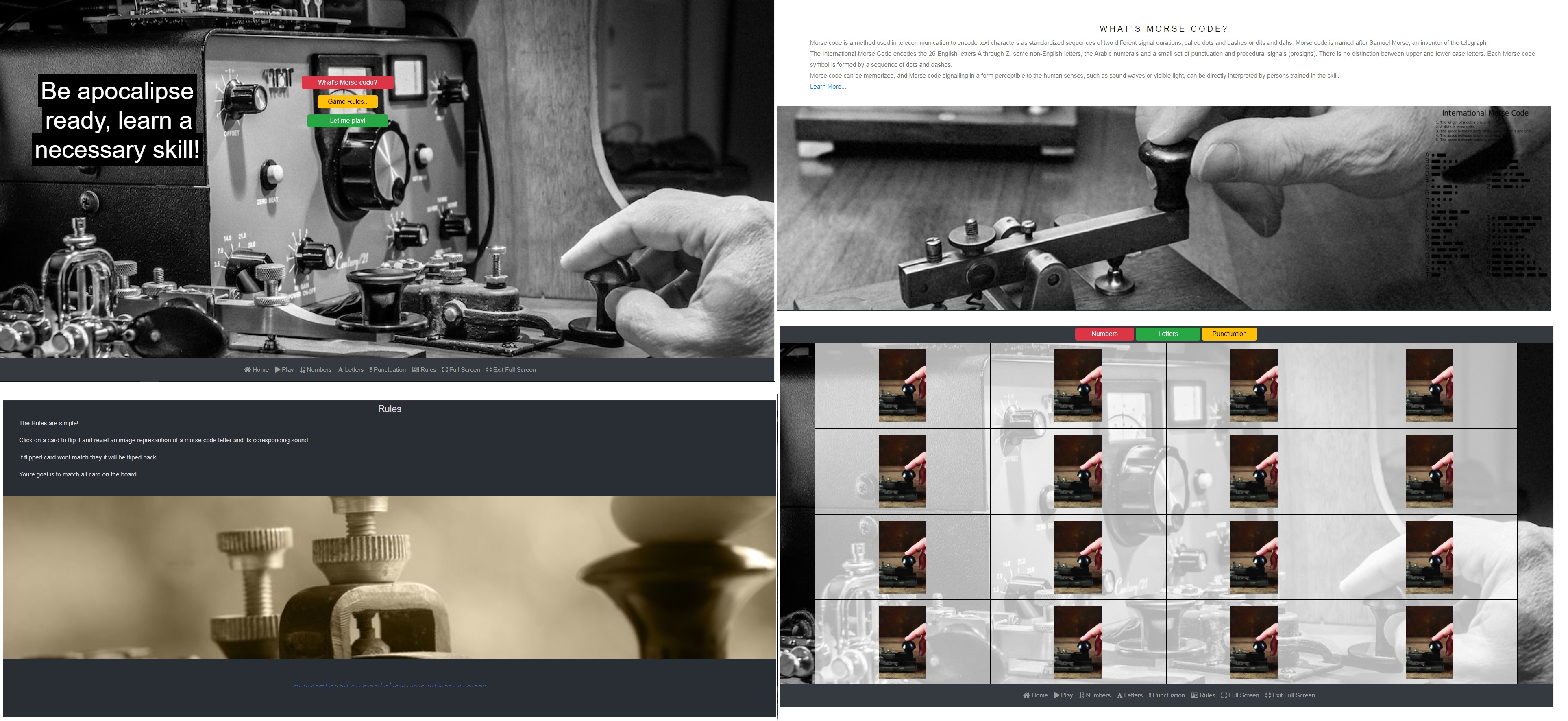
This is memory game with an objective to spark some interest and teach a bit of Morse code. It is designed to be responsive and accessible on a range of devices, so its easy to play on the go.
a ## User Experience (UX)-
1. As a First Time Visitor, I want to be able to easily navigate throughout the site to find content. 2. As a Returning Visitor, I want to be able to have access to enough content that will keep me playing for a longer period. -
-
- Colors used for text are b&w on b&w and sephia backgrounds to have a vintage theme, buttons are colorful for contrast.
-
- The Lato with a fallback to Sans Serif font is used on the whole website.
-
- Images used are representative of the Morse Code theme and are black and white/ sephia effects.
-
-
Responsive on all device sizes
-
Interactive elements in form of a card turning memory game with added sound for complexity
- Bootstrap 4.4.1:
- Bootstrap was used to assist with the responsiveness and styling of the website.
- Font Awesome:
- Font Awesome was used on all pages throughout the website to add icons for aesthetic and UX purposes.
- Git
- Git was used for version control by utilizing the Gitpod terminal to commit to Git and Push to GitHub.
- GitHub:
- GitHub is used to store the projects code after being pushed from Git.
- Photoshop:
- Photoshop was used to create the logo, resizing images and editing photos for the website.
- Jasmine
- Jasmine is a behavior-driven development framework for testing JavaScript code.
The W3C Markup Validator and W3C CSS Validator Services were used to validate every page of the project to ensure there were no syntax errors in the project.
-
Successfully tested getgImage() and getSound() function in number and letters scripts:
- numbers: (https://xz3t.github.io/milestone-2/spec/numbers.html)
- letters: (https://xz3t.github.io/milestone-2/spec/letters.html)
-
-
As a First Time Visitor, I want to be able to easily navigate throughout the site to find content.
- Upon entering the site, users is on homepage with clean design, with navigation bar and 3 buttons to whatis/rules and the game itself.
- The user has two options, click the call to action buttons or scroll down, both of which will lead to the same places.
- At the bottom of viewport there is navigation menu to ensure the user has always access to all areas of the page.
- At the bottom of the page it is the game.
-
-
-
As a Returning Visitor, I want to find more challenges.
- These are 3 version of the game with Numbers/Letters and Punctuation that combine in total of 53 different cards.
-
- The Website was tested on Google Chrome, Opera, Microsoft Edge and mobile Safari browsers.
- The website was viewed on a variety of devices such as Desktop, Laptop, iPhone5S, iPhone 6, Nokia 5 & Pixel3a.
- Friends were asked to review the site and play the game to point out any bugs and/or user experience issues.
- on small mobile devices game area may be wider than the rest of the page and it breaks the intended view.
- by default sound will play as loud as the device is set up
- link in Morse code left as the line without styling to get people to click on it, but it is just getting to the page it can be trasnlated without copyiing itself to buffer.
The project was deployed to GitHub Pages using the following steps...
- Log in to GitHub and locate the GitHub Repository
- At the top of the Repository (not top of page), locate the "Settings" Button on the menu.
- Alternatively Click Here for a GIF demonstrating the process starting from Step 2.
- Scroll down the Settings page until you locate the "GitHub Pages" Section.
- Under "Source", click the dropdown called "None" and select "Master Branch".
- The page will automatically refresh.
- Scroll back down through the page to locate the now published site link in the "GitHub Pages" section.
By forking the GitHub Repository we make a copy of the original repository on our GitHub account to view and/or make changes without affecting the original repository by using the following steps...
- Log in to GitHub and locate the GitHub Repository
- At the top of the Repository (not top of page) just above the "Settings" Button on the menu, locate the "Fork" Button.
- You should now have a copy of the original repository in your GitHub account.
- Log in to GitHub and locate the GitHub Repository
- Under the repository name, click "Clone or download".
- To clone the repository using HTTPS, under "Clone with HTTPS", copy the link.
- Open Git Bash
- Change the current working directory to the location where you want the cloned directory to be made.
- Type
git clone, and then paste the URL you copied in Step 3.
$ git clone https://github.com/YOUR-USERNAME/YOUR-REPOSITORY
- Press Enter. Your local clone will be created.
$ git clone https://github.com/YOUR-USERNAME/YOUR-REPOSITORY
> Cloning into `CI-Clone`...
> remote: Counting objects: 10, done.
> remote: Compressing objects: 100% (8/8), done.
> remove: Total 10 (delta 1), reused 10 (delta 1)
> Unpacking objects: 100% (10/10), done.
Click Here to retrieve pictures for some of the buttons and more detailed explanations of the above process.
-
Bootstrap4: Bootstrap Library used throughout the project mainly to make site responsive using the Bootstrap Grid System.
-
Starting point of the game script was taken and adapted to my needs from: (https://github.com/SanderCokart/javascript-memory-game)
- All Images card images were created by the developer.
- Sounds were downloaded from wiki page on morse code
- other images used in project:
- https://2.bp.blogspot.com/-_3whB542d6g/WIqjUtWPjPI/AAAAAAAAdOw/yUL9eCdKiAglZF1dmwvkuTiK2mmbVGQdgCEw/s640/skn-1.jpg
- https://i1.wp.com/www.sporcle.com/blog/wp-content/uploads/2018/10/1-38.jpg?resize=1280%2C720&ssl=1
- https://www.daysoftheyear.com/cdn-cgi/image/fit=cover,f=auto,onerror=redirect,width=866,height=434/wp-content/uploads/morse-code-day1-e1556102421598-scaled.jpg
- My Mentor for continuous constructive feedback.
https://www.w3schools.com/howto/howto_css_parallax.asp