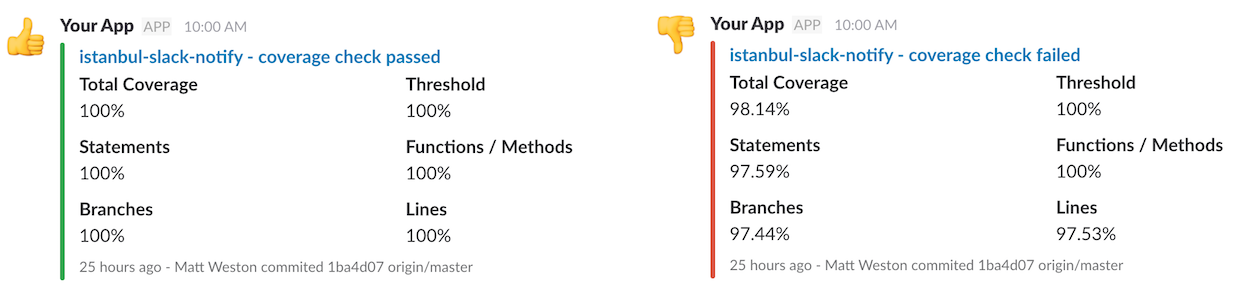
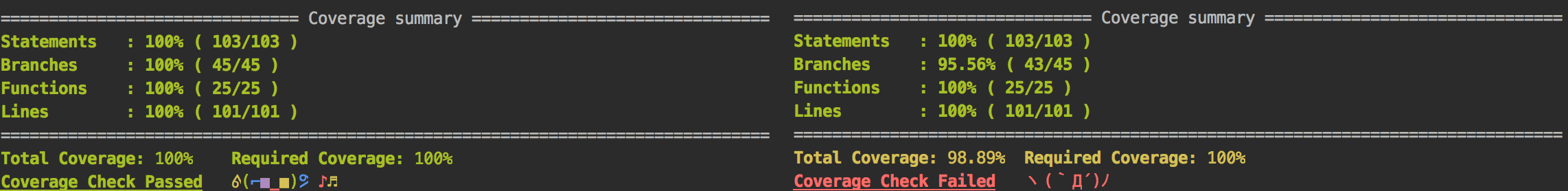
Sends istanbul / jest coverage summary and git build details to Slack using a pass/fail threshold for project coverage.
If SLACK_WEBHOOK is not provided it prints total coverage info to console instead
npm i --save-dev istanbul-slack-notify
Do not share incoming webhook URLs in public code repositories.
You will need to configure a webhook for your Slack team: https://api.slack.com/incoming-webhooks
You must define SLACK_WEBHOOK as an environment variable.
You can override other default settings in your package.json by adding the following section:
"coverage": {
"threshold": 100,
"projectName": "Istanbul Slack Notify",
"repositoryUrl": "https://github.com/mattyboy/istanbul-slack-notify",
"coverageFiles": ["coverage/coverage-final.json"],
"username": "coverage-bot",
"channel": "#random",
"haltOnFailure": true
}Istanbul / Jest coverage report for your project must be generated first.
Passing SLACK_WEBHOOK at runtime
Define a couple of npm tasks in package.json, assuming you only want slack notify from you CI server.
"test": "./node_modules/.bin/jest --coverage",
"test-ci": "npm test && ./node_modules/.bin/istanbul-slack-notify",Then run tests on your CI server as follows.
export SLACK_WEBHOOK=https://hooks.slack.com/xxxxx
SLACK_WEBHOOK=$SLACK_WEBHOOK npm run test-ciNote: If you don't set the SLACK_WEBHOOK it will print totals coverage to console instead
Defining SLACK_WEBHOOK in package.json
While you can do this be sure it isn't in a public repo as you will expose your slack webhook url.
"test": "./node_modules/.bin/jest --coverage && ./node_modules/.bin/istanbul-slack-notify",
"test-ci": "npm test && SLACK_WEBHOOK=https://hooks.slack.com/xxxxx ./node_modules/.bin/istanbul-slack-notify",export SLACK_WEBHOOK=https://hooks.slack.com/xxxxx
SLACK_WEBHOOK=$SLACK_WEBHOOK ./node_modules/.bin/istanbul-slack-notifyIf you have any feedback or suggestions please let me know. We use this package as part of our CI process and are open to changes that would be valuable to us and others.