
Safe and Easy way to build and install packages directly from Arch User Repository
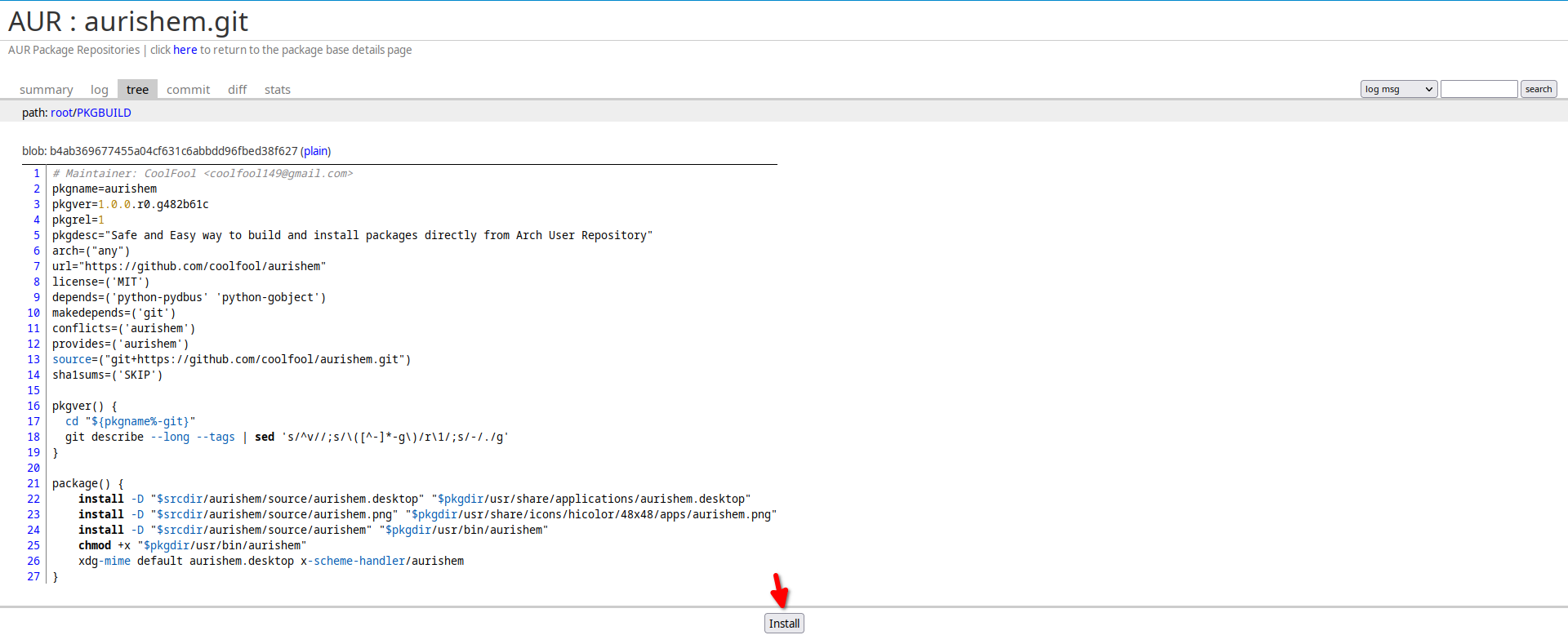
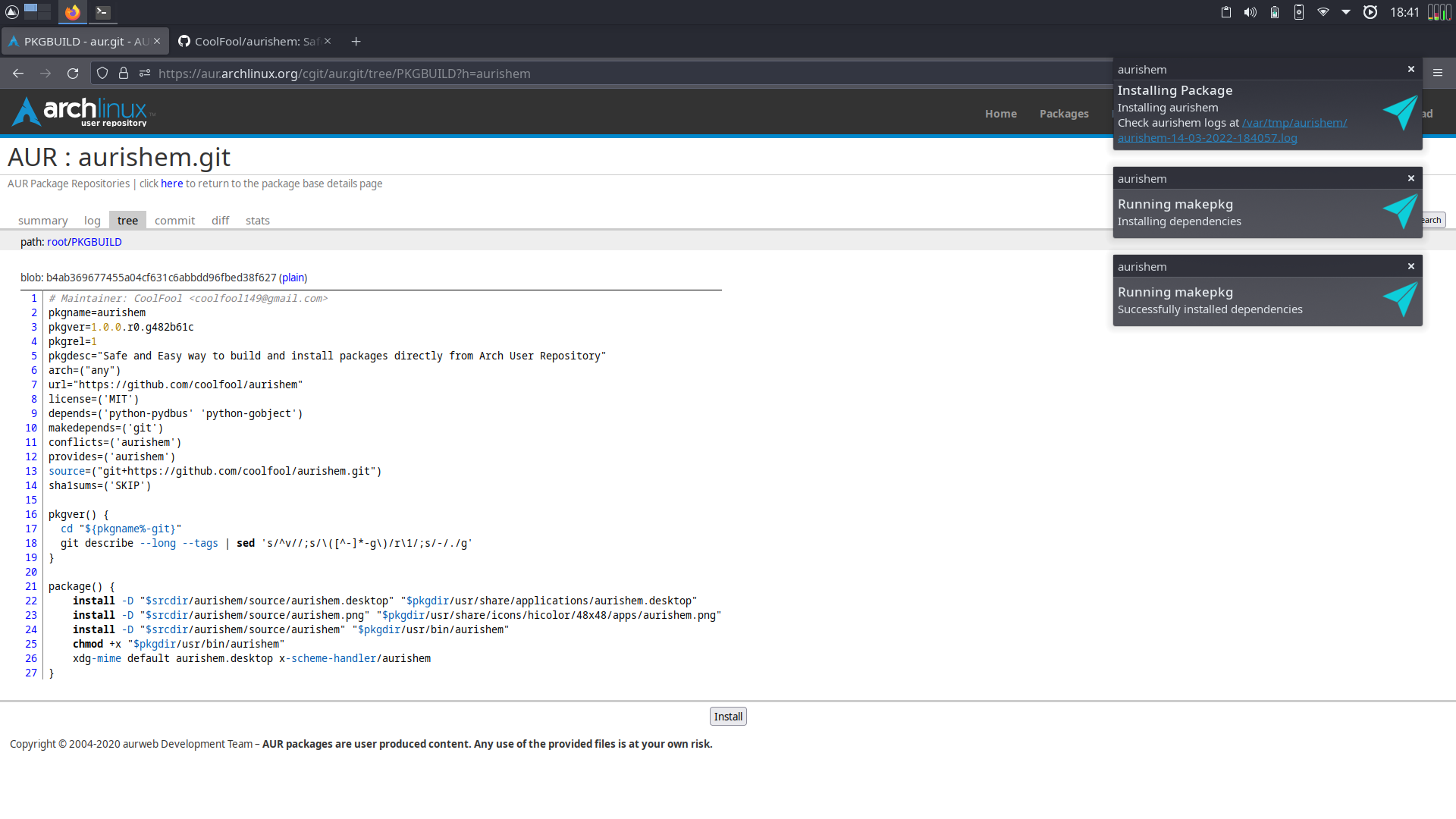
| Install button on PKGBUILD page | Informative Notifications |
|---|---|
 |
 |
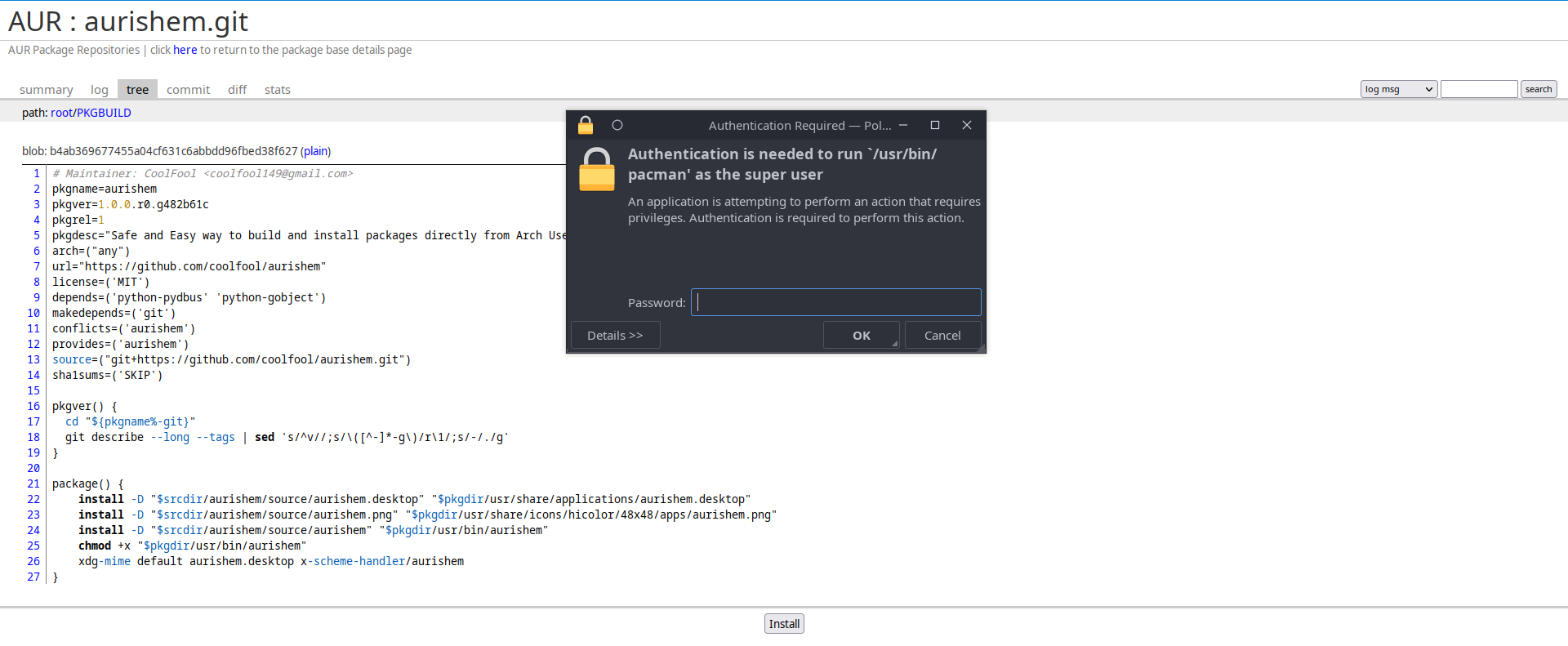
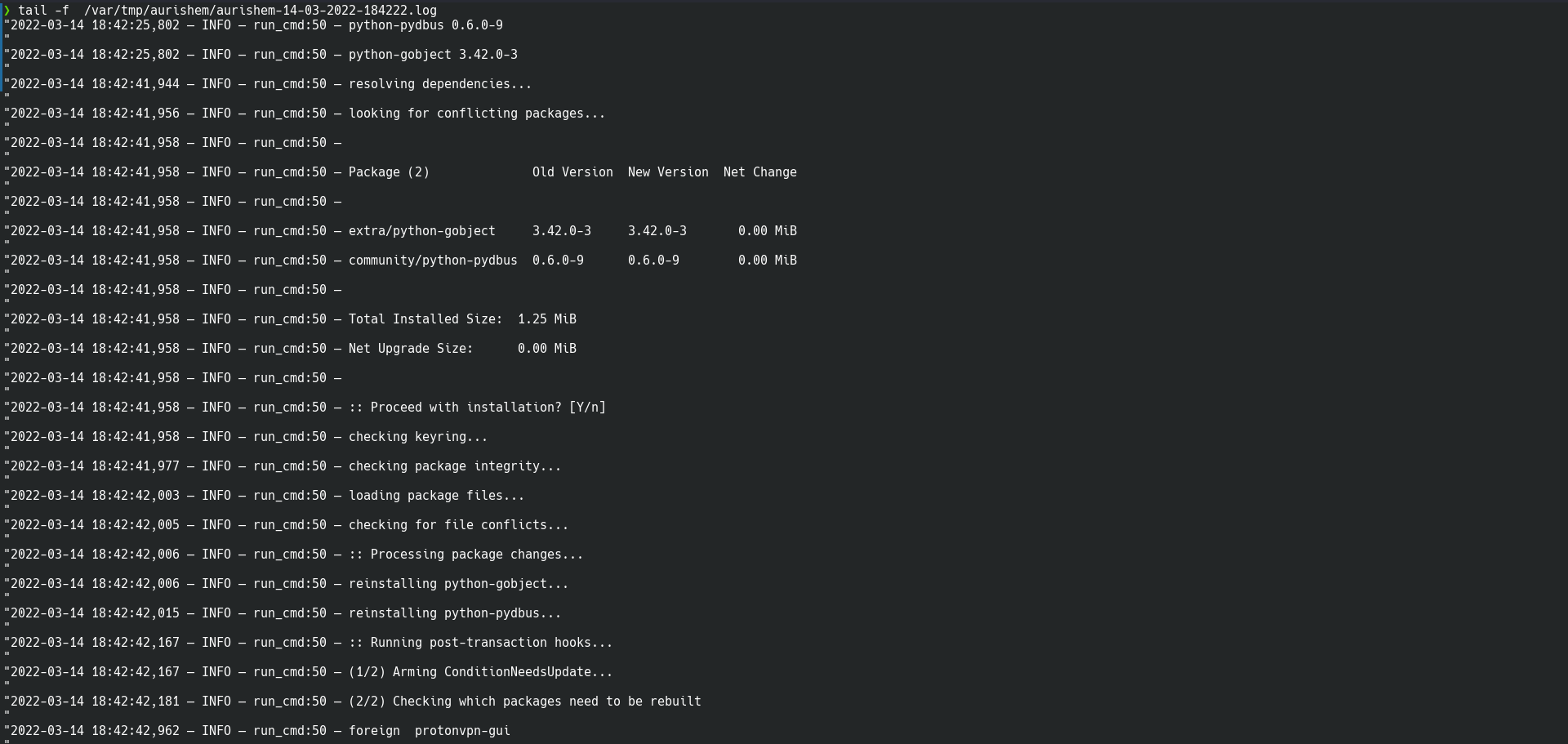
| Policy Kit Prompt | Live Log using tail -f |
 |
 |
- Uses policy-kit instead of
sudofor installing dependencies and package - Install directly from aur.archlinux.org
- One click install only after scrolling through PKGBUILD
- Delete build files after install
- Excellent logging system and view live install using
tail -fif required - Get notified at each step
- There are two parts to installing aurishem
-
- The arch user repository package can be found on https://aur.archlinux.org/packages/aurishem
- If you have yay or paru as aur helpers run
yay -S aurishemORparu -S aurishemrespectively - If using any other aur helper lookup the command for installing packages and install accordingly
-
git clone https://aur.archlinux.org/aurishem.gitcd aurishemmakepkg -si
-
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request

