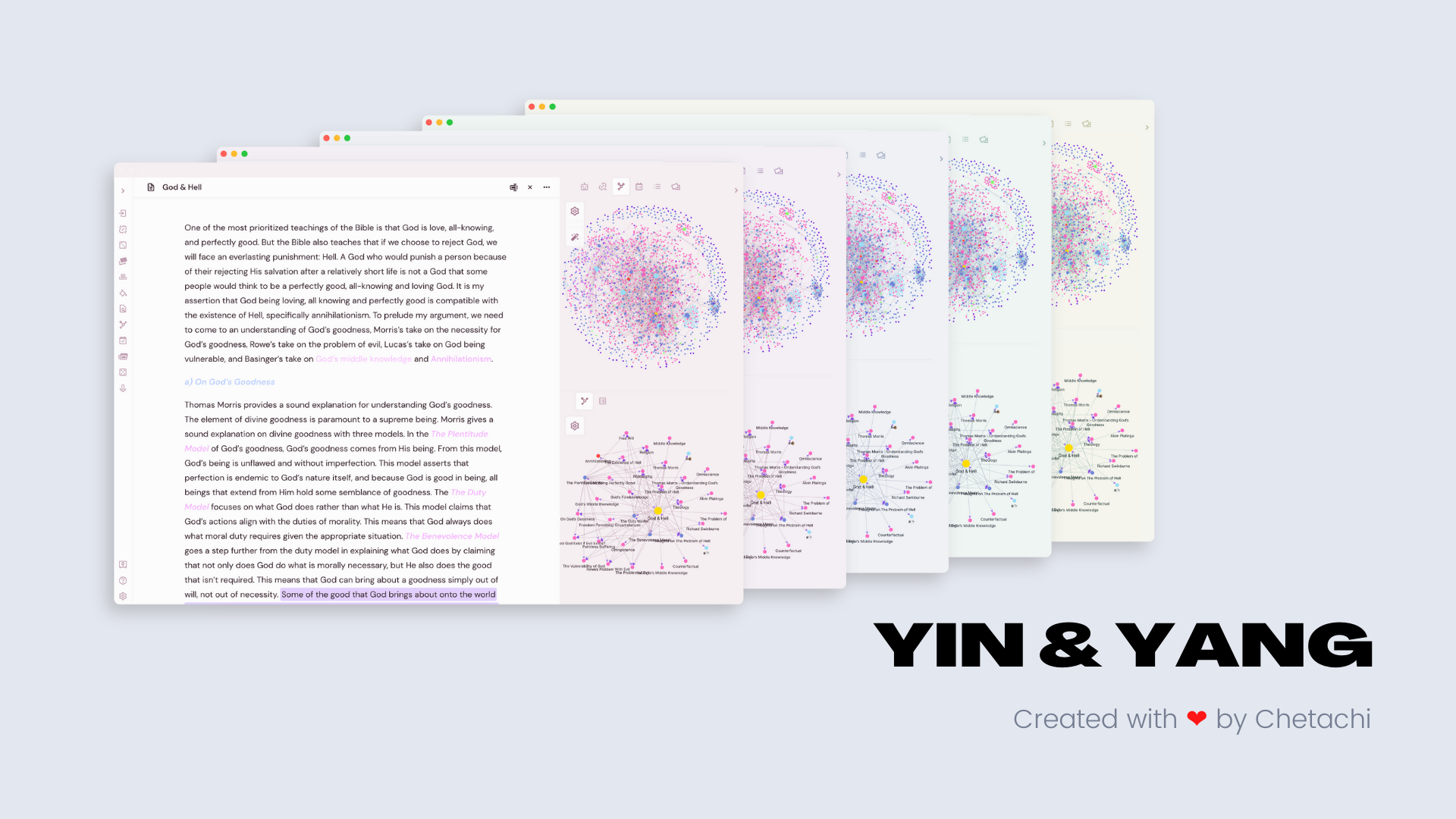
Welcome to the Yin and Yang Obsidian theme! This theme was created with both dark mode and light mode in mind. Hopefully, you too will enjoy the stark contrast in colors.
- Style Settings: I've added a ton of customizable features with the theme, including the ability to change base hue and saturation 🥳.
- Hider: This will allow you to hide various elements of the Obsidian UI for a cleaner and more minimal workspace 🤗.
yin-and-yang-base.mp4
| Dark Mode | Light Mode |
|---|---|
 |
 |
 |
 |
 |
 |
You can find Yin and Yang Obsidian's community themes browser under Settings > Appearance > Themes.
Alternatively, download Yin and Yang.css to .obsidian/themes in your Vault folder and activate it under Settings > Appearance. (For older versions of Obsidian that do not support themes yet, rename Yin and Yang.css to obsidian.css and place it in the root of your Vault.)
If you have any issues and/or suggestions, please submit an issue or raise a PR. I will try my best to answer as quickly as possible! <3
I owe a huge thanks to @mgmeyers and the California Coast Obsidian Theme for inspiration!
If you like this Plugin and are considering donating to support continued development, use the button below!
Created with ❤️ by Chetachi