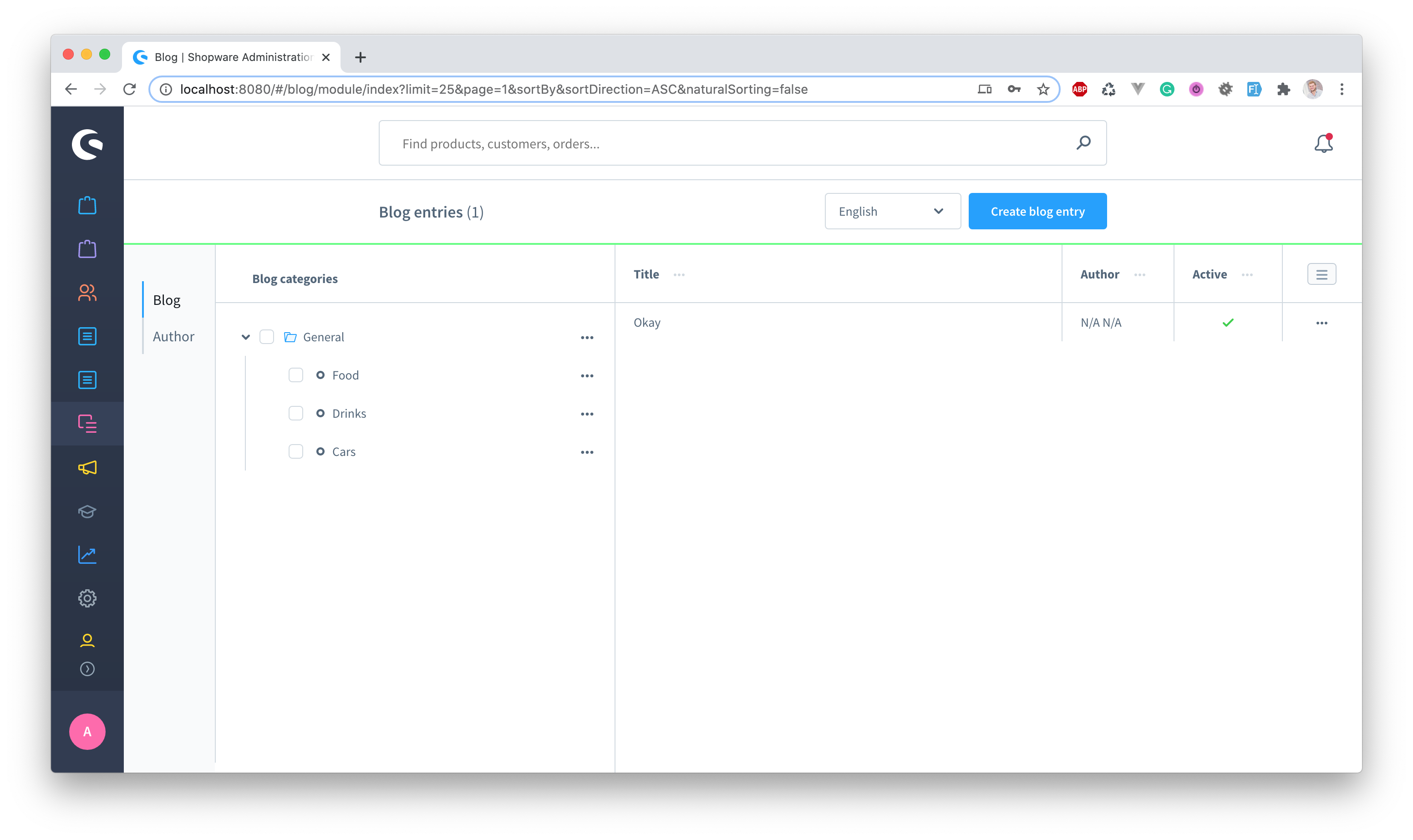
After the plugin installation you can find the entity if you hop to content -> blog.
Here you can see all blog entries and create new ones.

And how you can create a new blog entry.



The plugin makes use of two CMS Elements which are part of two different CMS Layouts. During the plugin installation those two CMS pages will be created for you:
- Blog Listing Page which contains a Blog Listing element
- Blog Detail Page which contains a Blog Detail element
Within the plugin configuration the Blog Detail Page ID is assigned, so Shopware knows which CMS Page to use for the detail page.
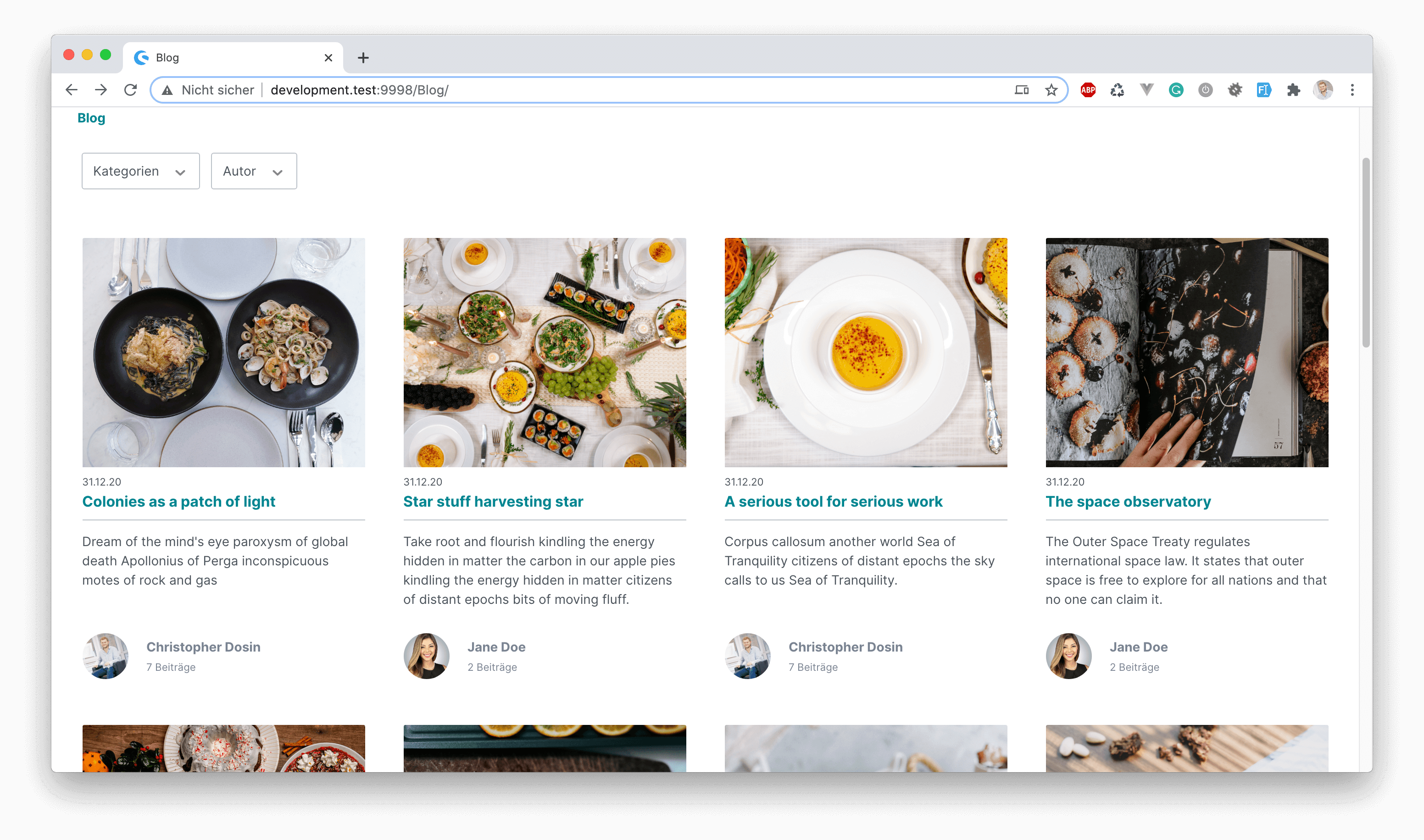
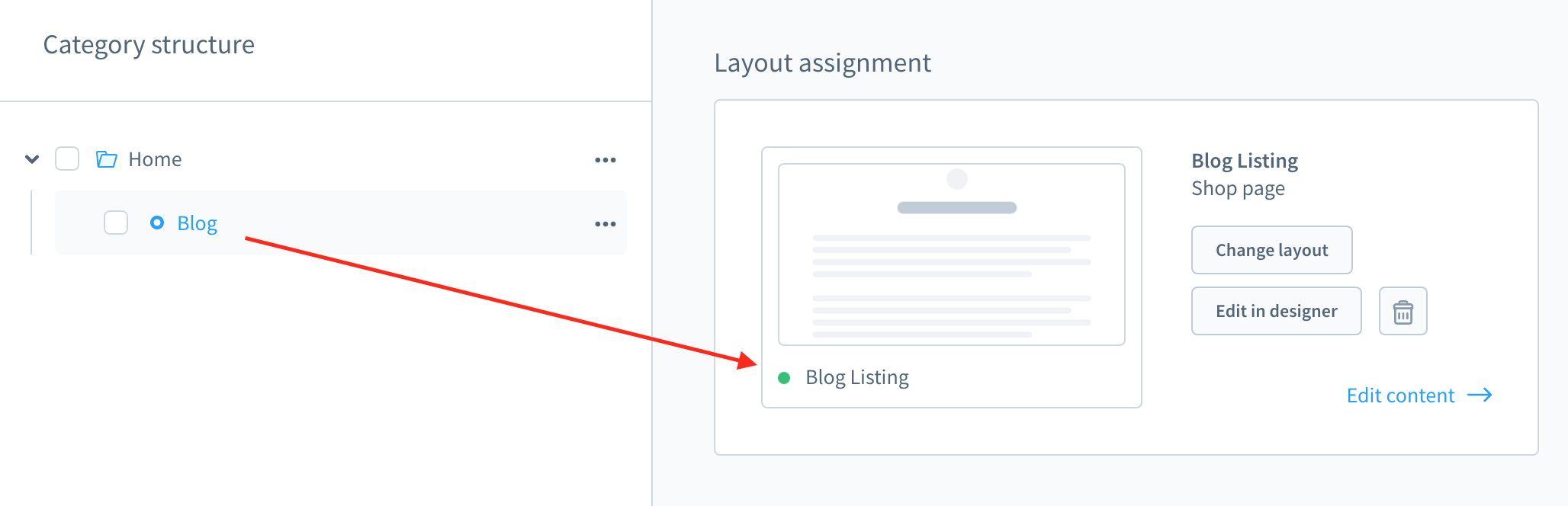
You need to create a new category within your category tree and assign the Blog Listing CMS Page.
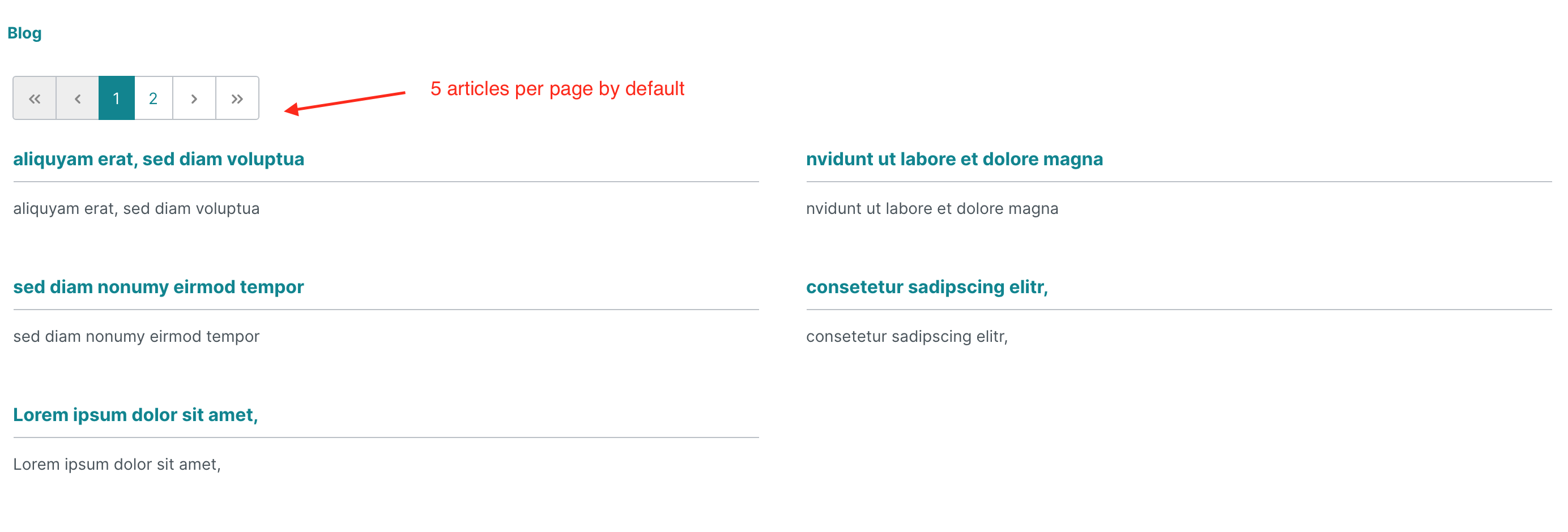
After this you will see all blog articles within your menu/category entry in the storefront.
You can find new CMS elements under Block Category -> Blog:


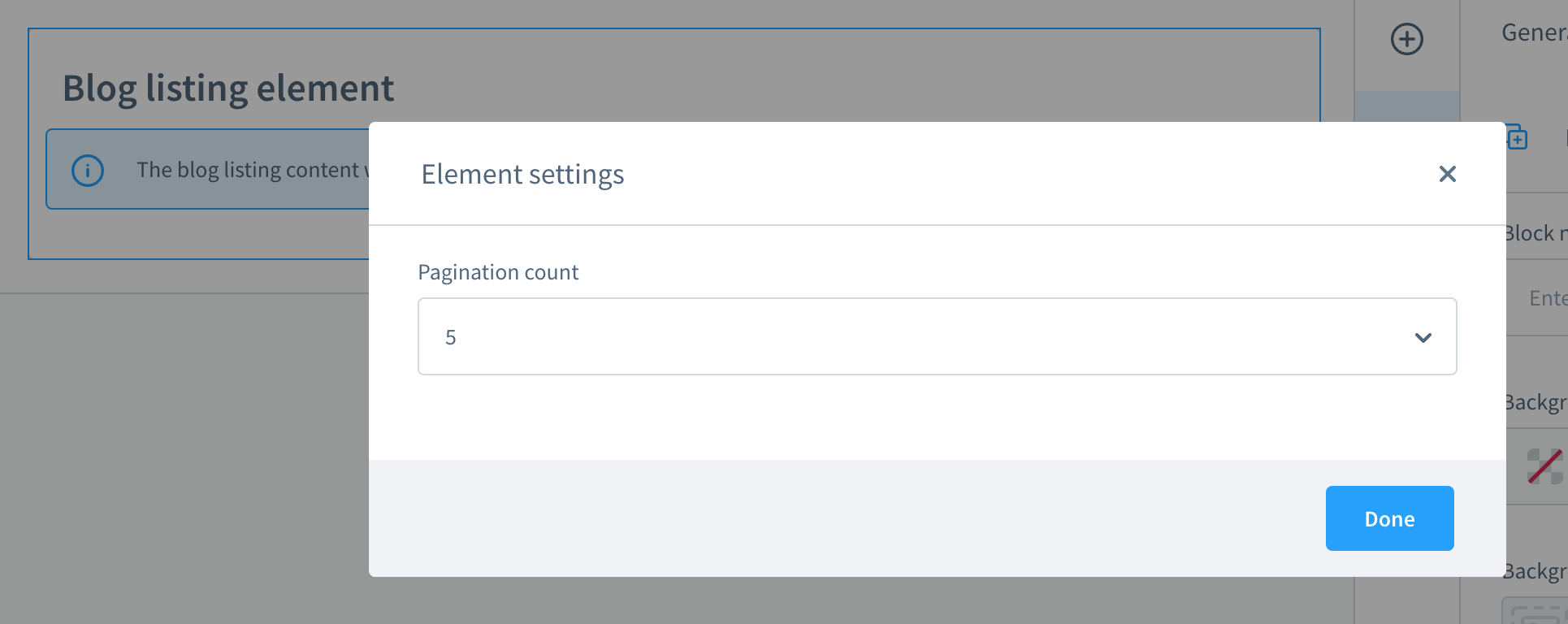
For CMS Blog Listing element you can configure the following:


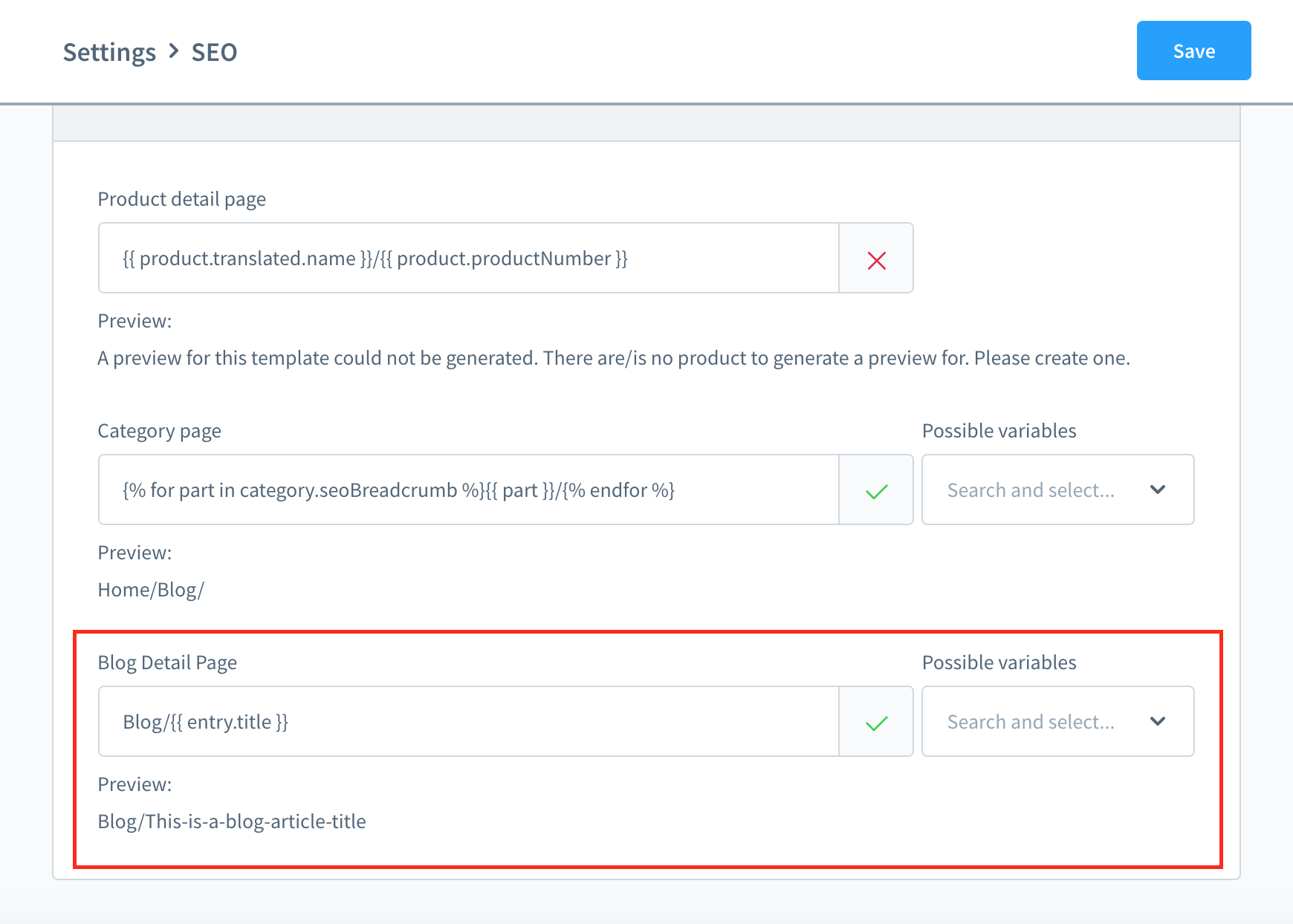
Within the Settings > SEO page you can define the structure of the URL to your blog detail page
where you can also select from all available variables.
For access RSS Feed url you can use this path /blog/rss
Example(http://Your-domain/blog/rss)
You can assign blogs to products and display them on the product detail page.
By default, the plugin comes with a CMS element called CMS Blog Assignment, and this element is a part of the Product detail page layout. So you can assign blogs to products and display them on the product detail page without any additional configuration. Alternatively, you can create a new CMS block and assign the CMS Blog Assignment element to it.



You can also display blogs of specific product on the other pages of the storefront by creating a new CMS block and assigning the CMS Blog Assignment element to it with an additional configuration like select the product.