Install rnpm if not already installed on your machine
npm install rnpm -g
####Step 2
Install React Native Elements
npm i react-native-elements --save
Step 3
Link project
rnpm link
Step 4
Start using components
import {
RNEButton,
RNECard,
RNEFormInput,
RNEFormLabel,
RNEList,
RNEListItem,
RNEPricingCard,
RNESocialIcon,
RNEText,
RNEDivider
} from 'react-native-elements'
<RNEButton
raised
icon={{name: 'cached'}}
title='RAISED WITH ICON' />
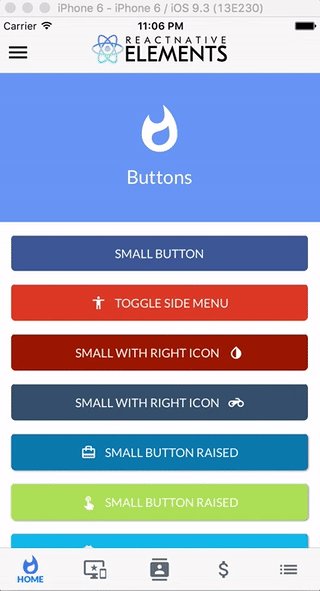
- Buttons
- Pricing Component
- Social Icons / Buttons
- Card component
- Side Menu
- Form Elements
- List Element
- Linked List Element
- HTML style headings (h1, h2, etc...)
- Add light options for social icons
- Add divider with inset
- Add radio buttons
- Add icons to TextInputs
- Profile Component
- Custom Picker
- Search Bar
- Side Menu Improvements
- Cross Platform Tab Bar
- Something you's like to see? Submit an issue or a pull request
Check out the pre built and configured React Native Hackathon Starter Project which uses all of these elements.
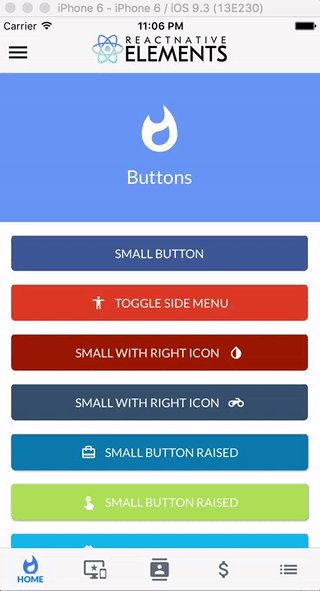
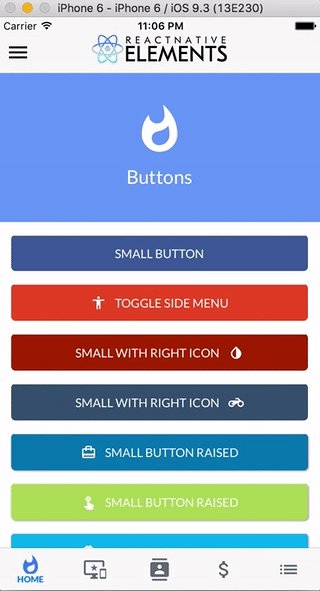
import { RNEButton } from 'react-native-elements'
<RNEButton
title='BUTTON' />
<RNEButton
raised
icon={{name: 'cached'}}
title='RAISED WITH ICON' />
<RNEButton
small
iconRight
icon={{name: 'code'}}
title='SMALL WITH RIGHT ICON' />
| prop | default | type | description |
|---|---|---|---|
| buttonStyle | none | object (style) | add additional styling for button component (optional) |
| title | none | string | button title (required) |
| small | false | boolean | makes button small |
| iconRight | false | boolean | moves icon to right of title |
| onPress | none | function | onPress method (required) |
| icon | none | object {name(string), color(string), size(number)} | Material Icon Name (optional) |
| backgroundColor | #397af8 | string (color) | background color of button (optional) |
| color | white | string(color) | font color (optional) |
| textStyle | none | object (style) | text styling (optional) |
| fontSize | 18 | number | font size (optional) |
| underlayColor | transparent | string(color) | underlay color for button press (optional) |
| raised | false | boolean | flag to add raised button styling (optional) |
import { RNESocialIcon } from 'react-native-elements'
// Icon
<RNESocialIcon
type='twitter'
/>
// Button
<RNESocialIcon
title='Sign In With Facebook'
button
type='facebook'
/>
| prop | default | type | description |
|---|---|---|---|
| component | TouchableHighlight | React Native Component | type of button (optional) |
| type | none | social media type (facebook, twitter, google-plus-official, pinterest, linkedin, youtube, vimeo, tumblr, instagram, quora, foursquare, wordpress, stumbleupon) | social media type (required) |
| button | false | boolean | creates button (optional) |
| onPress | none | funciton | onPress method (optional) |
| iconStyle | none | object (style) | extra styling for icon component (React Native Vector Icons) (optional) |
| style | none | object (style) | button styling (optional) |
| iconColor | white | string | icon color (optional) |
| title | none | string | title if made into a button (optional) |
import { RNEList, RNEListItem } from 'react-native-elements'
const list = [
{
title: 'Appointments',
icon: 'av-timer'
},
{
title: 'Trips',
icon: 'flight-takeoff'
}
]
<RNEList>
{
list.map((item, i) => (
<RNEListItem
key={i}
title={item.title}
icon={{name: item.icon}}
/>
))
}
</RNEList>
import { RNEList, RNEListItem } from 'react-native-elements'
const list = [
{
name: 'Amy Farha',
avatar_url: 'https://s3.amazonaws.com/uifaces/faces/twitter/ladylexy/128.jpg',
subtitle: 'Vice President'
},
{
name: 'Chris Jackson',
avatar_url: 'https://s3.amazonaws.com/uifaces/faces/twitter/adhamdannaway/128.jpg',
subtitle: 'Vice Chairman'
}
]
renderRow (rowData, sectionID) {
return (
<RNEListItem
roundAvatar
key={sectionID}
title={rowData.name}
subtitle={rowData.subtitle}
avatar={rowData.avatar_url}
/>
)
}
render () {
return (
<RNEList>
<ListView
renderRow={this.renderRow}
dataSource={this.state.dataSource}
/>
</RNEList>
)
}
| prop | default | type | description |
|---|---|---|---|
| containerStyle | none | object (style) | style the list container |
| prop | default | type | description |
|---|---|---|---|
| avatar | none | string | left avatar (optional) |
| avatarStyle | none | object (style) | avatar styling (optional) |
| chevronColor | #bdc6cf | string | set chevron color |
| component | View or TouchableHighlight if onPress method is added as prop | React Native element | replace element with custom element (optional) |
| containerStyle | none | object (style) | additional main container styling (optional) |
| hideChevron | false | boolean | set if you do not want a chevron (optional) |
| icon | none | object {name, color, style} | icon configuration for left icon (optional) |
| onPress | none | function | onPress method for link (optional) |
| rightIcon | chevron | string | right icon (optional) (material icon name) |
| roundAvatar | false | boolan | make left avatar round |
| subtitle | none | string | subtitle text (optional) |
| subtitleStyle | none | object (style) | additional subtitle styling (optional ) |
| title | none | string | main title for list item (required) |
| titleStyle | none | object (style) | additional title styling (optional) |
| wrapperStyle | none | object (style) | additional wrapper styling (optional) |
| underlayColor | white | string | define underlay color for TouchableHighlight (optional) |
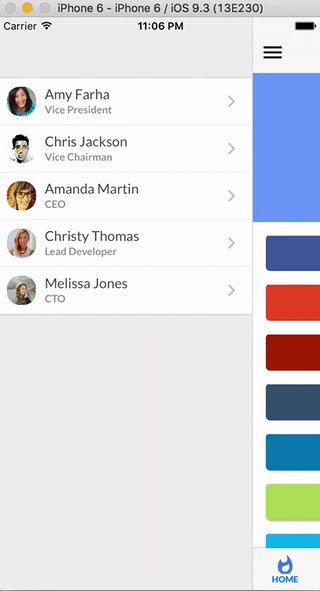
import { RNESideMenu, RNEListItem } from 'react-native-elements'
constructor () {
super()
this.state = { toggled: false }
}
toggleSideMenu () {
this.setState({
toggled: true
})
}
render () {
// RNESideMenu takes a React Native element as a prop for the actual Side Menu
const MenuComponent = (
<View style={{flex: 1, backgroundColor: '#ededed', paddingTop: 50}}>
<RNEList containerStyle={{marginBottom: 20}}>
{
list.map((item, i) => (
<RNEListItem
roundAvatar
onPress={() => console.log('something')}
avatar={item.avatar_url}
key={i}
title={item.name}
subtitle={item.subtitle} />
))
}
</RNEList>
</View>
)
return (
<RNESideMenu
MenuComponent={MenuComponent}
toggled={this.state.toggled}>
<App />
</RNESideMenu>
)
}
| prop | default | type | description |
|---|---|---|---|
| toggled | false | boolean | toggles side menu when true (required) |
| easing | Easing.inout | Easing method | specifies different easing method (optional) |
| duration | 250 | animation length | specifies length of animation (optional) |
| menuWidth | window width - 80 | number | the width and offset of the menu (optional) |
| MenuComponent | none | React Native Component | the actual side menu component you would like to use (required) |
| children | none | React Native Component | wrap RNSideMenu around the component you would like to animate (required) |
import { RNEFormLabel, RNEFormInput } from 'react-native-elements'
<RNEFormLabel containerStyle={styles.labelContainerStyle}>Name</RNEFormLabel>
<RNEFormInput onChangeText={someFunction}/>
This component inherits all native TextInput props that come with a standard React Native TextInput element, along with the following:
| prop | default | type | description |
|---|---|---|---|
| containerStyle | none | object (style) | TextInput container styling (optional) |
| inputStyle | none | object (style) | TextInput styling (optional) |
| prop | default | type | description |
|---|---|---|---|
| containerStyle | none | object (style) | additional label container style (optional) |
| labelStyle | none | object (style) | additional label styling (optional) |
import { RNECard } from 'react-native-elements'
<RNECard
title='CARD WITH DIVIDER'>
{
users.map((u, i) => {}
}
</RNECard>
| prop | default | type | description |
|---|---|---|---|
| flexDirection | column | string | flex direction (row or column) (optional) |
| containerStyle | none | object (style) | outer container style (optional) |
| wrapperStyle | none | object (style) | inner container style (optional) |
| title | none | string | optional card title (optional) |
| titleStyle | none | object (style) | additional title styling (if title provided) (optional) |
| dividerStyle | none | object (style) | additional divider styling (if title provided) (optional) |
import { RNEPricingCard } from 'react-native-elements'
<RNEPricingCard
color={colors.primary}
title='Free'
price='$0'
info={['1 User', 'Basic Support', 'All Core Features']}
button={{ title: 'GET STARTED', icon: 'flight-takeoff' }}
/>
| prop | default | type | description |
|---|---|---|---|
| title | none | string | title (required) |
| price | none | string | price (required) |
| color | none | string | color scheme for button & title (required) |
| info | none | array of strings | pricing information (optional) |
| button | none | object {title, icon, buttonStyle} | button information (required) |
| containerStyle | inherited styling | object (style) | outer component styling (optional) |
| wrapperStyle | inherited styling | object (style) | inner wrapper component styling (optional) |