This Bed & Breakfast is make believe. Any mentioned adresses, email addesses or phone numbers are made up for a nicer experience. Serendipity doesn't have any social accounts either, therefore I've linked to the startpages of Facebook, LinkedIn and Instagram.
View the live project here: Serendipity
- Designed to give a professional impression and relaxing feel for a Bed & Breakfast. Goal: receive more guests.
- Designed as a guide for Bed and Breakfast owners to use as a template.
- I wanted to make a site with a personal feel and I've seen so many horrid sites for existing Bed & Breakfast out there. With a more luring site, it would be more appealing for potential guests to book a room.
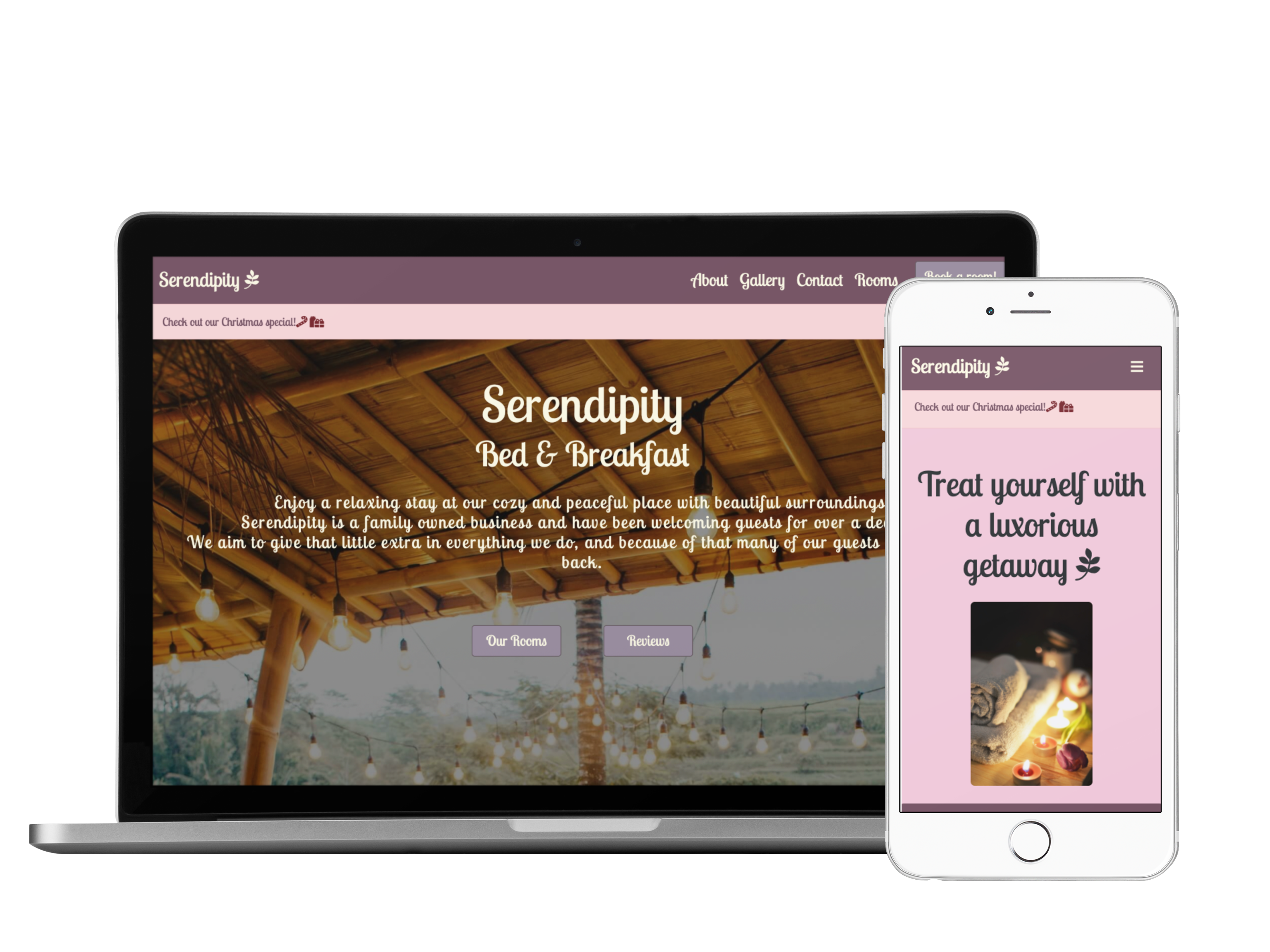
- As a first time visitor, I want to straight away see that it is a site for a Bed & Breakfast.
- As a first time visitor, I want to easily navigate throughout the site for relevant information.
- As a first time visitor, I want all the buttons and links to take me to the appropriate section.
- As a first time visitor, I want the images to load quickly for convenience.
- As a returning visitor I want to quickly see if there is any special offers on that I shouldn't miss.
- As a returning visitor I can easily find the contact information.
Wireframe View
- My Wireframe was inspired by: Bootstrap theme - Delicious Free
- I picked soft colors to make the site feel warm, relaxing and welcoming. Mainly a shade of purple, pink and creamy white. Coolors inspired me.
- I chose Lobster for a romantic feel and Lato for the smaller text because the Lobster became difficult to read in smaller text. In case the font isn't being imported into the site correctly I use Sans-serif as a back-up font. (I used letterspacing to make the Lobster easier to read on h4)
The large background hero image is picked for a relaxing feel, like the user is already on a mini break. The gallery is supposed to make the potential guest feel like they know what they're buying.
- Responsive on all device sizes
- Interactive elements
- Wireframe - Kicked off the project
- Main page - First impression last
- About - General overview of Serendipity, the Bed & Breakfast
- Gallery - Photos to let the viewer daydream of how amazing a visit would be.
- Rooms - Same as above
- Booking - Easy on the eye booking
- Reviews - Always good to hear other opinions about whatever you're buying.
- Active class on navbar items
- Adding a marker on the map
- Better alignment on images in Gallery
- Adding an effect on Christmas special alert
- Form functionality is yet to be implemented. (connect to a database)
- Seasonal effects (current:snowflakes)
- Html 5
- CSS3
- Bootstrap - Used to help with the responsiveness and styling of the website.
- Google fonts - Used to import Lobster and Lato which is the font I used on all the pages.
- Font Awesome - Used on all the pages to add icons for aesthetic and UX purposes.
- JQuery - Used to be able to use Bootstrap for responsiveness.
- Git - Git was used for version control by utilizing the Gitpod terminal to commit to Git and Push to GitHub
- Github - GitHub is used to store the projects code after being pushed from Git.
- Balsamiq - Used to create a wireframe for the project.
- https://coolors.co/ - I used this to pick colours.
- https://tinypng.com/ where I optimized and compressed images for a faster page load.
- https://validator.w3.org/nu/#textarea - passed tests
- https://jigsaw.w3.org/css-validator/#validate_by_input - passed tests (giving warnings on webkit prefixes)
- https://webaim.org/resources/contrastchecker/ - passed tests
- Chrome (desktop/android)
- Safari (desktop)
Friends and family members were asked to review the site to point out any bugs and/or user experience issues.
- Go to the "Contact" page
- Try to submit the empty form and verify that an error message about the required fields appears
- Try to submit the form with an invalid email address and verify that a relevant error message appears
- Try to submit the form with all inputs valid and verify that a success message appears.
Try click on all the links, verify the links are highlighted when you hover on them and that you land on the intended page.
All links have a hover effect and when clicked you end up at the appropriate place.
All buttons have a hover effect and different color when clicked on. Its apparent where it's supposed to go and leads to appropriate page.
The project was deployed to GitHub Pages using the following steps...
- Log in to GitHub and locate the GitHub Repository
- At the top of the Repository (not top of page), locate the "Settings" Button on the menu.
- Alternatively Click Here for a GIF demonstrating the process starting from Step 2.
- Scroll down the Settings page until you locate the "GitHub Pages" Section.
- Under "Source", click the dropdown called "None" and select "Master Branch".
- The page will automatically refresh.
- Scroll back down through the page to locate the now published site link in the "GitHub Pages" section.
- https://www.w3schools.com/ . https://www.w3schools.com/bootstrap4/bootstrap_navbar.asp#:~:text=A%20standard%20navigation%20bar%20is,%3D%22navbar%2Dnav%22%20. - Navbar
- https://www.codegrepper.com/code-examples/css/tint+image+with+background+color+css - Hero Image tint
- https://developer.mozilla.org/en-US/docs/Web/HTML/Element/input/date - Datepicker in form
- https://www.bootdey.com/snippets/view/Customer-Reviews - Customer Reviews
- https://codepen.io/codeconvey/pen/xRzQay - Snowflakes on booking site
- https://www.google.com/maps/@59.2394045,18.259329,14z - Map snippet
- All content was written by the developer
- Images from pexels.com and unsplash.com
- The photos used in this site were obtained from pexels.com and Unsplash.com.
- Photo by cottonbro from Pexels
- Photo by Elly Fairytale from Pexels
- Photo by Bas Masseus from Pexels
- Photo by Daria Shevtsova from Pexels
- Photo by Ylanite Koppens from Pexels
- Photo by Evgenia Basyrova from Pexels
- Photo by Rachel Claire from Pexels
- Photo by Izzy Hardy from Pexels
- Photo by Taryn Elliott from Pexels
- Photo by Karolina Grabowska from Pexels
- Photo by Jared Rice from Unsplash
- My Mentor, Anna Villanueva, she's been a lighthouse in the mist of code
- My Husband whose support both irl and programming world I couldn't be without.
- Tutor support for quick and friendly help
- Fellow students on slack with their positive energy