vue3-element-admin 是基于 vue-element-admin 升级的 Vue3 版本后台管理框架,使用 Vue3、Vite4、TypeScript、Pinia、Element Plus 当前主流技术栈开发。
- 基于
vue-element-admin升级的Vue3版本,主流前端技术栈应用,无过度自定义封装,极易上手,减少学习成本; - 配套
Java后台接口,非Mock数据,在线接口文档; - 从
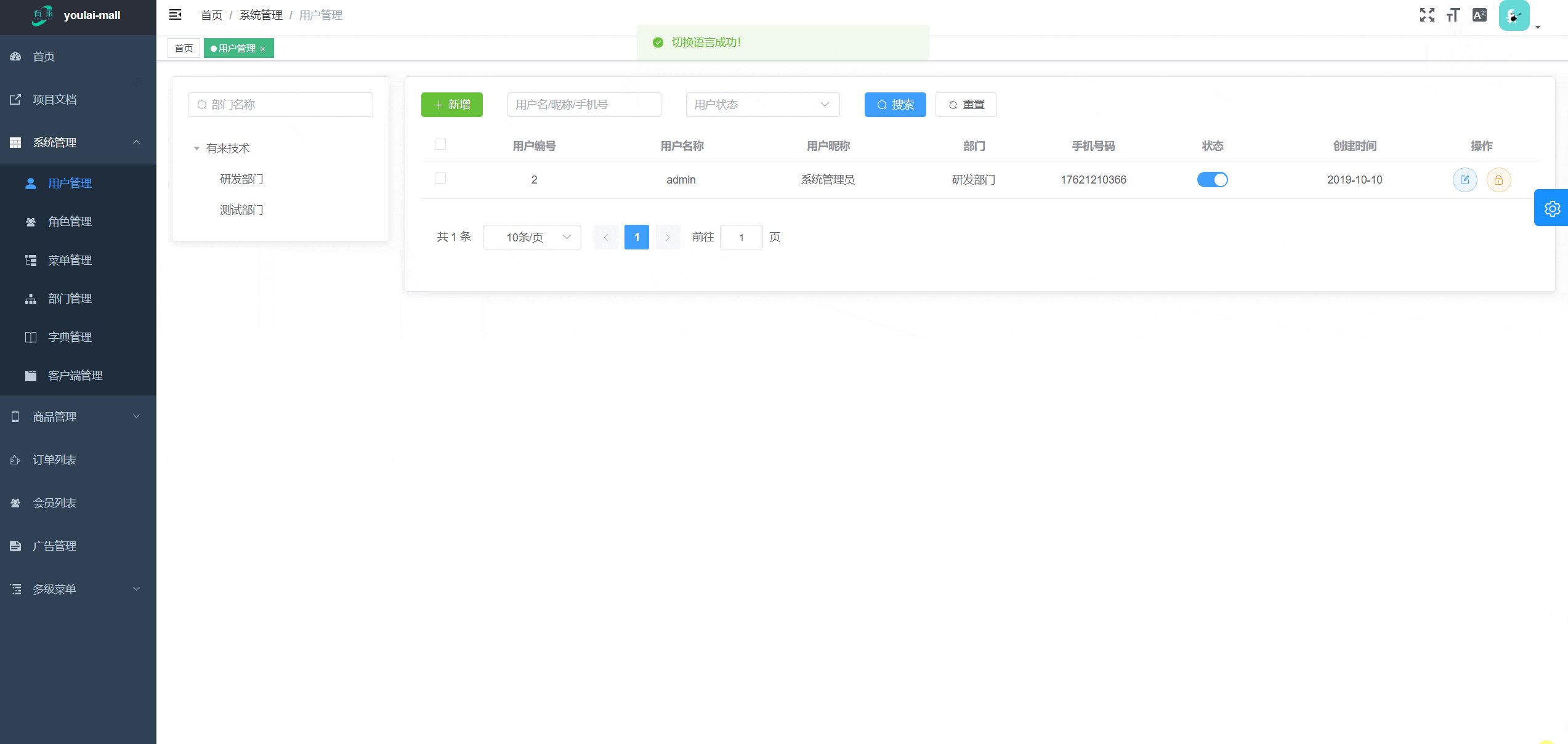
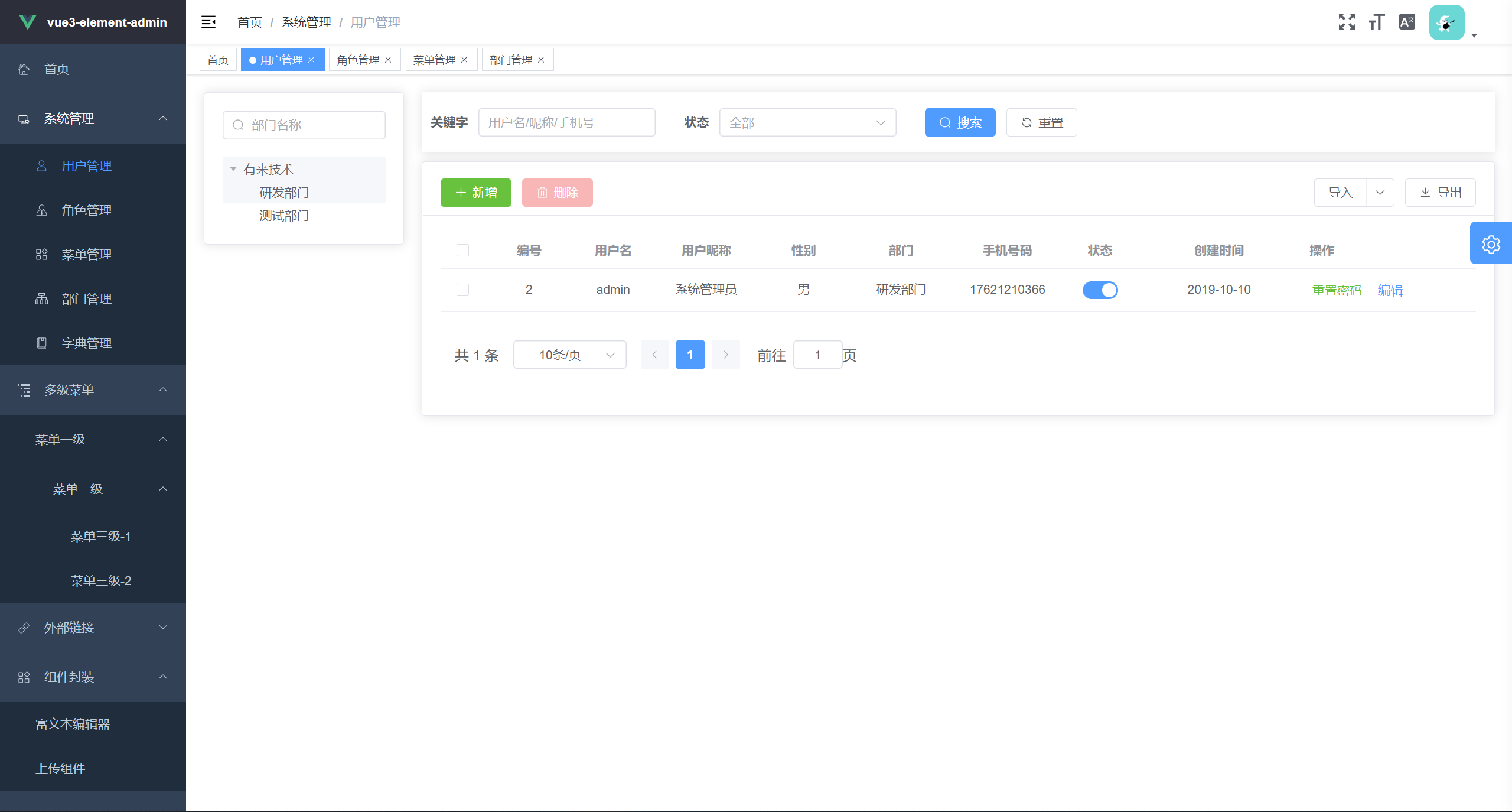
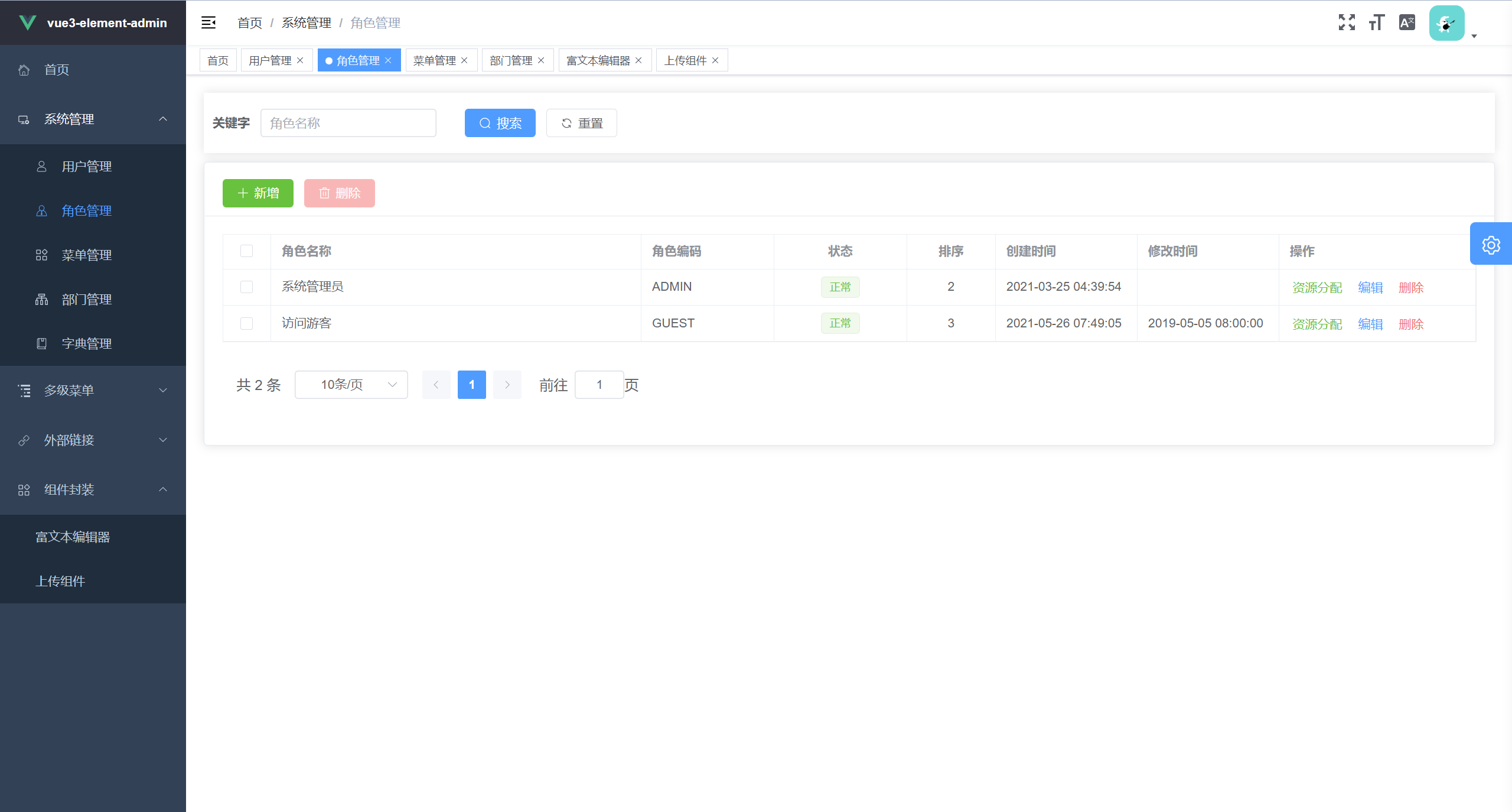
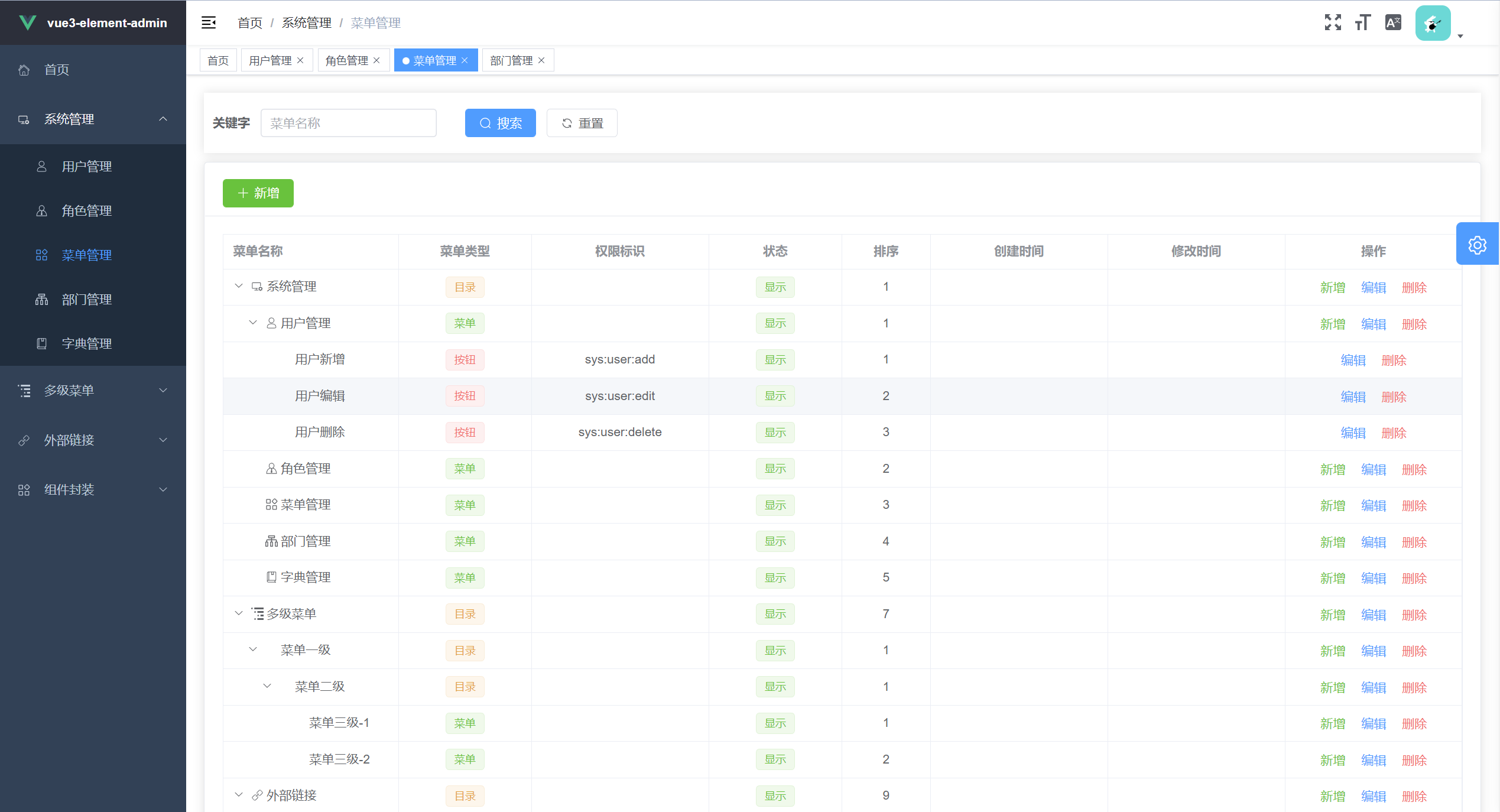
0到1的项目文档支持,官方文档。 - 系统功能:用户、角色、菜单、字典管和部门管理等;
- 基础设施:动态路由,按钮权限,常用组件封装。
| 技术栈 | 描述 | 官网 |
|---|---|---|
| Vue3 | 渐进式 JavaScript 框架 | https://v3.cn.vuejs.org/ |
| TypeScript | JavaScript 的一个超集 | https://www.tslang.cn/ |
| Vite | 前端开发与构建工具 | https://cn.vitejs.dev/ |
| Element Plus | 基于 Vue 3,面向设计师和开发者的组件库 | https://element-plus.gitee.io/zh-CN/ |
| Pinia | 新一代状态管理工具 | https://pinia.vuejs.org/ |
| Vue Router | Vue.js 的官方路由 | https://router.vuejs.org/zh/ |
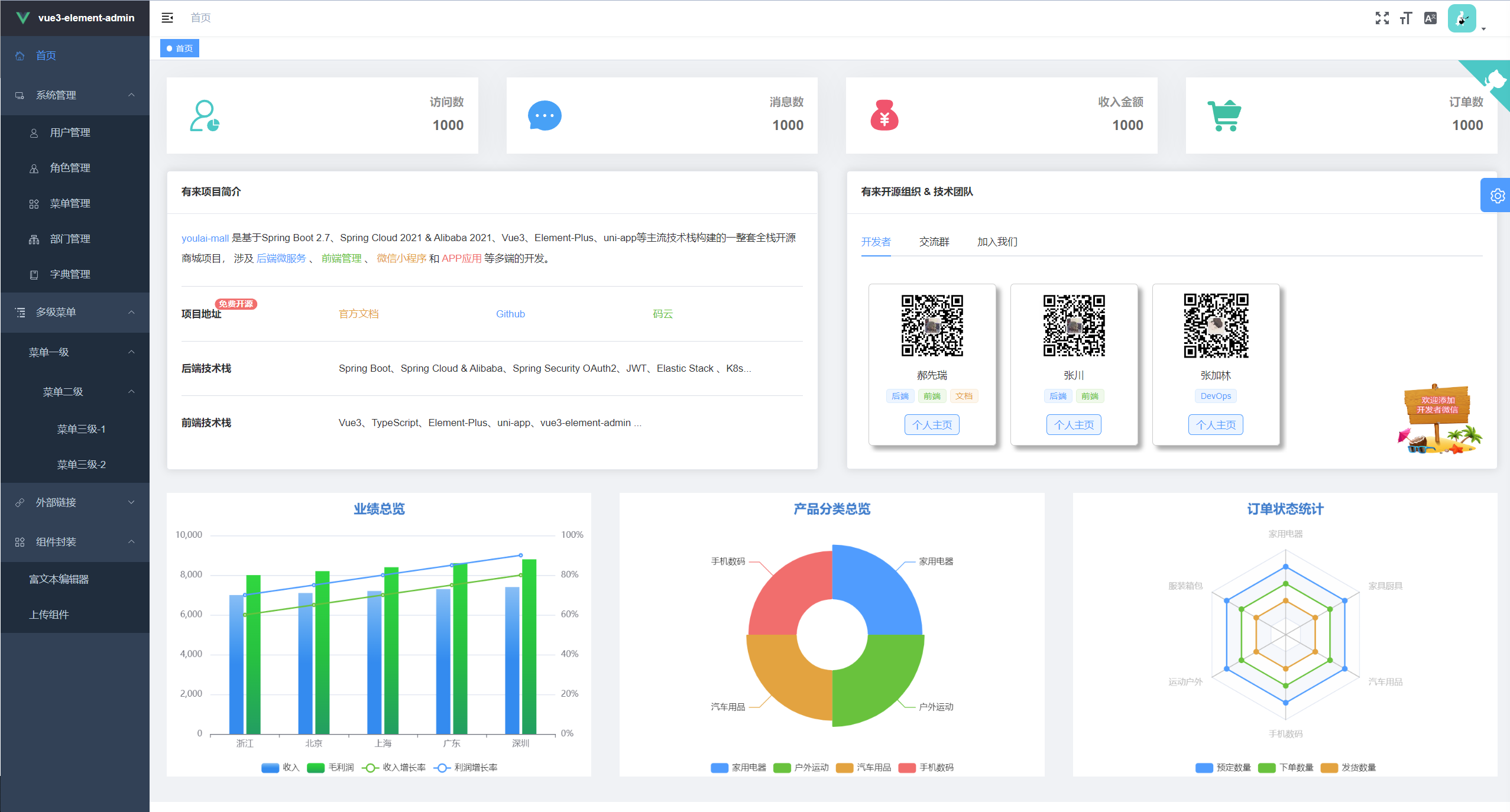
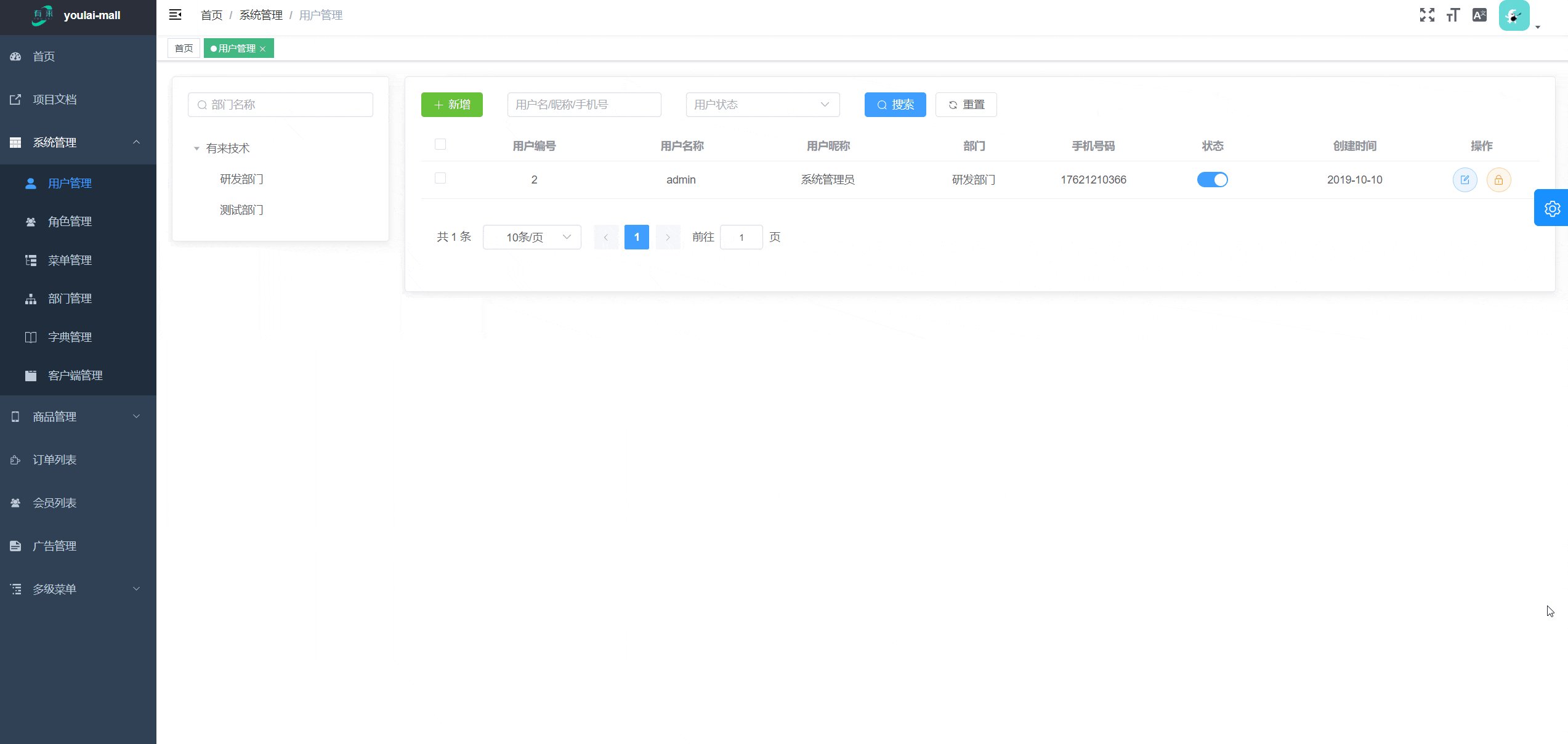
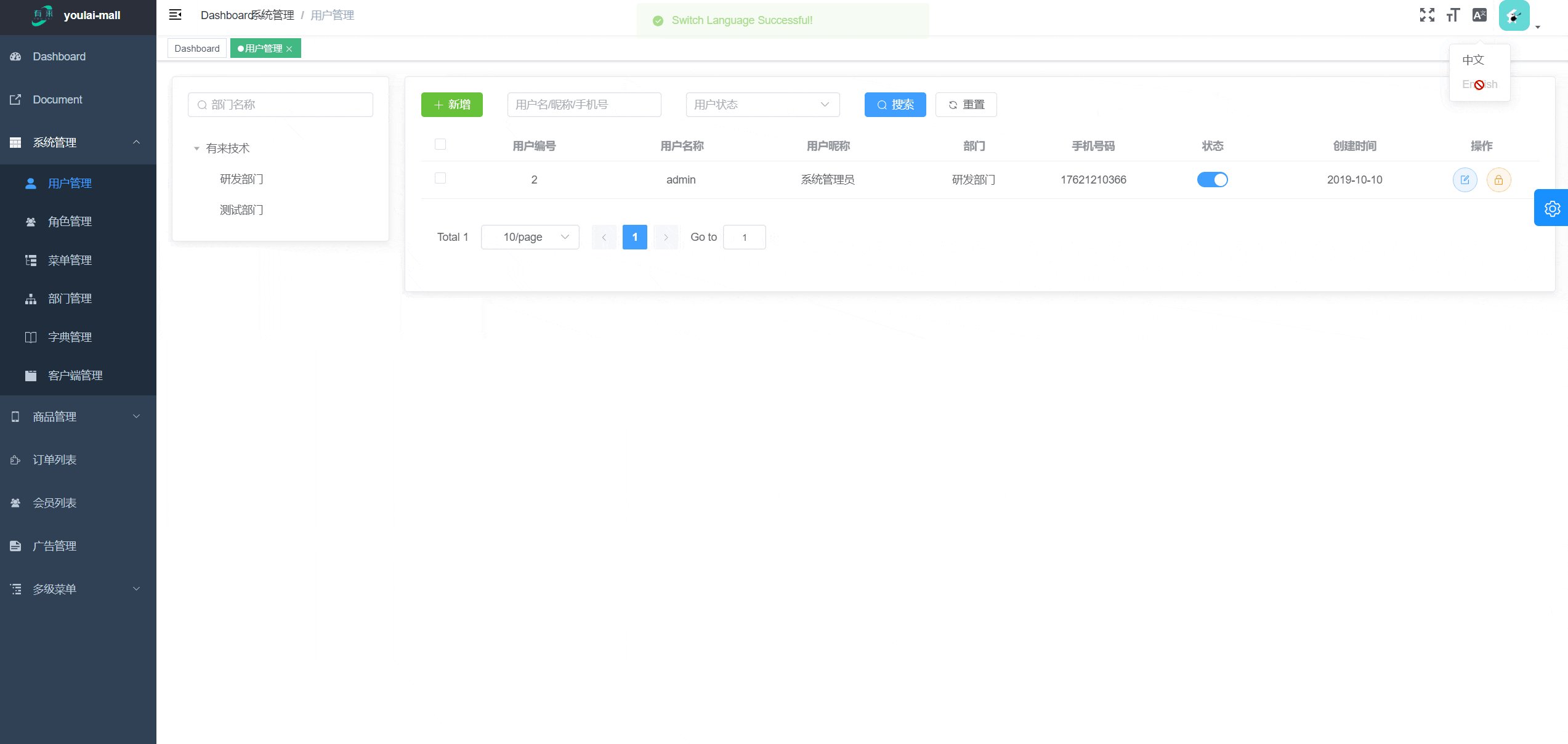
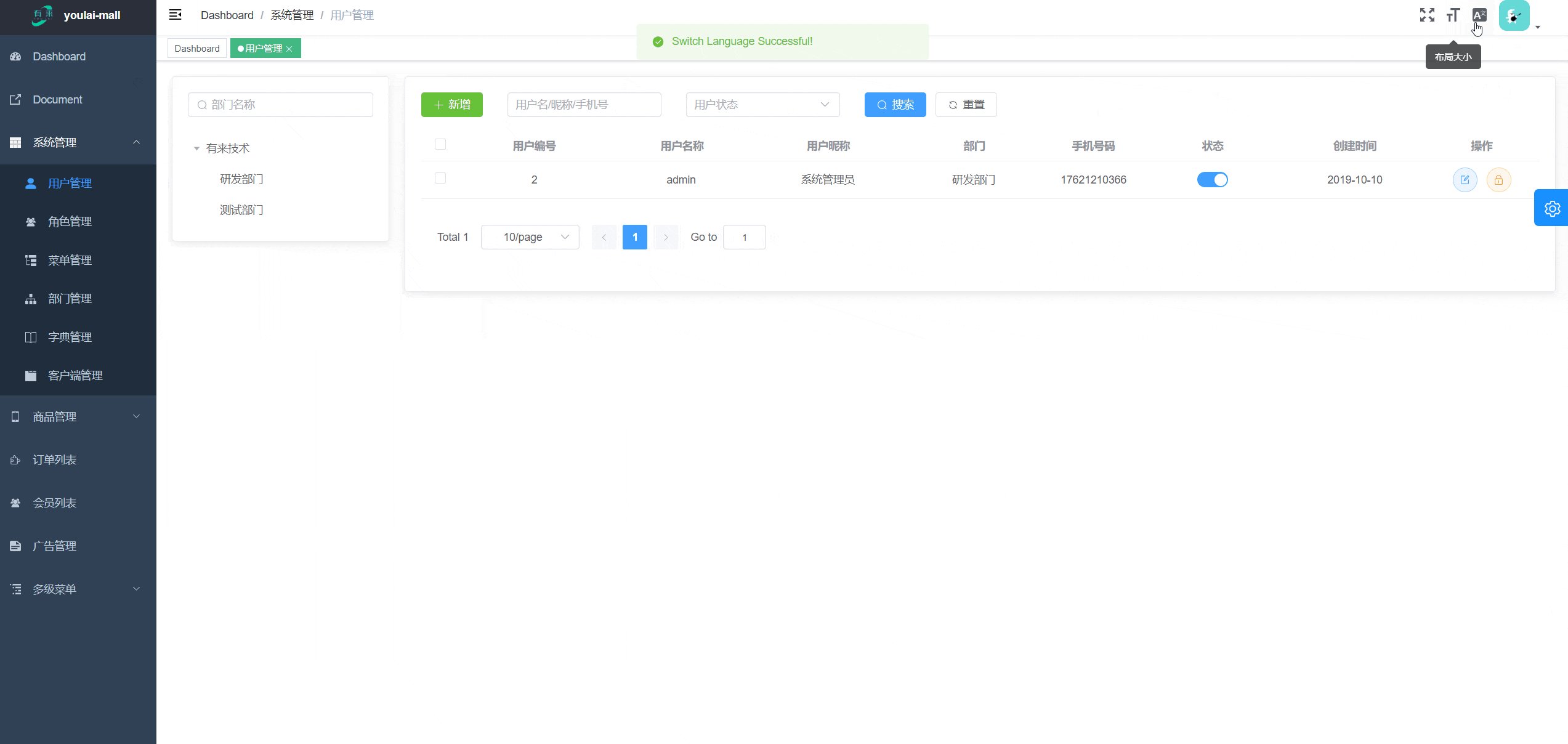
在线预览: vue3.youlai.tech
 |
 |
|---|---|
 |
 |
 |
 |
| Gitee | Github | |
|---|---|---|
| vue3-element-admin | vue3-element-admin | vue3-element-admin |
| 后端 | youlai_boot | youlai-boot |
-
Node 环境
版本:16+
-
开发工具
VSCode
-
必装插件
- Vue Language Features (Volar)
- TypeScript Vue Plugin (Volar)
# 安装 pnpm
npm install pnpm -g
# 安装依赖
pnpm install
# 项目运行
pnpm run dev-
打包项目
pnpm run build:prod生成的静态文件位于项目根目录
dist文件夹下 -
上传文件
创建
/mnt/nginx/html目录,将打包生成dist下的所有文件拷贝至此工作目录下 -
nginx.cofig 配置
server { listen 80; server_name localhost; location / { root /mnt/nginx/html; index index.html index.htm; } # 代理转发 prod-api 请求至 vapi.youlai.tech location /prod-api/ { proxy_pass http://vapi.youlai.tech/; } }
线上接口
- 接口调用地址:vapi.youlai.tech
- 接口文档地址:vue3-element-admin 在线接口文档
本地接口
默认使用线上接口,你可以通过以下步骤完成本地接口环境搭建:
-
获取基于
Java 、SpringBoot开发的后端 youlai-boot 源码 ; -
根据后端工程说明文档 README.md 完成本地启动;
-
替换前端项目 vite.config.ts 的线上接口地址 vapi.youlai.tech 为本地的 localhost:8989 即可。
欢迎加我的微信,备注
前端、后端、运维、全栈进对应技术交流群
| 开发者 | 微信公众号 |
|---|---|
 |
 |





