A lean boilerplate application for building RESTful APIs (Microservice) in Node.js using hapi.js. Follows industry standard best practices, and uses latest async/await ES8 feature. Bring your own front-end. Plug-in your own Database.
| Feature | Summary |
|---|---|
| Uses latest ES8/ES2017 features (async/await) | Uses latest ES7 and ES8 features including async/await |
| Application Configuration via config | Node-config organizes hierarchical configurations for your app deployments. It lets you define a set of default parameters, and extend them for different deployment environments (development, qa, staging, production, etc.). |
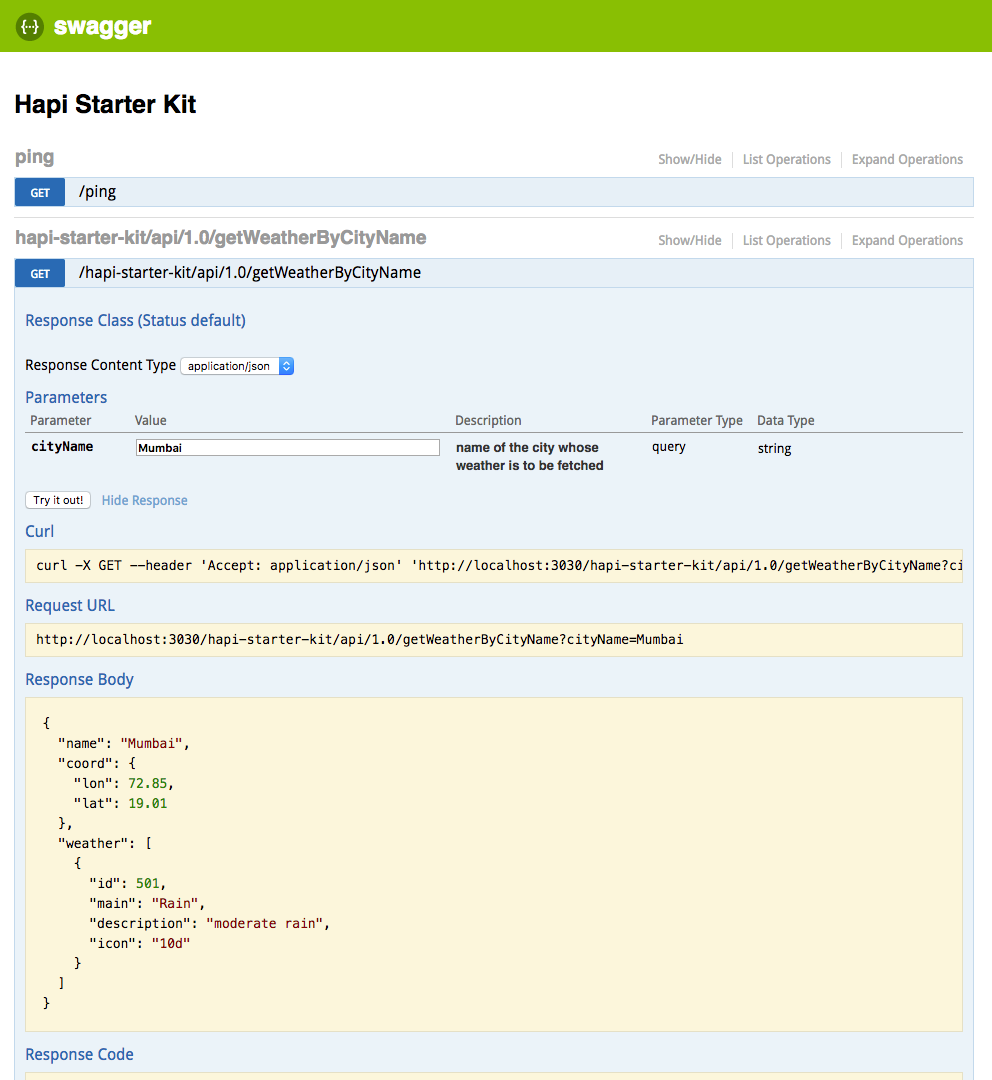
| Auto Documentation via hapi-swagger | This will self document the API interface. You can also tests your APIs using the Swagger interface. |
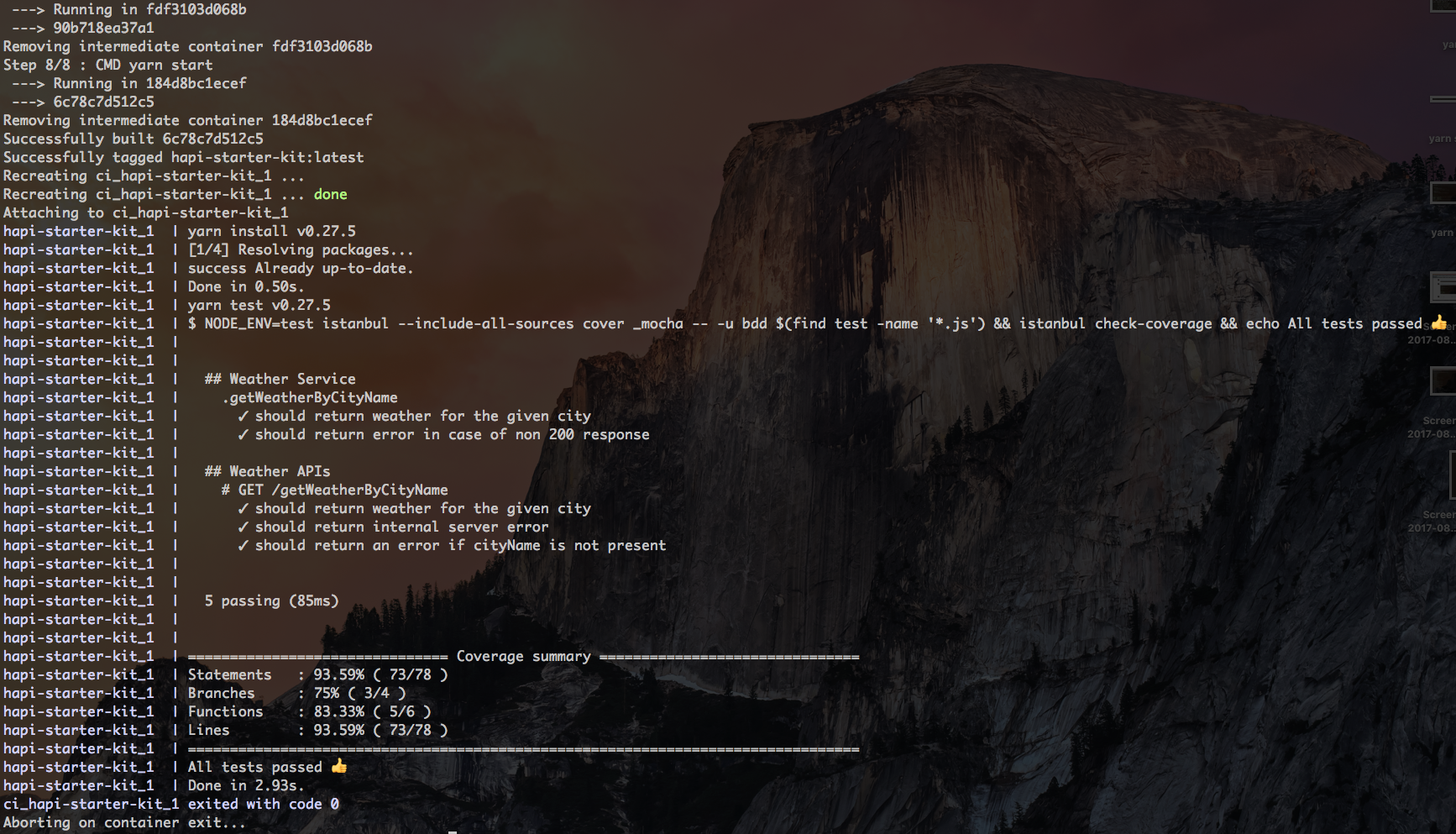
| Unit and Integration Tests via Mocha with async/await | Demo unit and integration tests using latest ES7/ES8 features. |
| Code Coverage via istanbul | Supports code coverage of ES8 code using istanbul and mocha. Code coverage reports are saved in coverage/ directory post yarn test execution. Open coverage/lcov-report/index.html to view coverage report. yarn test also displays code coverage summary on console. Code coverage can also be enforced overall and per file as well, configured via .istanbul.yml |
| Logging via bunyan | Bunyan is simple and fast JSON logging library. Logs timestamp, machine name and process ID and most importantly makes it really easy to parse logs as it logs in JSON format. You can selectively turn on/off logs by setting log level via LOG_LEVEL env variable. |
| Code Linting via Standard | JavaScript code linting is done using ESLint - a pluggable linter tool for identifying and reporting on patterns in JavaScript. |
| API parameter validation via joi | Validate body, params, query, headers and cookies of a request (via middleware) and return a response with errors; if any of the configured validation rules fail. You won't anymore need to make your route handler dirty with such validations. |
| Application monitoring via New Relic | Set NEW_RELIC_APP_NAME and NEW_RELIC_LICENSE_KEY environment variables in production environment to get metrics in New Relic Dashboard |
| Pre-commit hooks via husky | Runs lint and tests before any commit is made locally, making sure that only tested and quality code goes through |
| Uses Sinon for spies, stubs and mocks | Standalone and test framework agnostic JavaScript test spies, stubs and mocks |
| Uses nock for mocking http requests in integration tests | Nock is an HTTP mocking and expectations library. It can be used to test modules that perform HTTP requests in isolation. |
| Uses yarn over npm | Uses new released yarn package manager by facebook. You can read more about it here |
| Docker compatible | Docker and Docker Compose files to develop and deploy via Docker |
| Uses EditorConfig | EditorConfig helps developers define and maintain consistent coding styles between different editors and IDEs |
- node.js >=
8.4.0 - yarn >=
0.27.5 - docker
- Docker is optional and is required only if you want to develop and deploy using Docker
# Install dependencies
$ yarn# Start Server
# Set environment variables defined in `config/custom-environment-variables.json` like `OPEN_WEATHER_API_KEY=xxx`
$ yarn start# Try GET /ping to make sure server is up
$ curl http://localhost:3030/ping# Run Tests
$ yarn test# copy sample.dev.env to dev.env
$ cp bin/sample.dev.env bin/dev.env# Start Server
$ bash bin/development.sh# copy sample.test.env to test.env
$ cp bin/sample.test.env bin/test.env# Run Tests
$ bash bin/test.shconfig is used to configure application.
- Default values of environment variables, which are common across all environments can be configured via
config/default.json - Values specific to a particular environment can be set by creating a file with same name in config directory. Like
config/test/jsonfor test environment. config/custom-environment-variablesis used to read values from environment variables. For ex. ifAPP_PORTenv var is set it can be accessed asconfig.get('app.port'). You can read more on custom environment variables here.
# Run lint
yarn lint- Simply set environment variables defined in
bin/sample.dev.envin your own environment (AWS, Heroku etc) andyarn start
- Build the docker image
docker build -t hapi-starter-kit-oss .
- Start Docker Container
docker run -d -p 3030:3030 --name hapi-starter-kit-oss hapi-starter-kit-oss
hapi-swaggerself documents all the APIs.- Visit
http://localhost:3030/documentationto access the documentation after starting the server.
- To turn off logs getting logged via
good-consolein development environment, remove it fromplugins.js
Please feel free to open an issue if you can have any questions or trouble using this starter kit.
Contributions are all welcome and encouraged. For code contributions submit a pull request with unit test.
This project is licensed under the MIT License