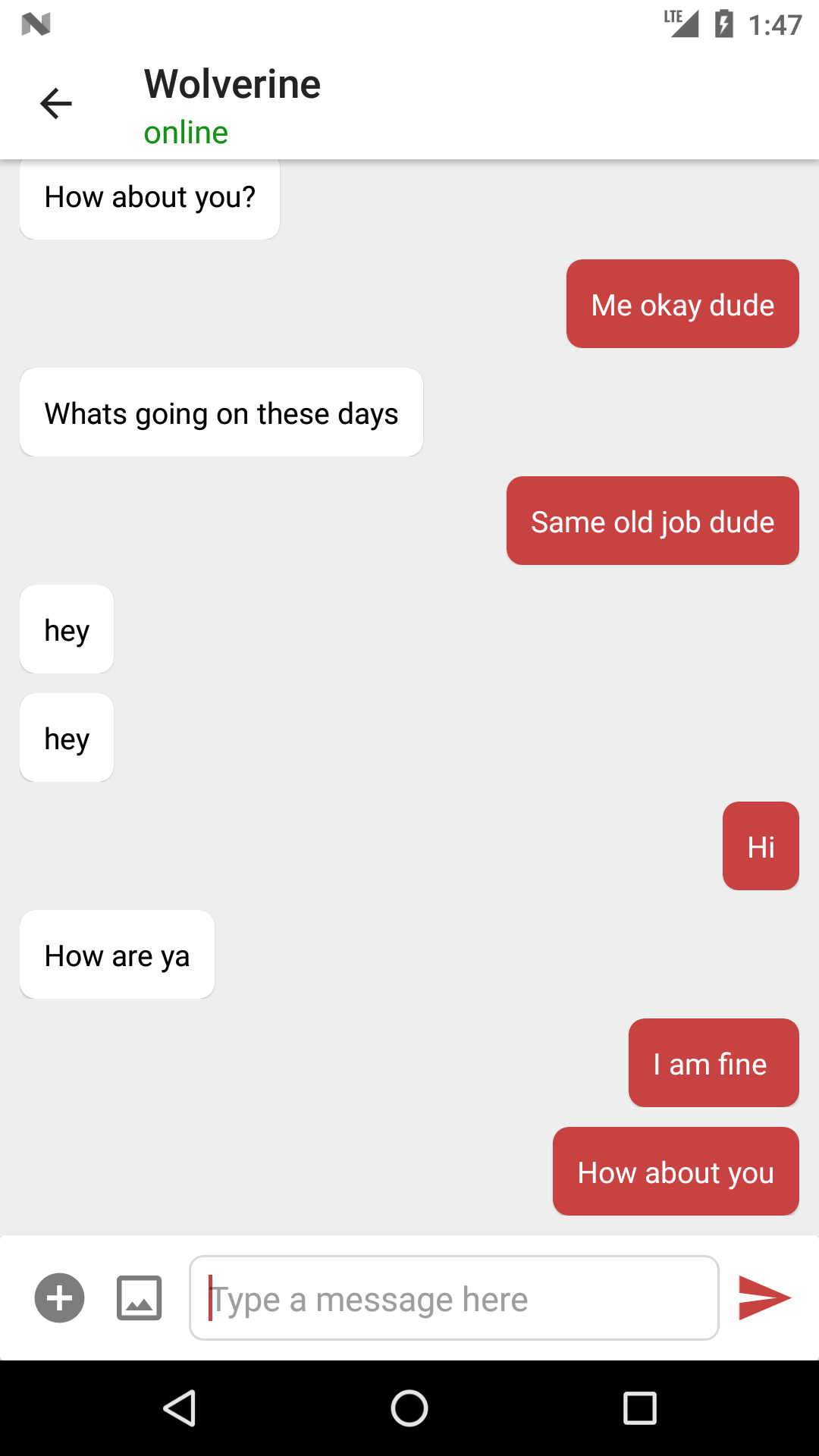
Chaty is an Android Demo app (using CometChat Pro) for a fully functional messaging app capable of one-on-one (private) messaging. The app enables users to send text messages to other users in realtime.
This example shows how to build an one-to-one chat with Android using Kotlin.
This demo uses:
- CometChat Pro Android SDK (1.3.+) versions
- Android and Kotlin
- Material Components by Google
- Glide for Image Loading
Simply Clone the project from android-kotlin-chat-app repository and open in Android Studio. Build the Demo App and it will be ready to Run
To run the demo follow these steps:
- Head to CometChat Pro and create an account
- From the dashboard, create a new app called "One-To-One Android Chat"
- Once created, click Explore
- Go to the API Keys tab and click Create API Key
- Create an API key called "Android One-To-One Chat Key" with Full Access
- Download the repository here or by running
git clone https://github.com/wajahatkarim3/Chaty.gitand open it in Android Studio - Update strings.xml with your newly-created
appIDandapiKey - Run the app and login with one of the test users: superhero1, superhero2, superhero3, superhero4 or superhero5
Questions about running the demo? Open an issue. We're here to help ✌️