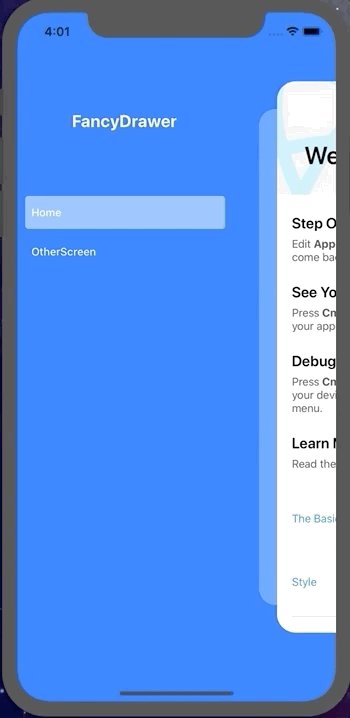
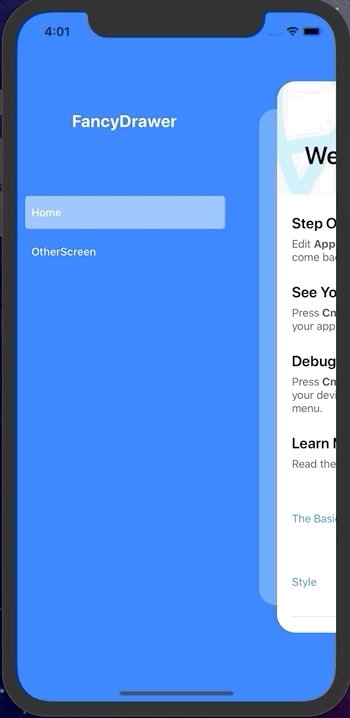
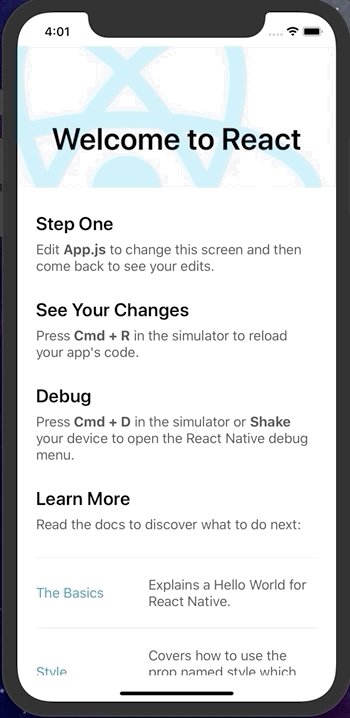
This is just a really simple demo showing how to do a really cool drawer using react-navigation.
This is still a WIP, it works but the code may contains some magic number and non optimized stuff.
https://www.reddit.com/r/reactnative/comments/fatf8m/drawer_tutorial/
File description :
- App.js contain the initialisation of the react-navigation drawer.
- withFancyHeader.js contain the HOC that allow to wrap any of your screen into a component that will handle the transition
- HomePage and OtherScreen are the 2 differents page used in this demo.