Momcilo Dordevic's "Match the Doggos" Memory Game.
Interactive Frontend Development Milestone Project.
This project is for education purposes only and the main aim is to build a responsive website with HTML, CSS, JavaScript only.
The live site can be found here.
You can find the link to my repositories on GitHub here.
Table of Contents:
UX
Website owner business goals
-
I want my visitors to be able to navigate my website intuitively and easily.
-
I would like the game to be fun and enthralling for visitors.
-
I would like to build and maintain relationships with potential and current visitors.
User stories
New user goals:
-
As a first time user, I want to challenge my memory abilities.
-
As a first time user, I want to navigate the website easily.
-
As a first time user, I want to be able to play the game from all device types.
-
As a first time user, I want to be able to easily understand the functionality of the game which is simple and easy to understand without the need for directions.
Returning user goals:
-
As a returning user, I would like to challenge myself to complete the game with the least ammount of flips.
-
As a returning user, I want to be able to access the social media links.
Structure of the website
This website is designed to be easy and user-friendly on all types of devices. On dektop, tablet or mobile devices there should be no difference for a user to have a proper experience. All the parts are designed to achieve the highest possible user satisfaction.
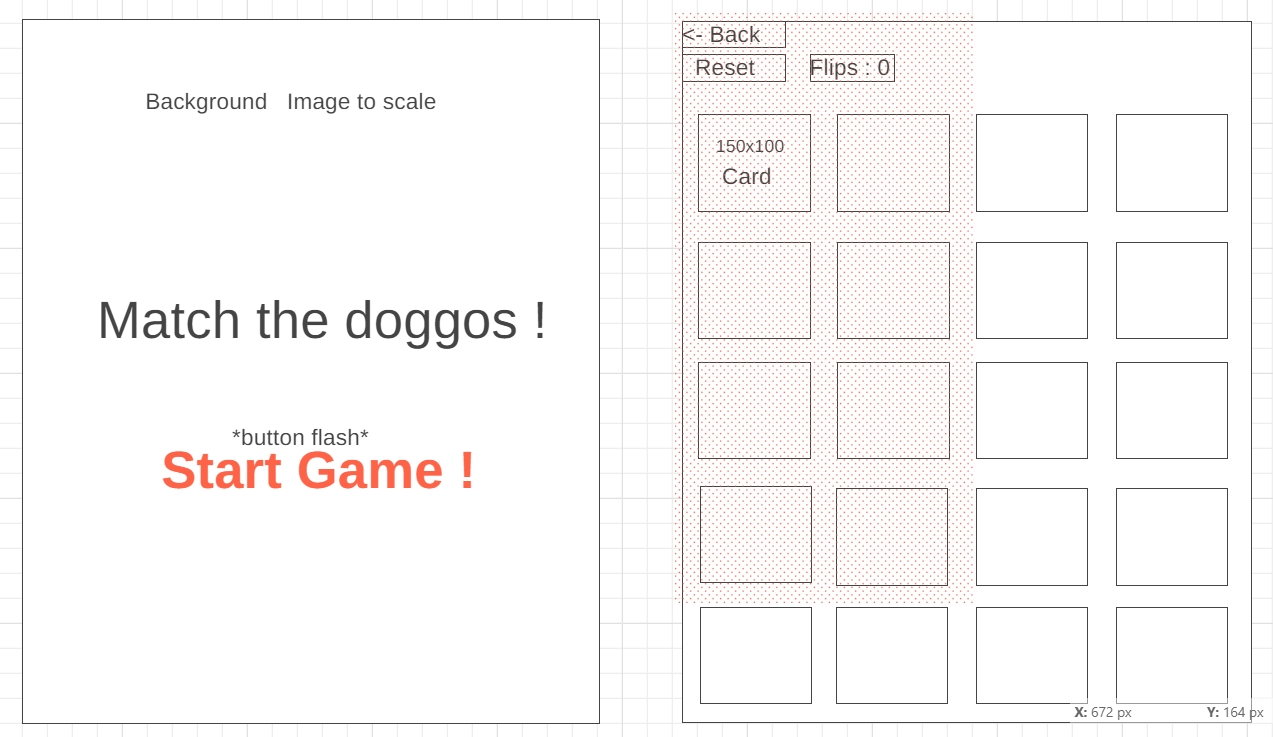
Wireframes
I used the website wireframe.cc to create a wireframes.
Surface
Colors
Main colours used in a project:
- Font Color: Black and Red.
- Hover Color: Blue.
- Background Color for Buttons: #afafaf
Fonts
- As a main font I used "Architects Daughter", and as a backup font sans-serif.
Images
- I used images from www.freepik.com and there are credited in credits section.
Features
The website consists of 2 pages which include a starting page and a main page where the game is being displayed.
Future features
-
Increased levels of difficulty.
-
An option to log in and save your scores.
-
Accuracy percentage display.
The Website Consists Of :
Start Page
A start page with a "Start Game" button and the tittle " Match the Doggos ".
Main Page
A main page where the game is being displayed, a Tracker that tracks how many times a set of cards has been flipped, a Reset button to reset the game by realoading the page and a Back button that takes you back to the starting page.
There is a option to visit my social links and github repository in the top of the game page.
Technologies used
HTML5
- As a structure language.
CSS3
- As a style language.
JavaScript
- As a scripting language.
Font Awesome
- As an icon library for the back button.
Google Fonts
- As a font resource.
Google Web Developer tools
- As a means for debuging and checking.
Github
- As a software hosting platform to keep project in a remote location.
Git
- As a version-control system tracking.
Gitpod
- As a development hosting platform.
Wireframe.cc
- As a wireframing tool.
Testing
Functionality Testing
I used Mozilla web developer tools and Chrome developer tools throughout the project for testing and solving problems with responsiveness and style issues.
All links were tested multiple times during the development process to ensure that all pages were linked correctly.
Family members and friends were asked to view the site and play the game.
Compatibility Testing
Site was tested across multiple virtual mobile devices and browsers. I checked all supported devices in both Mozilla web developer tolls and Chrome developer tools.
I tested on hardware devices such as: Iphone 11, Lenovo Tablet, Huawei p30 pro, Macbook Pro 15'.
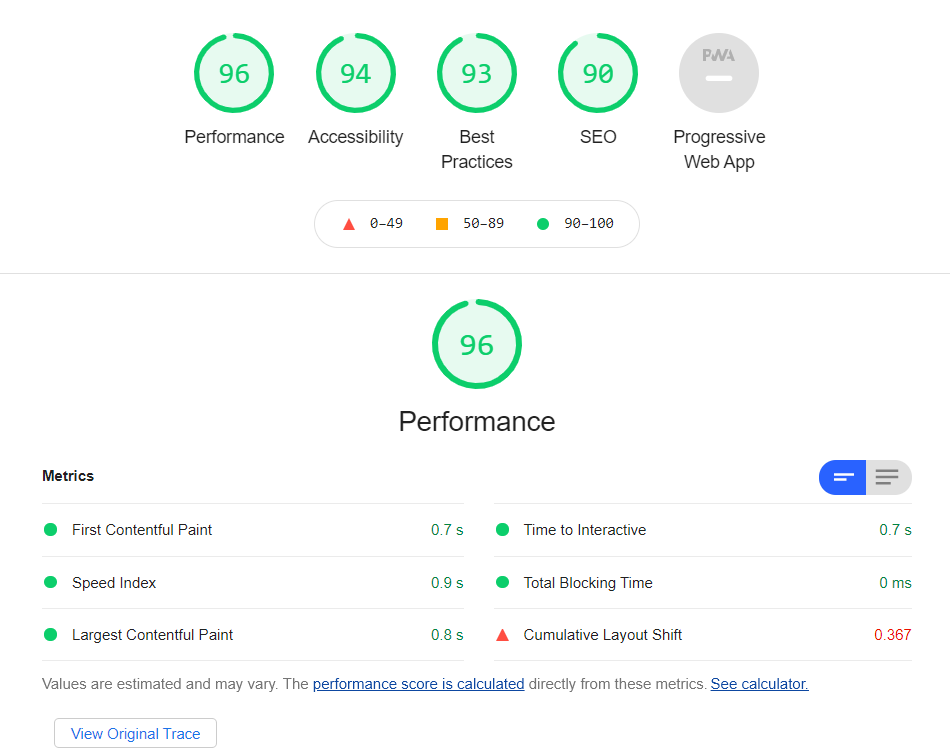
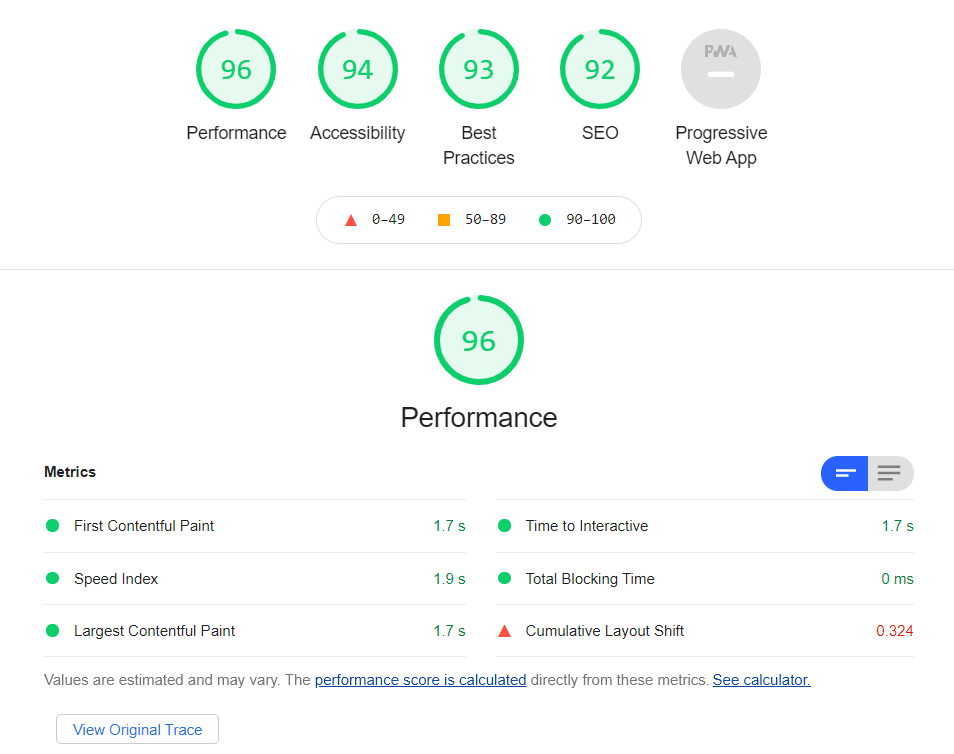
Performace Testing
I used the Lighthouse tool to check performance of the website. I had to do couple of changes to improve performance. Screenshots are presented below:
Desktop Device
Mobile Device
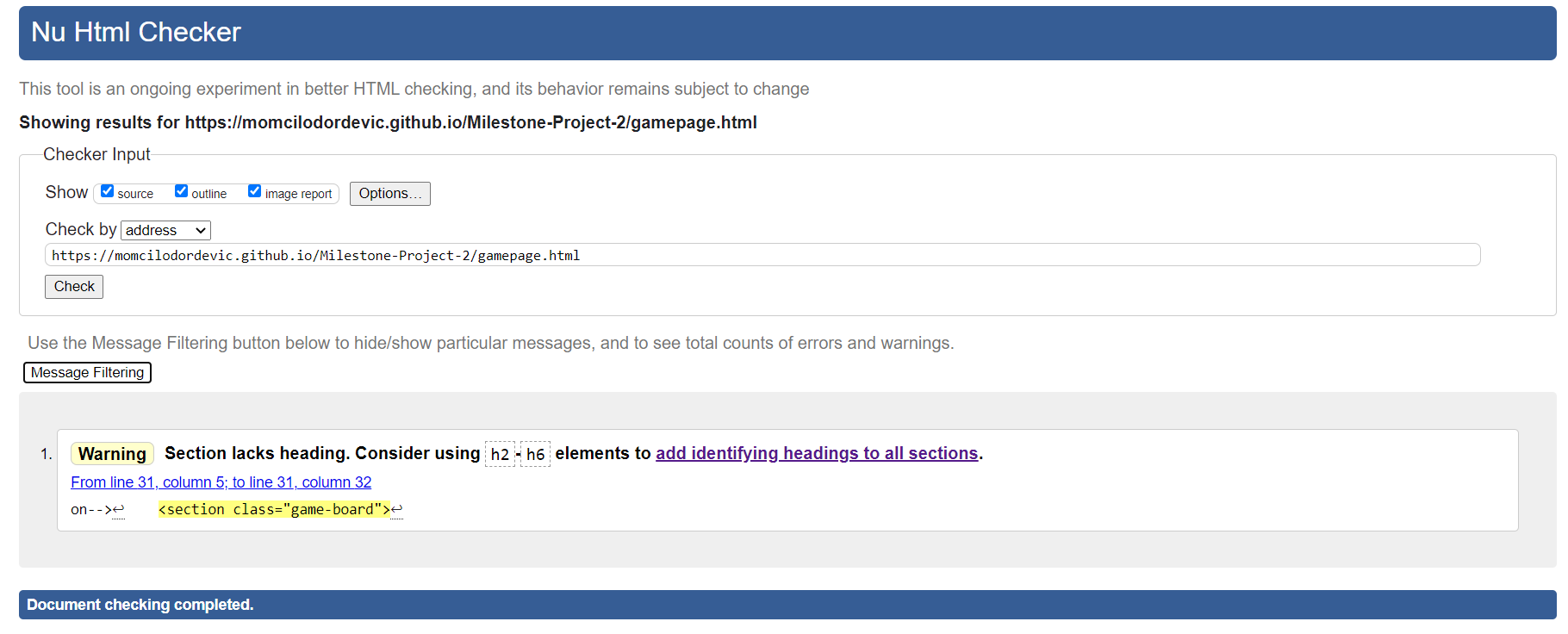
Code Validation
- W3C CSS Validator to validate CSS.
- W3C HTML Validator to validate HTML.
HTML Validation :
CSS Validation :
User Stories testing :
As a new user :
-
As a first time user, I want to challenge my memory abilities.
- Everytime the game is reset or the page is reloaded the cards are shuffled in different places making each game different from the last.
-
As first time user, I want to navigate the website easily.
- The navigation bar allows the user to intuitively and easily move between the various pages.
-
As a first time user, I want to be able to play the game on all device types.
- The site has been developed to be easily accessible on all device types.
As a returning user :
-
As a returning user, I would like to get in contact with the games creator for further games or potential colaboration and info on development.
- Returning users can find a link to my Social Media (Instagram) where they can contact me about any further information and questions they might have, and there is a link to my github repositories in case a user is interested in working together in a future colaboration or if the user has questions about how the game was made or how it functions. They can aswell ask questions on how the game works possibly even though its pretty self explanatory.
-
As a returning user, I would like to test out my skills in the game to their full potential.
- Returning users have the information on how many sets of cards have been flipped every time they finish the game, so they can try out themselves in completing the game with the least ammount of card sets flipped.
As a website owner
-
I want my visitors to be able to navigate my website intuitively and easily.
- The game page has a navigation bar located at the top of the page that can take you back to the starting page.
-
I would like the game to be fun and enthralling for visitors.
- The cards are pictures of various dog breeds. Everytime the game is reset the cards are in different places making each game different from the last.
-
I would like to build and maintain relationship with potential and current visitors.
- Users can contact me via social links, as well as having a link to my github repositories for potential future colaborations.
Deployment
The project was deployed on GitHub Pages. I used Gitpod as a development environment where I commited all changes to git version control system. I used push command in Gitpod to save changes into GitHub.
To deploy a project I had to:
-
Log in to GitHub and click on repository to deploy (Milestone-Project-2).
-
Select Settings and find GitHub Pages section at the very bottom of the page.
-
From source select none and then Milestone-Projects branch.
-
Click save and page was deployed after auto-refresh.
To run localy:
-
Log in to GitHub and click on repository to download (Milestone-Project-2).
-
Select Code and click Download the ZIP file.
-
After download you can extract the file and use it in your local environment.
Issues during development
-
Had an issue with the flip counter span, it stoped working as soon as i added another span that shows the same information when the game has been completed.
- I renamed one of the spans so they do not have the same name then pulled the other "span1" into the scrip while making it equal to the first "span".
-
Had an issue with Audio files, both the audio file for a match and for a game victory played at the same time when the game is completed and resulted in a victory.
- I did not have the right idea on how the function should look like, later on i realised that it could be writen as an If else statement making the two sounds distiguishable.
Credits
-
To complete this project I used Code Institute many various tasks and early projects that i encountered during my studies, the slack community was so helpful and its a great thing to have help you when you run into problems that you alone cannot solve, to help me create the memory game javascript itself, I watched several youtube videos and channels that point out certain things that changed my code into what i needed to be.
-
W3schools.com was used for explanations and clarity on issues with sizing and other visual effects.
-
Web Development Simplified, a youtube channel with great instructional videos on a lot of topics covering Web Development.
-
Ideas and knowledge library:
-
w3schools.com
-
css-tricks.com
-
youtube.com
-
leetcode.com
-
stackoverflow.com
-
Acknowledgements
-
My mentor for support, advice and feedback on how to get my project to where it is now.
-
The students on Slack for endless information on various questions.
-
My family for their endless support, feedback and testing.
Screenshots
Start Page
Game Page
Thank you for your time !