This repo is home to the containerized version of the Model Asset Exchange Node-RED nodes and sample flows, packaged together so it can be run with ZERO installation!
To begin, you will need one pre-requisite: Docker.
Once you have docker installed, one command is all it takes to get up and running.
$ docker run -p 5555:1880 codait/max-node-red-demoThis command will install Node-RED, the MAX nodes, and all other dependencies needed to get started. It will then load the Node-RED server, which will be available in your browser at:
http://localhost:5555
WARNING: Currently there is no persistent storage for flows or other files that may be saved or generated inside the container. When you terminate the container, all data inisde will be lost, and you will start with a fresh install when the container is restarted.
NOTE: In this example, the container's exposed port
1880was mapped to port5555. Feel free to change the value of the mapped port to anything currently available on your machine, which you would then use to access Node-RED in the second step.
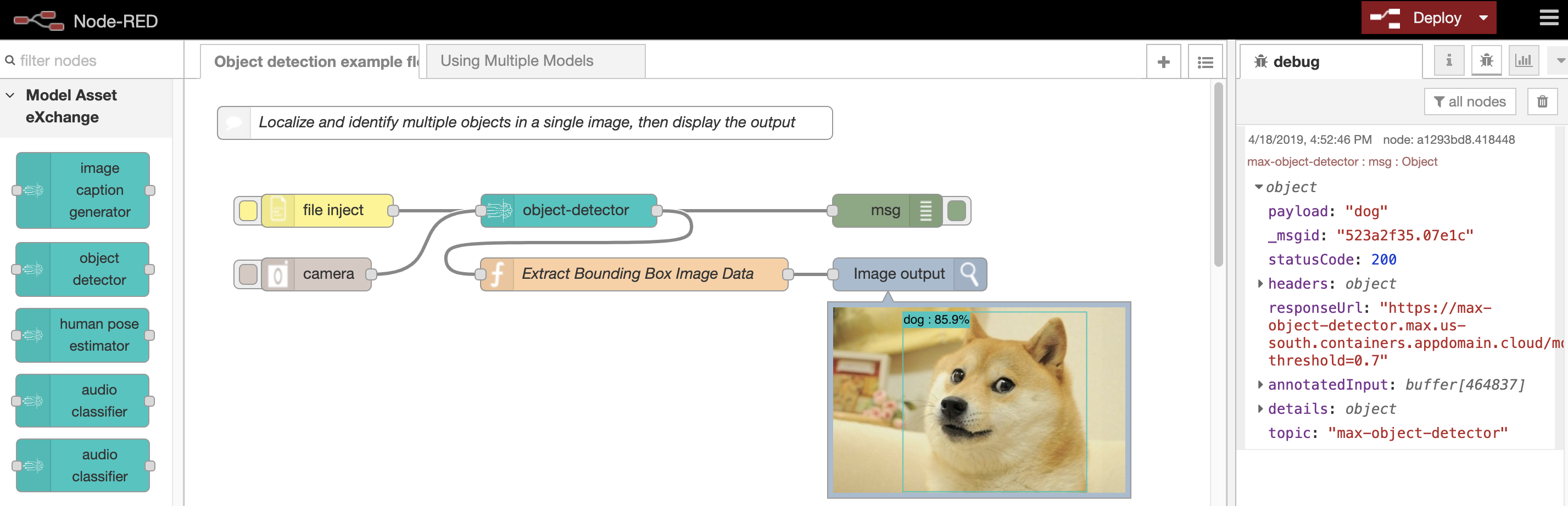
The node-red-contrib-model-asset-exchange module includes a couple of example flows to get you started. To import the flows into the workspace:
-
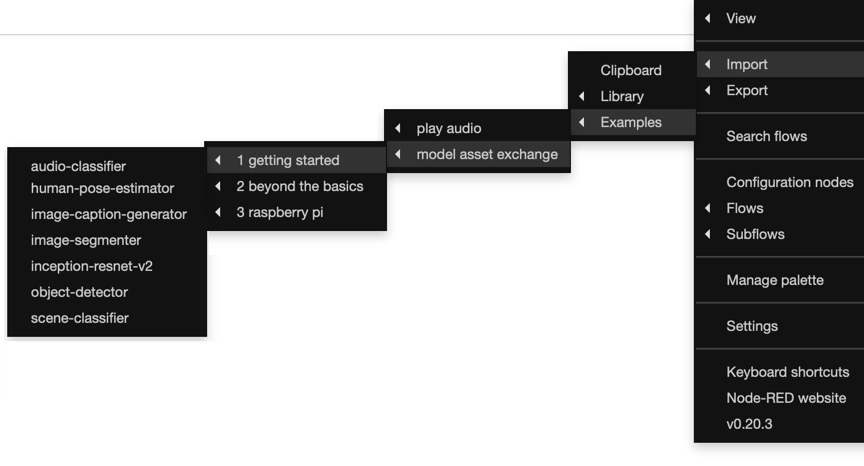
In the Node-RED editor open ☰ > Import > Examples > model asset exchange.
-
Select one of the sub-directories to choose between the basic flows in getting started, some more complex examples in beyond the basics, or some flows designed to run on the raspberry pi.
-
Choose a flow.
Note: The flows utilize nodes from the node-red-contrib-browser-util and node-red-contrib-image-output modules. See the flow description for more details on which nodes are used in a particular example.
You can deploy and run these flows as is. The deep learning nodes in these flows have been pre-configured (service: cloud) to connect to hosted evaluation instances of the deep learning microservices.