Project, designed specifically for selling car tires online with option to implement car rims and used car tyre-rim sets.
-
-
- As a First Time Visitor, I want to easily understand the main purpose of the site and learn more about the company and products they offer.
- As a First Time Visitor, I want to be able to easily navigate throughout the site to find product I'm interested in.
- As a First Time Visitor, I want to easily select, filter and search products I need
- As a First Time Visitor, I want to easily make account for faster checkout later and be able to see my order history.
-
- As a Returning Visitor, I want to find information about new offers.
- As a Returning Visitor, I want to easily find my order history and re-purchase the product that I'm happy with.
- As a Returning Visitor, I want to update my delivery and contact information in case it has been changed.
-
- As a Frequent User, I want to check to see if there are any newly added tires that I'm interested in.
- As a Frequent User, I want to be able to review all my order history to better plan maintence of my cars and see when was the last time new tires was purchased.
-
-
-
- The Domine font is the main font used throughout the whole website with Sans Serif as the fallback font in case for any reason the font isn't being imported into the site correctly. Domine is a clean font with a small "twist" so it is both attractive and appropriate.
-
- Imagery is important. All products contains image with specific tyre on nicely chosen alloy rims.
-
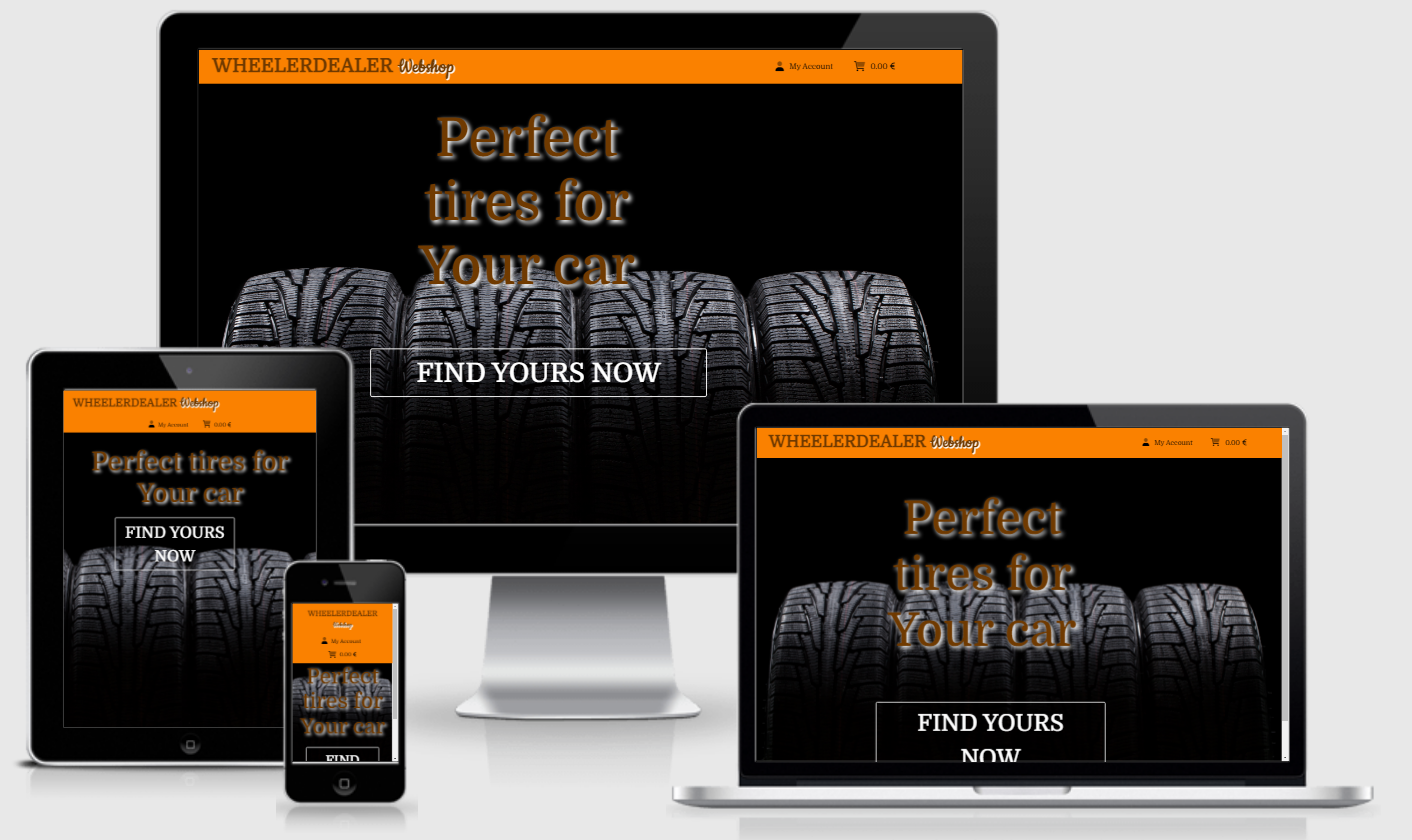
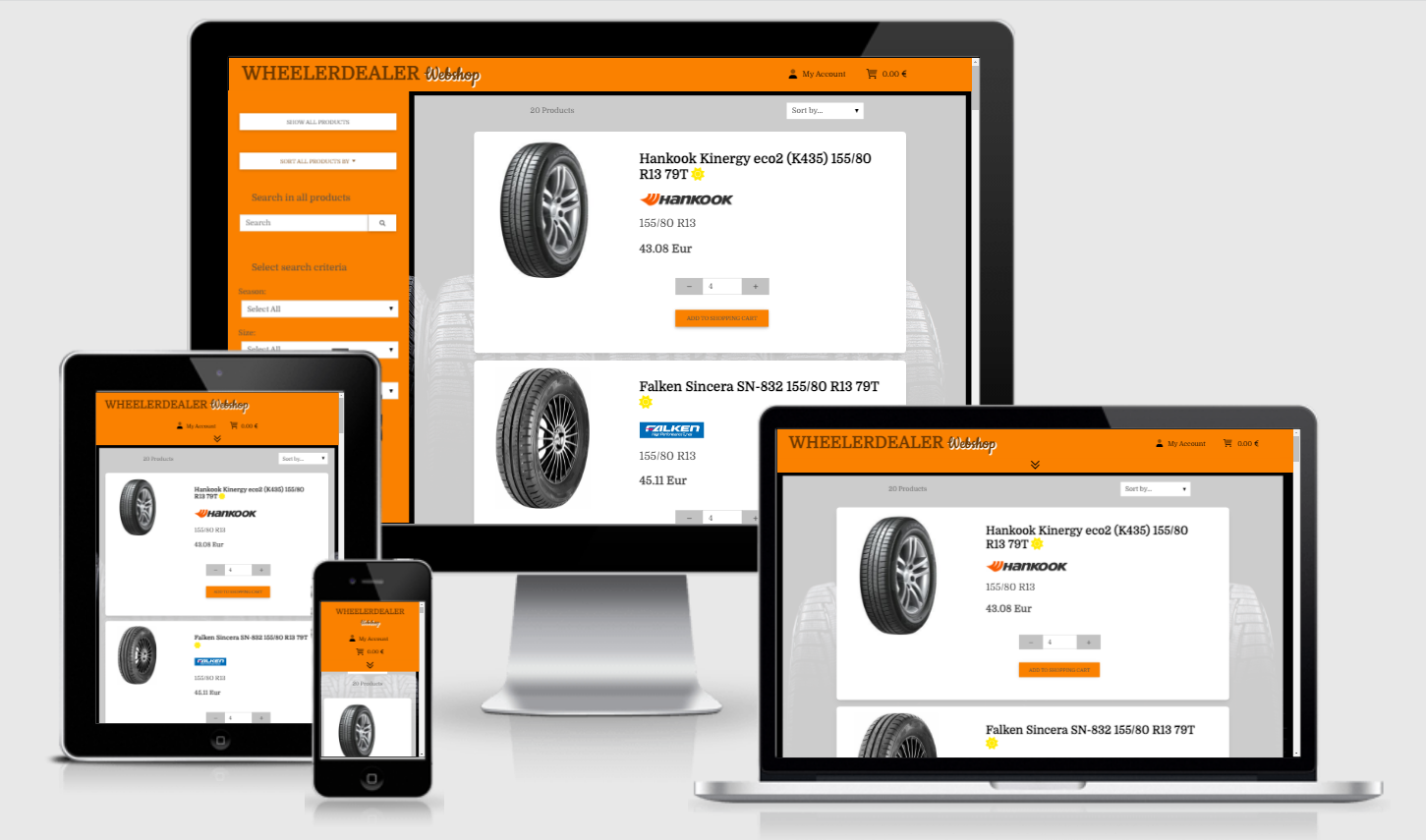
Responsive on all device sizes
-
Interactive elements and overall features
- Wide variety of searching and filtering options
- By keyword in free search field
- By parameters like season, tire size and brands (can select one or more or all)
- By clicking on tyre image (or name) opens window, where user can see more details by clicking 'show details' button)
- Possibility to add product to shopping cart is from both main product view and detailed product view.
- In shopping cart customer can view, update and delete product from it's cart.
- On adding product, etiting or deleting from shopping cart as well as performing login/logout and other actions, cutomer gets small notification window with short description of actions he/she just performed.
- Option to make personalized profile to keep track of previously made orders, see their details and re-purchase item, if needed.
- Wide variety of searching and filtering options
-
-
As a First Time Visitor, I want to easily understand the main purpose of the site and learn more about the company.
- Upon entering the site, users are automatically greeted with a clean and easily readable navigation bar to account settings as well and big 'call-to-action' button.
- Website offers variety of search, filter and sort options in left sidebar as well as on top of selected products like sorting by price (up/down), size and brand.
- The user has option to by products with or without registration. The registration process is made easy and simple.
-
As a First Time Visitor, I want to be able to easily be able to navigate throughout the site to find content.
- The site has been designed to be fluid and never to entrap the user. At the top of each page there is a clean navigation bar, as well as side bar (or slidebar for mobiles). back buttons are used all over the ssite and they are consistent in style.
-
-
-
As a Returning Visitor, I want to find information about new offers.
- Main product page contains ALL offers that company have.
-
As a Returning Visitor, I want to easily find my order history and re-purchase the product that I'm happy with.
- After login to user account there are list of all orders, that user has been made.
- By clicking of order button that contains order number and date, opens dropdown with more info like product details, total price.
- Orders are put nucely in dropdowns, so it can have better overview and can review only orders they are interested in, especially if customer has made a lot of orders.
-
As a Returning Visitor, I want to update my delivery and contact information in case it has been changed.
- On Users profile page, by clicking 'default delivery information' user can edit details, if they has been change. These details are used to automatically populate delivery information to speed up checkout process.
-
-
-
As a Frequent User, I want to check to see if there are any newly added tires that I'm interested in.
- The user would already be comfortable with the website layout and can easily click the navigation button of their choice as well as search and filtering options.
-
- Initial development was made using Atom IDE.
- Python-specific functions was tested and modeled in PyCharm IDE
- Bootstrap 5.0:
- Bootstrap was used to assist with the responsiveness and styling of the website.
- Material Design for Bootstrap v5 & v4:
- Material Design was used for some advanced features (like carousel) that has limited options in other used frameworks
- Hover.css:
- Hover.css was used on the main menu items in header to add the float transition while being hovered over.
- Font Awesome:
- Font Awesome was used on all pages throughout the website to add icons for aesthetic and UX purposes.
- jQuery:
- jQuery came with Bootstrap to make the navbar responsive but was also used for the smooth scroll function in JavaScript.
- Git
- Git was used for version control by utilizing the Gitpod terminal to commit to Git and Push to GitHub.
- GitHub:
- GitHub is used to store the projects code after being pushed from Git.
- Balsamiq:
- Balsamiq was used to create the wireframes during the design process.
- Heroku:
- Heroku pages was used to deploy project
- Django:
- Python web-framework
The W3C Markup Validator and W3C CSS Validator Services were used to validate every page of the project to ensure there were no syntax errors in the project.
- The Website was tested on Google Chrome, Internet Explorer, Microsoft Edge and Firefox browsers.
- The website was viewed on a variety of devices such as Desktop (32" and 24"), Laptop (17"), iPhone7, Samsung S20 and Samsung S20+
- A large amount of testing was done to ensure that all pages were linking correctly.
- All logical steps from creating account, making test purchase, recover forgotten password, simulating errors during checkout.
- Friends and family members were asked to review the site and documentation to point out any bugs and/or user experience issues.
- In some cases, receiving verification email after creating account, can take up to 10 minutes, reason is still unknow as in most cases email gets received within 1 minute.
The project was deployed to Heroku pages using following steps:
- Log in to Heroku
- From dashboard locate "New" > "Create new app"
- Giving app name and select region (Europe or USA)
- Before deployment, navigate to "Settings" > "Reveal Config Vars"
- Fill in key - value pairs neccessary for project
- Navigate to "Deploy" > "GitHub - Connect to Github"
- Select repository You want to deploy and press "Connect"
- After Heroku performs setup, Your page is available online.
By forking the GitHub Repository we make a copy of the original repository on our GitHub account to view and/or make changes without affecting the original repository by using the following steps...
- Log in to GitHub and locate the GitHub Repository
- At the top of the Repository (not top of page) just above the "Settings" Button on the menu, locate the "Fork" Button.
- You should now have a copy of the original repository in your GitHub account.
- Log in to GitHub and locate the GitHub Repository
- Under the repository name, click "Clone or download".
- To clone the repository using HTTPS, under "Clone with HTTPS", copy the link.
- Open Git Bash
- Change the current working directory to the location where you want the cloned directory to be made.
- Type
git clone, and then paste the URL you copied in Step 3.
$ git clone https://github.com/YOUR-USERNAME/YOUR-REPOSITORY
- Press Enter. Your local clone will be created.
$ git clone https://github.com/YOUR-USERNAME/YOUR-REPOSITORY
> Cloning into `CI-Clone`...
> remote: Counting objects: 10, done.
> remote: Compressing objects: 100% (8/8), done.
> remove: Total 10 (delta 1), reused 10 (delta 1)
> Unpacking objects: 100% (10/10), done.
Click Here to retrieve pictures for some of the buttons and more detailed explanations of the above process.
- All content was written by the developer with few exceptions:
- .js was taken from Django ecomerce walkthrough project:
- quantityAdjustingScript
- countryField
- stripeElements
- toasts
- .py was taken from Django ecomerce walkthrough project:
- webhooks and webhook_handler with minor updates to better serve this website needs.
- as well as few smaller python code snippets, blended in perfect harmony with my own.
- .js was taken from Django ecomerce walkthrough project:
- All pictures of cars was taken from official tyre manufacturer websites
-
My friends and family for testing this app and UX feedback
-
And, of course, biggest thanks to my wife, without her moral support this project would not gonna be possible!!!