A library for Search & Parse the weather data from Wunderground & Openweathermap conveniently.
#What can it do for you?
For example, you can search place by using -(void)getPlacemarksFromString:(NSString*)string completion:(SmileWeatherPlacemarksCompletion)completion, the completion block return array of the CLPlacemark.
[[SmileWeatherDownLoader sharedDownloader] getPlacemarksFromString:@"cupertino" completion:^(NSArray *placeMarks, NSError *error) {
if (!error) {
//search results: array of placemark in here
}
}];You can get the placemark's weather data by using -(void)getWeatherDataFromPlacemark:(CLPlacemark*)placeMark completion:(SmileWeatherDataDownloadCompletion)completion;, the completion block return well formed weather data SmileWeatherData.
[[SmileWeatherDownLoader sharedDownloader] getWeatherDataFromPlacemark:placemark completion:^(SmileWeatherData *data, NSError *error) {
if (!error) {
//Well formed weather data in here.
}
}];By using climacons font, the SmileWeatherData contains the corresponding character that is used for weather icon.
SmileWeatherData *data = ...;
UILabel *iconLabel = ...;
//current weather condition
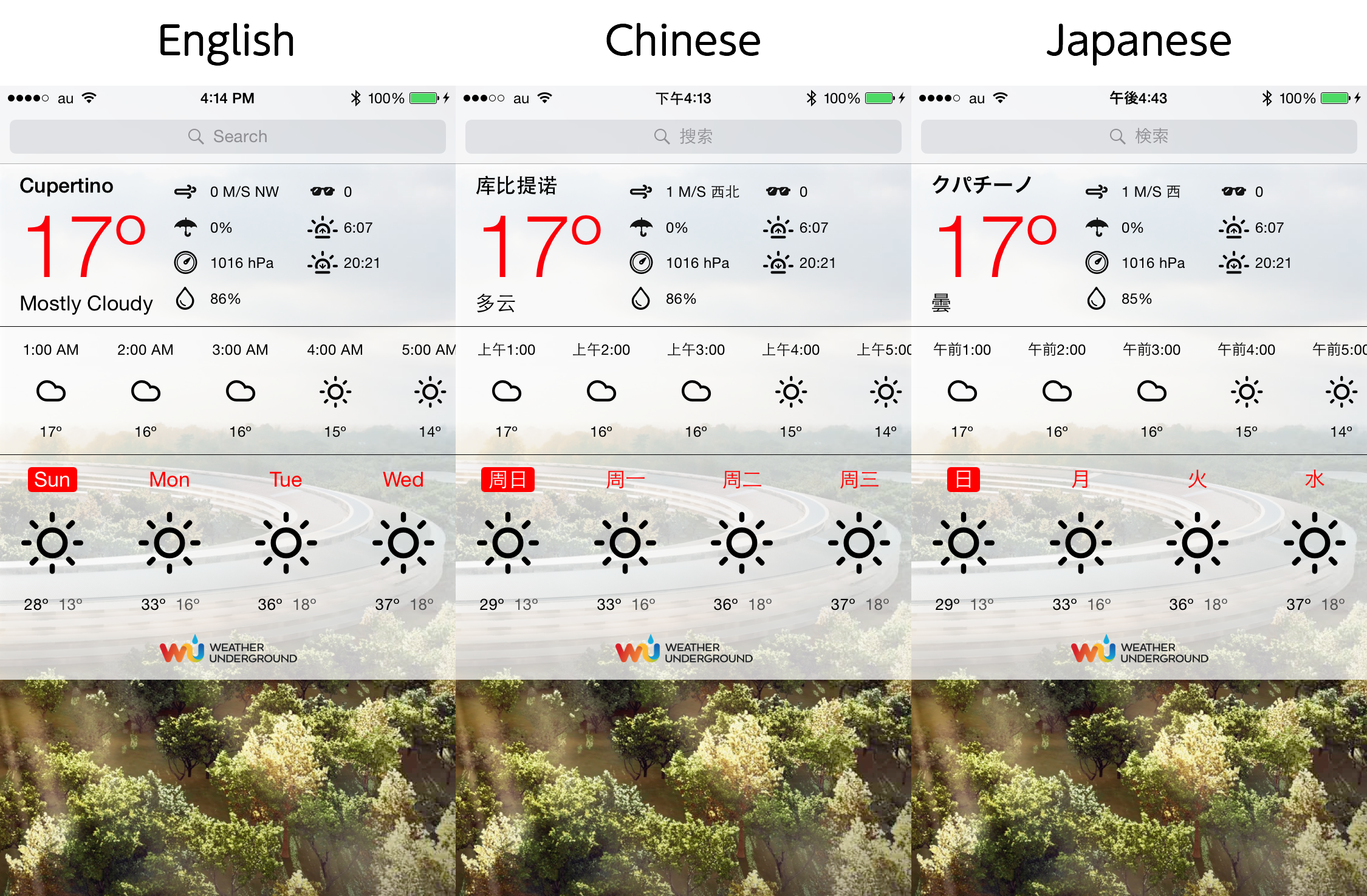
iconLabel.text = data.currentData.icon;The weather information, timestamp, weekday, timezone, etc, localized all the related information as much as possible.
Please check the example project for more detail.
SmileWeatherDemoVC *demoVC = [SmileWeatherDemoVC DemoVCToView:self.containerView];#Theoretical Introduction
The main class is the SmileWeatherDownLoader. It handle downloading weather data from the Wunderground server. It has three main method:
/*!Get weather data from CLPlacemark.*/
-(void)getWeatherDataFromPlacemark:(CLPlacemark*)placeMark completion:(SmileWeatherDataDownloadCompletion)completion;
/*!Get weather data from CLLocation.*/
-(void)getWeatherDataFromLocation:(CLLocation*)location completion:(SmileWeatherDataDownloadCompletion)completion;
/*!Get array of CLPlacemark from the input string.*/
-(void)getPlacemarksFromString:(NSString*)string completion:(SmileWeatherPlacemarksCompletion)completion;In the SmileWeatherDataDownloadCompletion block, SmileWeatherData is returned, it contains the current weather data, 4 days forecast data, 24 hourly forecast data, etc.
[[SmileWeatherDownLoader sharedDownloader] getWeatherDataFromPlacemark:placemark completion:^(SmileWeatherData *data, NSError *error) {
if (!error) {
NSLog(@"Current Temperature, Celsius : %@, Fahrenheit: %@", data.currentData.currentTempStri_Celsius, data.currentData.currentTempStri_Fahrenheit);
}
}];SmileWeatherData also conform to NSCoding, you can archive it as NSData.
SmileWeatherData *data = ...
NSData* encodedData = [NSKeyedArchiver archivedDataWithRootObject: data];#How to use it for your project?
Step 1. SmileWeather is available through use CocoaPods. To install it, simply add the following line to your Podfile:
pod 'SmileWeather'Or you can drag the SmileWeather folder to your project.
Step 2. Sign up Wunderground or Openweathermap to get the api key.
Step 3. Follow as the below image, add the api key and climacons font to your project's Info.plist.
If you use Wunderground api, please add this key: API_KEY_wunderground .
If you use Openweathermap api, please add this key: API_KEY_openweathermap.
If you add both of these in Info.plist, please add API_NOW to let the SmileWeather know which one should be used, 0 is API_KEY_wunderground, and 1 is API_KEY_openweathermap.
Step 4. The last step is that import SmileWeatherDownLoader.h to your project, and use it :)
- Warmly welcome to submit a pull request.
- If you have some advice or find some issue, please contact me.
- Email me
Thanks for Comyar Zaheri's Sol° for iOS, I am inspired by this project.
Thanks for climacons font.
SmileWeather is available under the MIT license. See the LICENSE file for more info.