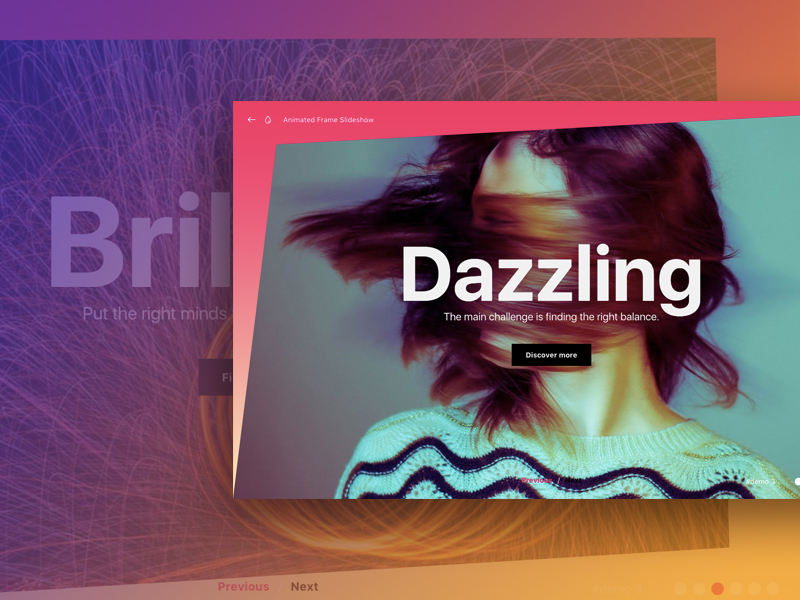
An experimental slideshow that shows an animated SVG frame when transitioning between slides.
This demo is kindly sponsored by Sencha.
- anime.js by Julian Garnier
- Images by Unsplash.com
- imagesLoaded by Dave DeSandro
This resource can be used freely if integrated or build upon in personal or commercial projects such as websites, web apps and web templates intended for sale. It is not allowed to take the resource "as-is" and sell it, redistribute, re-publish it, or sell "pluginized" versions of it. Free plugins built using this resource should have a visible mention and link to the original work. Always consider the licenses of all included libraries, scripts and images used.
Follow Codrops: Twitter, Facebook, Google+, GitHub, Pinterest, Instagram