HorizontalFLoatingHeaderLayout is a subclass of UICollectionViewLayout built with performance in mind. Born from the need for replicating UITableView's sticky headers behavior and iOS 8+ native Emoji keyboard.
For a vertical implementation, you can turn on sectionHeadersPinToVisibleBounds flag from UICollectionViewFlowLayout (available since iOS 9.0)
- Added support for Swift 4.0
Via CocoaPods:
pod "HorizontalFloatingHeaderLayout"- Clone this repo or download it as a .zip file
- Drag and drop HorizontalFloatingHeaderLayout.swift to your project
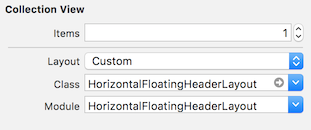
1. On your UICollectionView's inspector, change its layout to "Custom" and type HorizontalFloatingHeaderLayout on the class field
2. Import framework to your UIViewController subclass...
import HorizontalFloatingHeaderLayoutand make it conform protocol HorizontalFloatingHeaderLayoutDelegate
class YourViewController: UIViewController, HorizontalFloatingHeaderLayoutDelegate {3. Implement all the necessary delegate methods.
1. Import framework to your UIViewController subclass
import HorizontalFloatingHeaderLayout2. Instantiate and add to your UICollectionView object
collectionView.collectionViewLayout = HorizontalFloatingHeaderLayout()3. Make your UIViewController subclass conform protocol HorizontalFloatingHeaderLayoutDelegate
class YourViewController: UIViewController, HorizontalFloatingHeaderLayoutDelegate {4. Implement all the necessary delegate methods.
//Item size
func collectionView(_ collectionView: UICollectionView,horizontalFloatingHeaderItemSizeAt indexPath:NSIndexPath) -> CGSizeReturns item size. Mandatory implementation.
//Header size
func collectionView(_ collectionView: UICollectionView, horizontalFloatingHeaderSizeAt section: Int) -> CGSizeReturns section's header size. Mandatory implementation.
//Section Inset
optional func collectionView(_ collectionView: UICollectionView, horizontalFloatingHeaderSectionInsetForSectionAt section: Int) -> UIEdgeInsetsReturns section's edge insets. Optional implementation. Default value is UIEdgeInsetsZero
//Item Spacing
optional func collectionView(_ collectionView: UICollectionView, horizontalFloatingHeaderItemSpacingForSectionAt section: Int) -> CGFloatReturns point spacing between items on the same column. Optional implementation. Default value is 0.0.
//Line Spacing
optional func collectionView(_ collectionView: UICollectionView,horizontalFloatingHeaderColumnSpacingForSectionAt section: Int) -> CGFloatReturns points spacing between columns. Optional implementation. Default value is 0.0.
- iOS 9.0
- Xcode 8.0 or later (Uses Swift 4.0 syntax)
Diego Cruz, [email protected]
HorizontalFloatingHeaderLayout is available under the MIT license. See the LICENSE file for more info.