Contributors: claudiosanches
Donate link: https://apoia.se/claudiosanches?utm_source=plugin-bmw
Tags: woocommerce, checkout, brazil, cpf, cpnj
Requires at least: 4.0
Tested up to: 6.4
Stable tag: 4.0.2
Requires PHP: 5.6
License: GPLv2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
Adds Brazilian checkout fields in WooCommerce
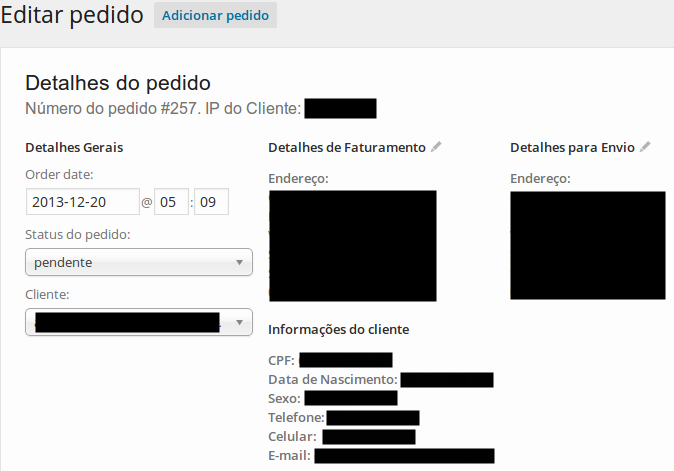
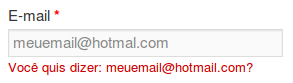
Adiciona novos campos para Pessoa Física ou Jurídica, Data de Nascimento, Gênero, Número, Bairro e Celular. Além de máscaras em campos e aviso de e-mail incorreto.
Em breve serão integradas mais novidades para o mercado brasileiro, como poder fazer login por CPF/CNPJ, ocultar alguns campos no carrinho, aguardem!
É necessário estar utilizando uma versão do WooCommerce para que o Brazilian Market on WooCommerce funcione.
Compatível desde a versão 5.0.x do WooCommerce.
Funciona com os plugins:
- PagSeguro (adiciona as informações de bairro, CPF e número)
- Flux Checkout for WooCommerce
Você pode esclarecer suas dúvidas usando:
- Utilizando o nosso fórum no Github.
- Criando um tópico no fórum de ajuda do WordPress.
Foram utilizados os seguintes scripts/serviços de terceiros:
Você pode contribuir com código-fonte em nossa página no GitHub.
- Este plugin esta licenciado como GPL.
- Ter instalado o plugin WooCommerce.
- Corrigida validação de CPF/CPNJ.
- Declarado suporte para WooCommerce 8.6+ e WordPress 6.4+.
- Adicionada nova opção para estilo dos campos, agora por padrão com largura total para prevenir incompatibilidade com temas e plugins.
- Melhorada a opção para campo de celular, podendo agora substituir o campo de telefone.
- Separado os campos de Data de Nascimento e Gênero em campos próprios.
- Atualizado sufixo
_sexpara_genderno banco de dados. - Corrigido bug que deixava o campo de Nome da Empresa sempre opcional.
- Adicionada "Não quero informar" e "Outro" como opções para o campo de gênero.
- Melhorado como o plugin lida o requerimento dos campos de PF e PJ.
- Adicionado suporte para o plugin Flux Checkout for WooCommerce.
- Adicionado suporte para WooCommerce 8.2+.
- Adicionada opção para controlar a obrigatoriedade do campo de Bairro.
- Adicionada regra para ignorar o requerimento do campo de empresa quando CPF é selecionado no checkout.
- Adicionado suporte para WooCommerce 8.1+.
- Adicionado suporte para WooCommerce HPOS.
- Sugestão de e-mail agora pode ser traduzida.
- Atualizado arquivo de tradução.
- Adicionado suporte para versões atuais do WooCommerce.
- Removido suporte a versões anteriores a 3.0 do WooCommerce.
- Corrida aplicação de máscaras no checkout.
- Corrido retorno dos resultados para o hook
woocommerce_ajax_get_customer_details.
- Nome do plugin alterado de "WooCommerce Extra Checkout Fields for Brazil" to "Brazilian Market on WooCommerce".
- Removida opção obsoleta de preenchimento de endereço, no lugar dela utilize a integração direta que existe no plugin "Claudio Sanches - Correios for WooCommerce".
- Corrigido bug causado pelo WooCommerce na exibição do endereço de entrega na lista de pedidos no painel admininstrativo.
- Corrigido bug causado pelo WooCommerce na exibição do endereço de entrega na lista de pedidos no painel admininstrativo.
- Nome do plugin alterado de "WooCommerce Extra Checkout Fields for Brazil" to "Brazilian Market on WooCommerce".
- Removida opção obsoleta de preenchimento de endereço, no lugar dela utilize a integração direta que existe no plugin "Claudio Sanches - Correios for WooCommerce".
- Correção de mensagens dizendo que alguns campos eram opcionais, mesmo quando marcados como obrigatórios.
- Modificada a posição de todos os campos do formulário para funcionar melhor com temas que ainda não são totalmente compatíveis com o WooCommerce 3.0.
- Corrigido o posicionamento do campo de CEP.
- Corrigida a validação de CNPJ.
- Adicionado suporte ao WooCommerce 3.0.
- Alterado o plugin de máscara de jquery.maskedinput para jquery.mask. (Possível com a ajuda de Thiago Guimarães).
- Corrigida a máscara dos campos telefone e celular, permitido ter 10 ou 11 dígitos sem alterar a experiência do usuário. (Possível com a ajuda de Thiago Guimarães).
- Alterados os tipos dos campos telefone, celular, cep, data de nascimento para
telquando o país selecionado for BR. (Possível com a ajuda de Thiago Guimarães). - Alterados os tipos dos campos cpf, cnpj para
tele e-mail paraemail. (Possível com a ajuda de Thiago Guimarães).
- Adicionada nova opção para estilo dos campos, agora por padrão com largura total para prevenir incompatibilidade com temas e plugins.
- Melhorada a opção para campo de celular, podendo agora substituir o campo de telefone.
- Separado os campos de Data de Nascimento e Gênero em campos próprios.
- Atualizado sufixo
_sexpara_genderno banco de dados. - Corrigido bug que deixava o campo de Nome da Empresa sempre opcional.