vortex-react
Get start with React, Redux, RR4
Release 2.0.0 was build with create-react-app
Table of Contents
Feature
- React
- ES6
- Redux
- React-Router-Dom
- Reactstrap + Bootstrap^4.0.0-alpha.6 (UI)
- Sass
Get Start
Before the start, we recommend you read these documentation.
You can try ES6 and JSX in Babel REPL.
We recommend node 6.x + npm 5.x + yarn ^0.27.5。
Installation
git clone https://github.com/yuthelloworld/vortex-react.git <my-project-name>
cd <my-project-name>
yarn # Install project dependencies (or `npm install`)Running
yarn start # Start the development server (or `npm start`)Scripts
yarn <script> |
Description |
|---|---|
start |
Serves your app at http://localhost:3000 |
build |
Builds the application to ./build |
test |
Runs unit tests |
coverage |
Gets coverage |
analyze |
Analyze the bundle size |
Project Structure
Files Structure
.
├── build # All build-related code
├── public # Static public assets (not imported anywhere in source code)
└── src # Application source code
├── index.js # Application rendering
├── components # Global Reusable Components
├── layouts # Components that dictate major page structure
├── routes # Components that dictate major page structure
│ ├── index.js # Main application routes with store
│ ├── Home # Fractal route
│ │ ├── index.js # Route definitions and async split points
│ │ ├── assets # Assets required to render components
│ │ ├── components # Dumb Components
│ │ └── routes **
│ └── Zen
│ ├── index.js
│ ├── container # Smart component
│ ├── modules # redux module(reducers/constants/actions)
│ └── routes **
├── store # Redux store
│ ├── createStore.js # Create store
│ └── reducers.js # Reducers
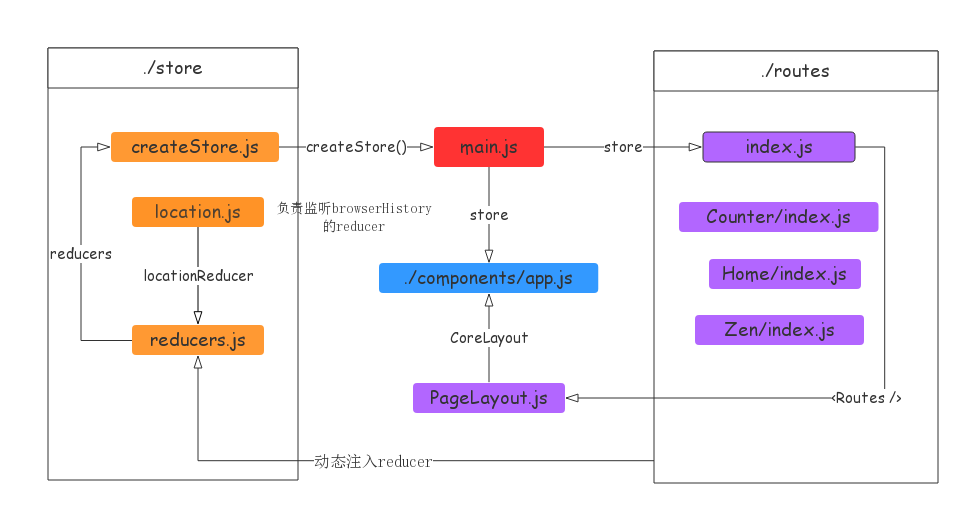
└── styles # Style sheetData Flow
Logic
Contribution
Thank you to all the people who already contributed to vortex-react!