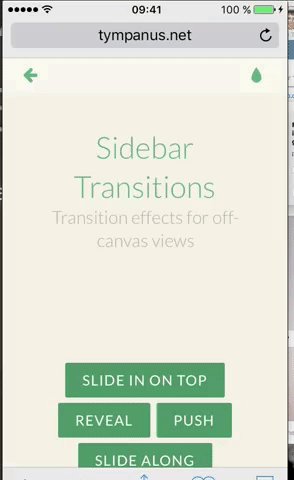
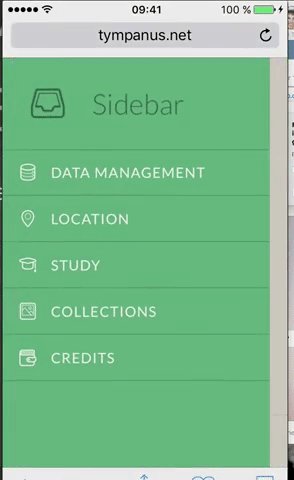
Some inspiration for transition effects for off-canvas navigations.
codrops / sidebartransitions Goto Github PK
View Code? Open in Web Editor NEWSome inspiration for transition effects for off-canvas navigations.
Home Page: http://tympanus.net/Development/SidebarTransitions/