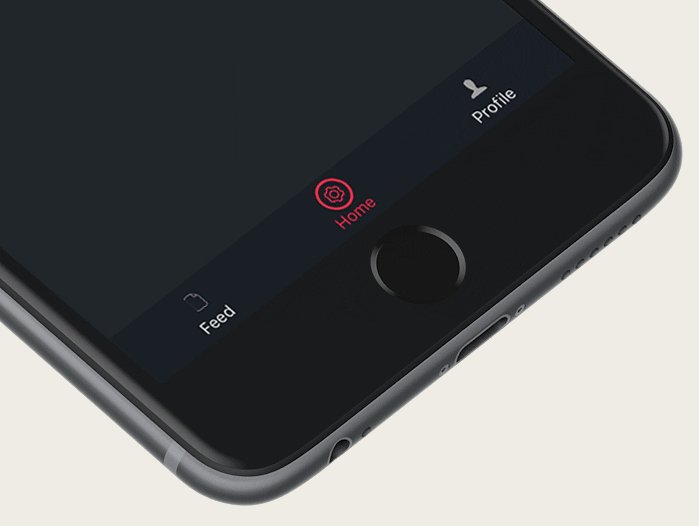
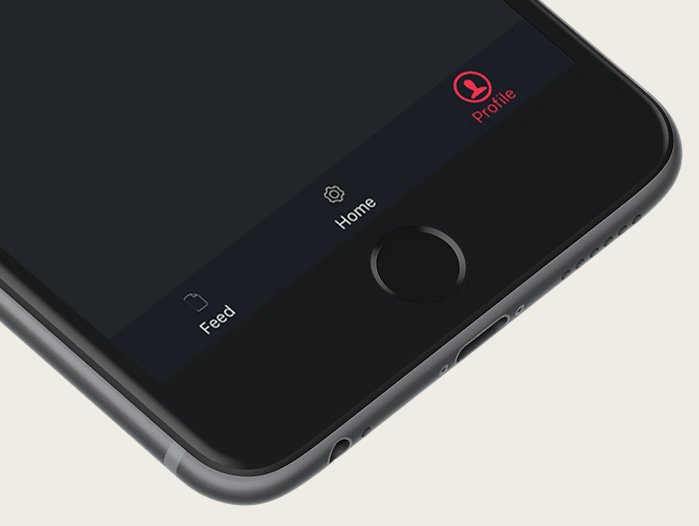
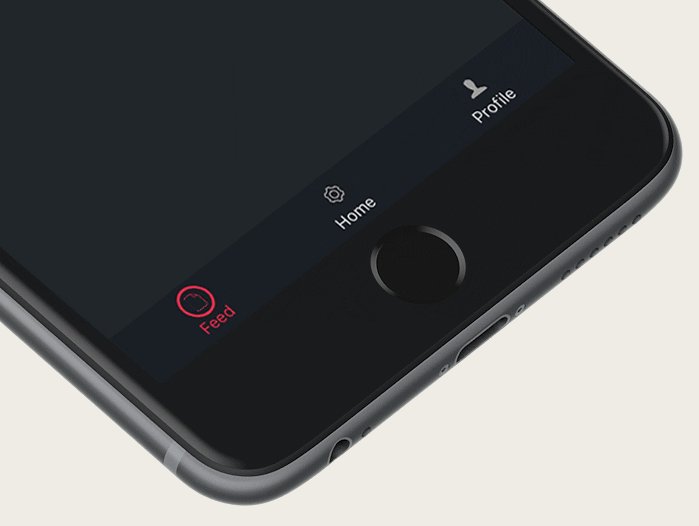
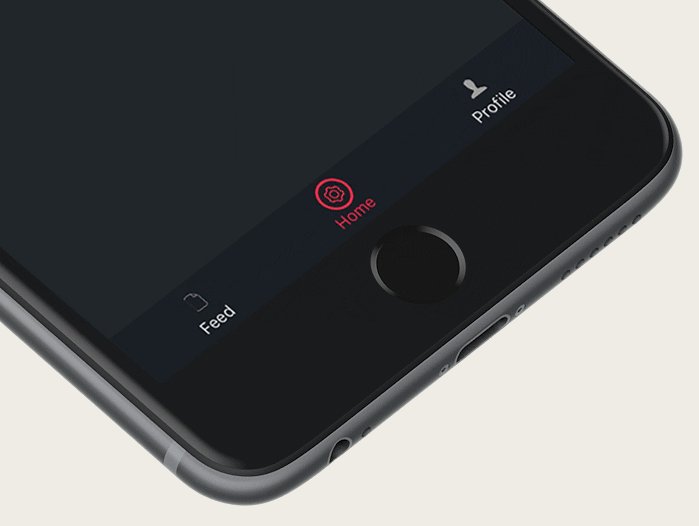
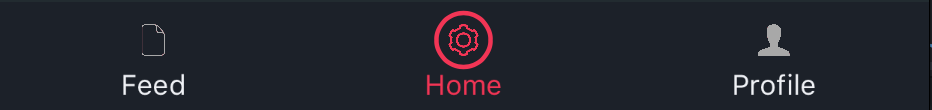
The example below create the default BATabBarController tab bar (default properties) with text.
UIViewController *vc1 = [[UIViewController alloc] init];
UIViewController *vc2 = [[UIViewController alloc] init];
UIViewController *vc3 = [[UIViewController alloc] init];
NSMutableAttributedString *option1 = [[NSMutableAttributedString alloc] initWithString:@"Option1"];
[option1 addAttribute:NSForegroundColorAttributeName value:[UIColor colorWithHex:0xF0F2F6] range:NSMakeRange(0,option1.length)];
BATabBarItem *tabBarItem = [[BATabBarItem alloc] initWithImage:[UIImage imageNamed:@"icon1_unselected"]
selectedImage:[UIImage imageNamed:@"icon1_selected"]
title:option1];
NSMutableAttributedString *option2 = [[NSMutableAttributedString alloc] initWithString:@"Option2"];
[option2 addAttribute:NSForegroundColorAttributeName value:[UIColor colorWithHex:0xF0F2F6] range:NSMakeRange(0,option2.length)];
BATabBarItem *tabBarItem2 = [[BATabBarItem alloc] initWithImage:[UIImage imageNamed:@"icon2_unselected"]
selectedImage:[UIImage imageNamed:@"icon2_selected"]
title:option2];
NSMutableAttributedString * option3 = [[NSMutableAttributedString alloc] initWithString:@"Option3"];
[option3 addAttribute:NSForegroundColorAttributeName value:[UIColor colorWithHex:0xF0F2F6] range:NSMakeRange(0,option3.length)];
BATabBarItem *tabBarItem3 = [[BATabBarItem alloc] initWithImage:[UIImage imageNamed:@"icon3_unselected"]
selectedImage:[UIImage imageNamed:@"icon3_selected"]
title:option3];
BATabBarController *baTabBarController = [[BATabBarController alloc] init];
baTabBarController.viewControllers = @[vc1,vc2,vc3];
baTabBarController.tabBarItems = @[tabBarItem,tabBarItem2,tabBarItem3]; baTabBarController.delegate = self;
[self.view addSubview:baTabBarController.view];This creates the following:
##Methods
###Set Selected View Controller
You can change the currently selected tab bar item programatically by using the method below. To avoid
the animation pass false in the second parameter:
setSelectedViewController:(UIViewController*)viewController animated:(BOOL)animated
If you'd like to add external actions when a tab item is selected, you can use:
tabBarController:(BATabBarController *)tabBarControllerdidSelectViewController:(UIViewController *)viewController
To change the color of the tab bar, you can change the tabBarBackgroundColor property of the BATabBarController instance.
baTabBarController.tabBarBackgroundColor = [UIColor blackColor];To change the color of the stroke in the animation, you can change the tabBarItemStrokeColor property of the BATabBarController instance.
baTabBarController.tabBarItemStrokeColor = [UIColor blueColor];To change the size of the stroke in the animation, you can change the tabBarItemLineWidth property of the BATabBarController instance.
baTabBarController.tabBarItemLineWidth = 1.0;- Platform version supports 8.0+
- Platform version supports 8.1+
- Initial release
- N/A
Bryan Antigua, [email protected] - bryanantigua.com
BATabBarController is available under the MIT license. See the LICENSE file for more info.