Comments (1)
@connors How about just styling the already-available HTML5 <dialog> element? That way the project can stay CSS-only - <dialog> already provides JS methods for .showModal() and .close(), and supports backdrop styling and keyboard shortcuts.
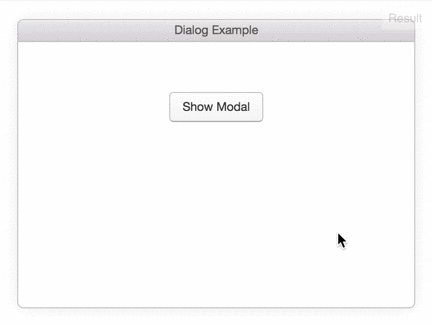
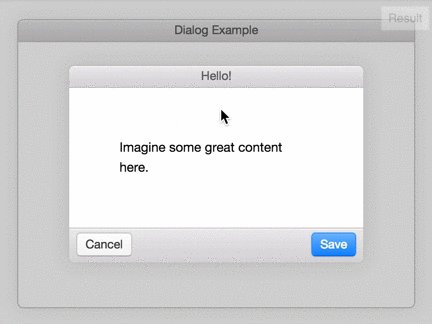
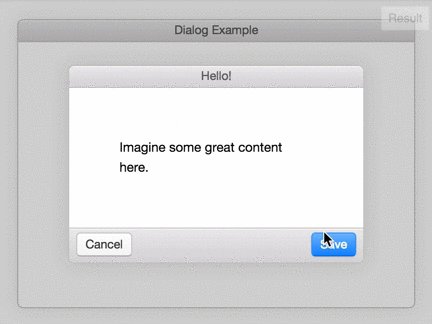
Here's a working demo (I keep doing this):
http://jsfiddle.net/developit/ymx5qev6/
Here's the CSS (because no new markup is needed):
dialog {
padding: 0;
border: 1px solid #bebebe;
border-radius: 6px;
box-shadow: 0 0 30px rgba(0,0,0,.1);
overflow: hidden;
/* if you want a non-default backdrop: */
&::backdrop {
background: rgba(0,0,0,.2); /* the default is rgba(0,0,0,.1) */
}
}from photon.
Related Issues (20)
- photon.js is identified as virus by Avira AV
- Is this project deprecated? HOT 11
- Cocoa licensing and copyright HOT 3
- Update: PhotonKit Components HOT 6
- It won't run HOT 2
- Ignore
- kq_init error on demo start HOT 2
- Project dead? HOT 5
- How to compile and install under Linux
- NEW RELEASE 1.0 HOT 7
- It's wrong HOT 2
- Can I Use Webviews with photon HOT 2
- How do I turn off the tone of the download completed?
- Is there a way to disable row highlight on table row click?
- Any update HOT 2
- Update docs download links HOT 2
- install fails HOT 3
- no fount module app HOT 2
- Error on template app HOT 3
- Documentation not sufficient HOT 1
Recommend Projects
-
 React
React
A declarative, efficient, and flexible JavaScript library for building user interfaces.
-
Vue.js
🖖 Vue.js is a progressive, incrementally-adoptable JavaScript framework for building UI on the web.
-
 Typescript
Typescript
TypeScript is a superset of JavaScript that compiles to clean JavaScript output.
-
TensorFlow
An Open Source Machine Learning Framework for Everyone
-
Django
The Web framework for perfectionists with deadlines.
-
Laravel
A PHP framework for web artisans
-
D3
Bring data to life with SVG, Canvas and HTML. 📊📈🎉
-
Recommend Topics
-
javascript
JavaScript (JS) is a lightweight interpreted programming language with first-class functions.
-
web
Some thing interesting about web. New door for the world.
-
server
A server is a program made to process requests and deliver data to clients.
-
Machine learning
Machine learning is a way of modeling and interpreting data that allows a piece of software to respond intelligently.
-
Visualization
Some thing interesting about visualization, use data art
-
Game
Some thing interesting about game, make everyone happy.
Recommend Org
-
Facebook
We are working to build community through open source technology. NB: members must have two-factor auth.
-
Microsoft
Open source projects and samples from Microsoft.
-
Google
Google ❤️ Open Source for everyone.
-
Alibaba
Alibaba Open Source for everyone
-
D3
Data-Driven Documents codes.
-
Tencent
China tencent open source team.


from photon.