Just because this project is opensource, does not mean you can steal code. You must either follow the License, or contact me personally regarding uses.
This is the Node.js API for the Asher personal assistant. Asher is a personal assistant with the aim of matching all the commands that products such as the Google Home can offer, and much more.
Asher is modular allowing for the community to add their part to his ever increasing module base.
- Currently taken down the IP addresses as we are transfering to another server...
There are 4 ways to connect to Asher.
- Via REST API requests. Simply post a
postrequest tohttp://***.***.***.**/api/talk, with the argumentcommandand your message. - Via sockets. Port
4416is open athttp://***.***.***.**/, send amessagethrough the socket with the raw text. - Via the WebApp. Open the ip of the machine in your browser, and use the messaging app. Eg.
http://0.0.0.0/ - Connect to one of the apps that you have made, or downloaded a listener and responder for.
Asher allows for any language that can either use sockets or send get requests to interact with him. We just need the raw text input, and we will do the rest.
To install Asher on your local system, it is generally as simple as npm i.
Some systems may need to install some dependencies to install node-gyp.
For linux sudo apt install libavahi-compat-libdnssd-dev seemed to work.
For other systems, a quick google search should have the required libraries.
Sorry, We only have so many systems we can test on.
Mods are constructed of a single file.
mod.jsThis is automatically imported and run by the system. This mod file can have many sub-modules inside. All will be run.
To start off, we need to create a folder in the mods directory for our new Mod.
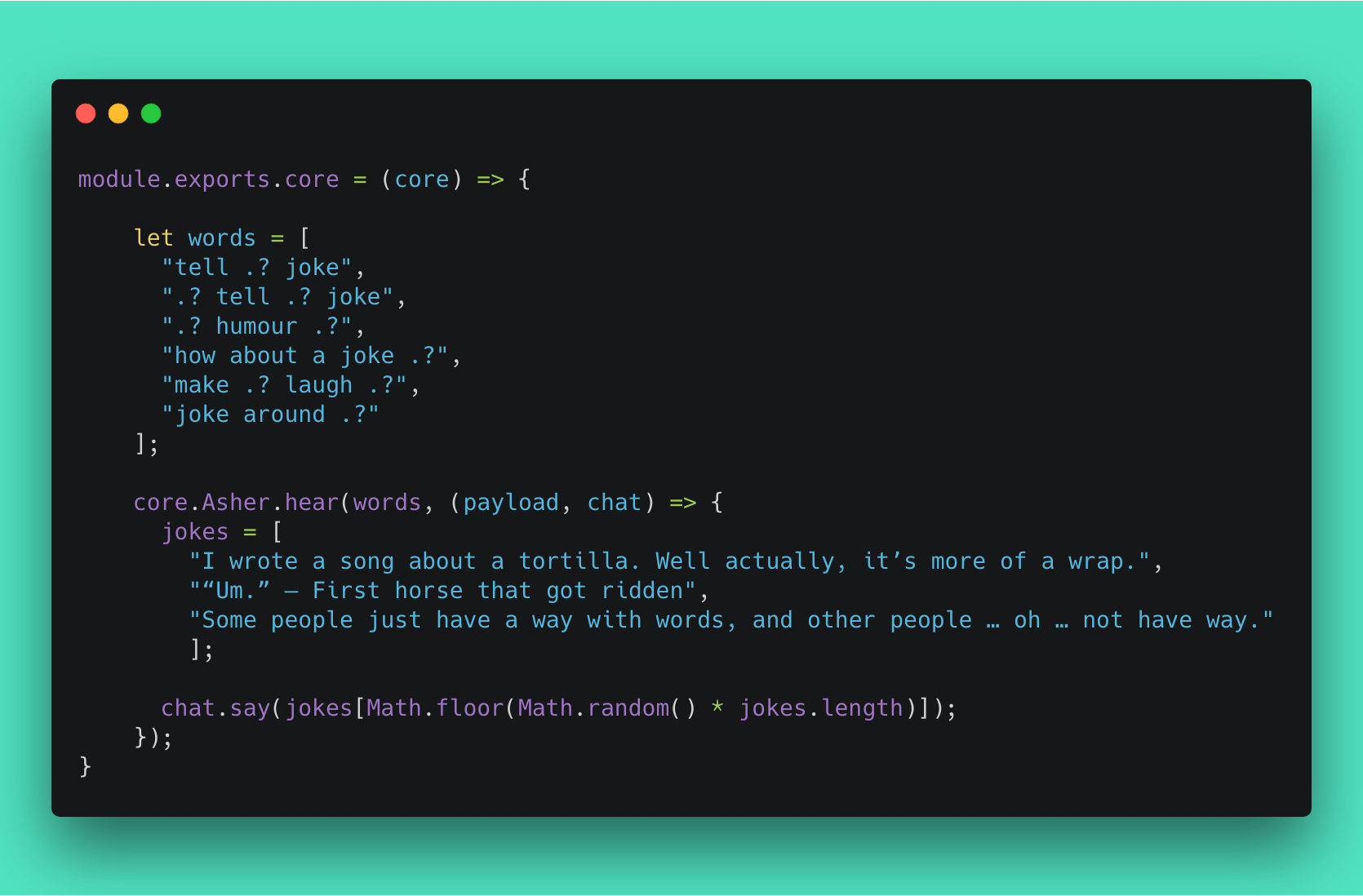
We are going to make a mod called funny.
We need to create the main mod.js file.
For more special characters to use inside of your words file. Feel free to head over to the wiki where we explain the different characters used in the words files.
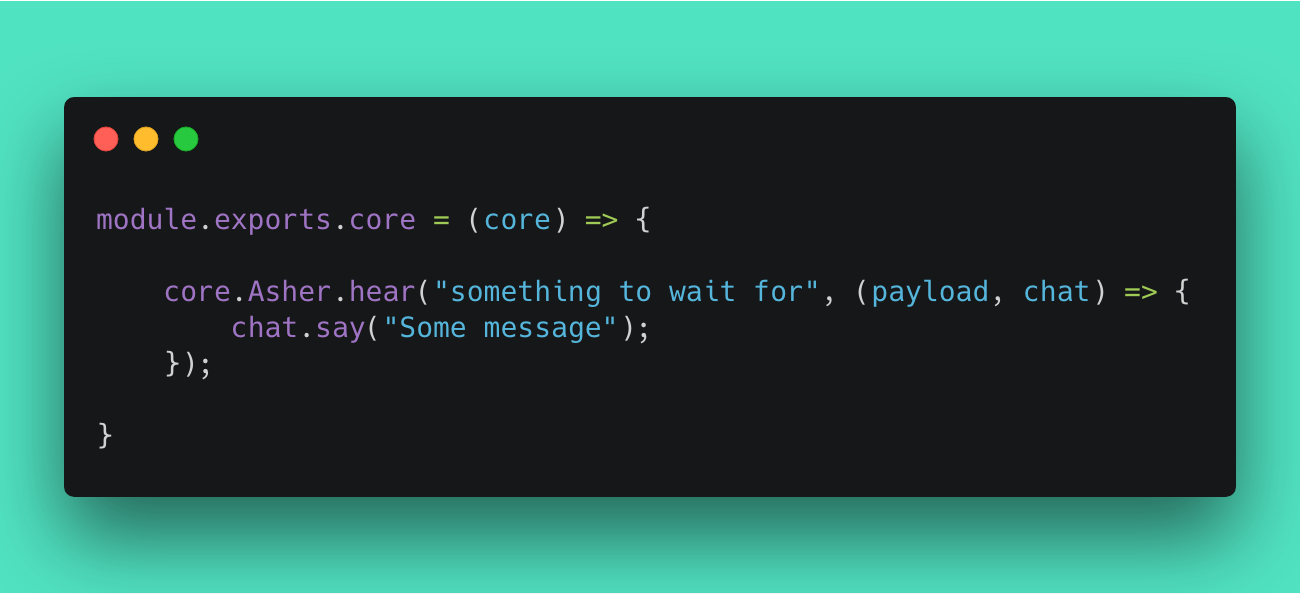
We are going to take that template, and we are going to add our elements to it:

Thats it. Asher now knows our Funny module, Once he restarts... we will be able to say one of our trigger words from the words array and he will run this mod.
An overloader is kind of like a mod. Just... it will get run when Asher has no clue what to do. The overloader that is used by default is his conversational Brain. He will assume what you have inputed is part of a conversation, and will respond to it in whatever way he feels suits best.
Listeners are similar to modules, but their only purpose is to connect to a service i.e. Discord, and wait for an incomming message before passing it on to the rest of the system to then process. There are 2 Listeners added to Asher by default. FB and Discord. You can easily setup both of these by following the Wiki Tutorial.
To enable a Listener (none are enabled by default), add the following just above the this.Asher.loadOverloadModule('brain'); line in server.js
By default, the socket listener will always start and be on... This is so the Chat App can work, but also any other 3rd party apps.
Only one Listener can be used at a time. (Excluding the socket listener)
Generally we surgest using the same Listener and Responder pair. Eg, Both discord or Both FB etc.
Responders are almost the same as Listeners... just in reverse. When a responder is loaded... any responses will be sent through to that responder. So, inside the responder .js file. There will need to be a method to send the resulting response back to the person the first message came from. Much in the way that the Listener needs to have a way of providing the user the message came from.
To enable a responder, follow the same instructions as a Listener. Afterall, its all in the same function.
Only one Responder can be used at a time.
Generally we surgest using the same Listener and Responder pair. Eg, Both discord or Both FB etc.
There is no real easy way to say how to make a Responder or Listener. It truely depends on the platform you are making one for, and the chosen API you are using for that.
One handy feature Asher has, to help you on this journy is this. this.core.handlers.atts. This is an object where you can store information that might be handy for the Responder. Eg, take a look at the discord listener, and see how it stores information for the discord responder. The reason this is done, is because of the discord API that is used, and simply how much data is returned from each message.
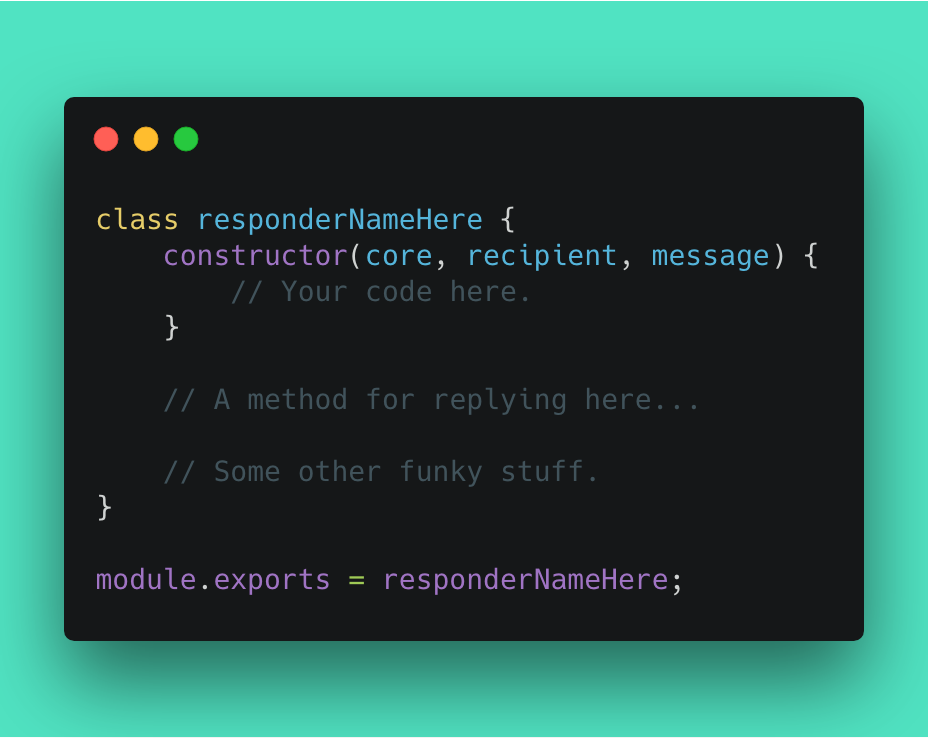
Although we cant really teach you how to make a responder here is a basic Responder template though.
This is the template you must use... otherwise you wont recieve any information from Asher to the Responder.
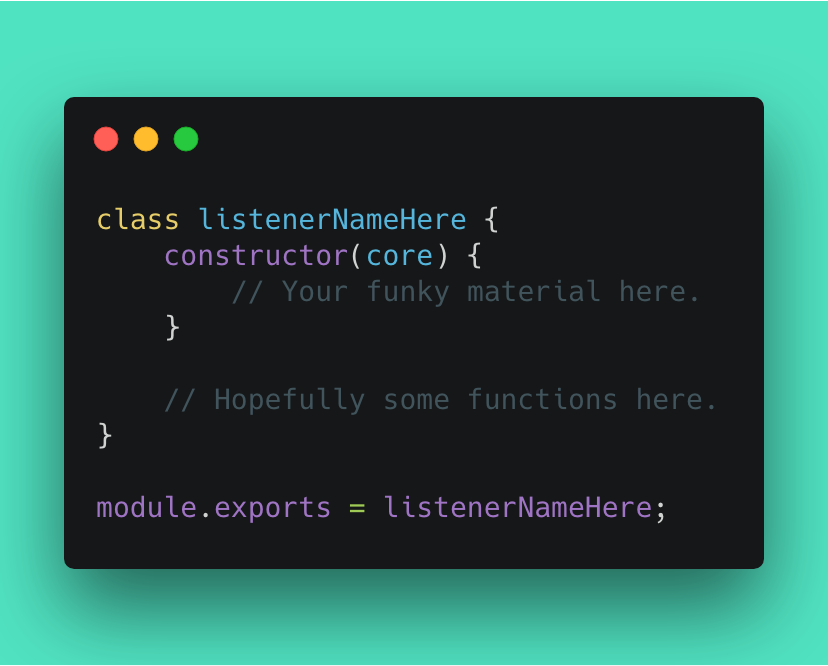
Here is one for a listener too.
At this point in time, asher remembers things much like a 4 year old. The 4 year old remembers eating the last cookie, but when questioned about it, he doesnt remember a thing... though the memory is truely still there.