-
这只是一个基于Laravel5.2 和 zizaco/entrust实现的RBAC的简单示例应用,可以扩展一下应用到实际项目中。
-
参考了yuansir/laravel5-rbac-example 的一些实现。
-
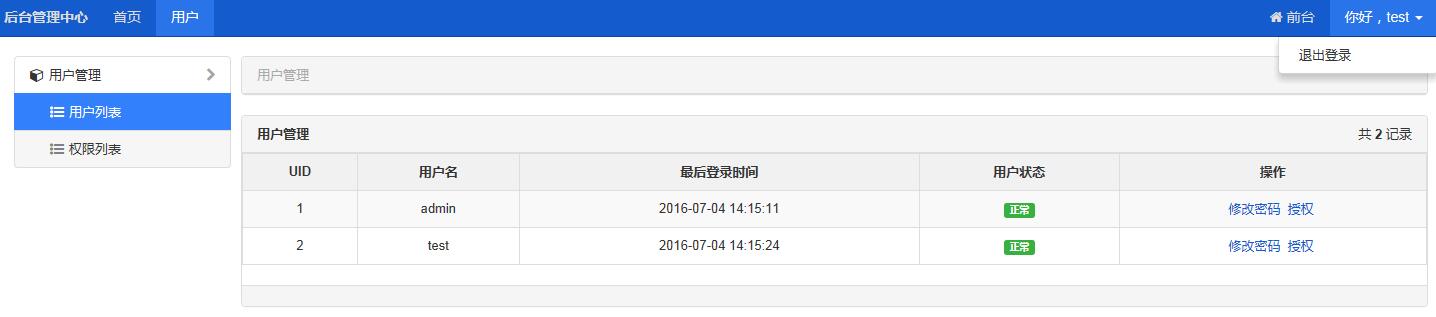
超级管理员默认ID为1。
-
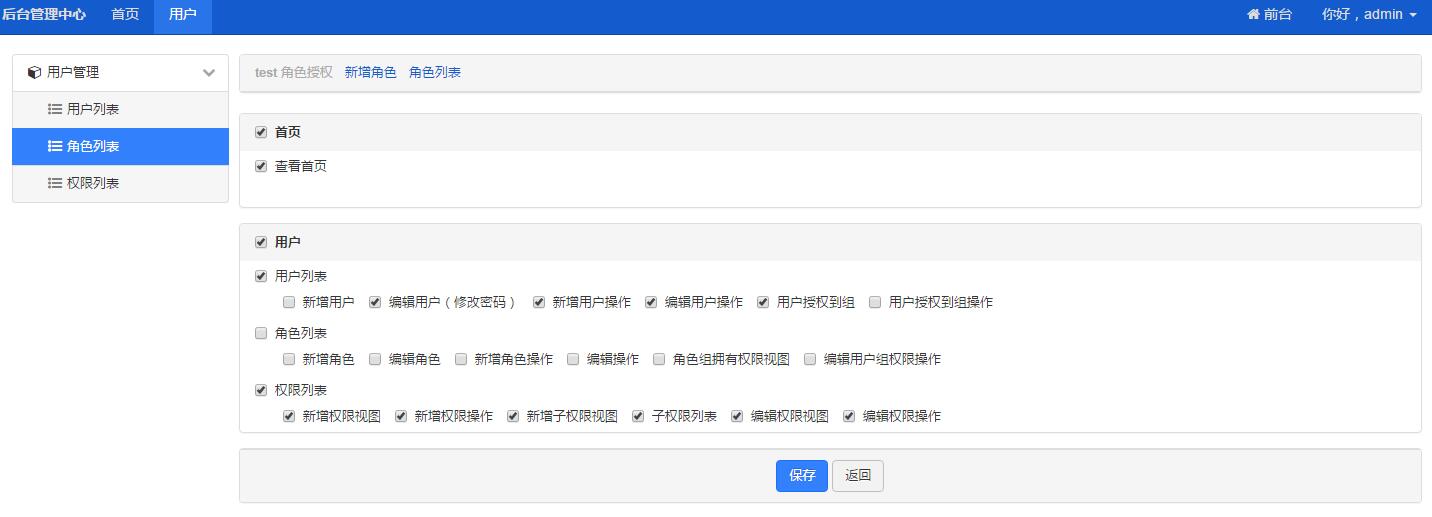
permissions表中有一个group字段标识后台菜单分组,数值对应<project>/config/menu.php文件的配置。
-
clone代码到本地,
git clone [email protected]:curder/laravel5_rbac.git -
项目目录下执行
composer install -
配置
.env中数据库连接信息 -
执行
php artisan key -
项目目录下执行
php artisan migrate和php artisan db:seed,填充默认的数据库表结构和RBAC相关数据- 如果使用mac系统使用mamp环境,执行
php artisan migrate的时候可能出现错误,如下:
[PDOException] SQLSTATE[HY000] [2002] No such file or directory解决方案,参考这里: Getting this error? [PDOException] SQLSTATE[HY000] [2002] No such file or directory
- 如果在安装过程中报如下错误
FatalErrorException in
Container.phpline 698: Maximum function nesting level of '100' reached, aborting! ```修改
php.ini文件xdebug.max_nesting_level=500,参考这里:fatal-error-maximum-function-nesting-level-of-100 - 如果使用mac系统使用mamp环境,执行
-
项目目录下执行
php artisan serve使用默认的http://localhost:8000访问首页 -
默认后台账号:
[email protected]密码 :aaaaaa