Visualize Swagger (V-Swagger) is a VS Code extension that is able to parse and preview Swagger/OpenAPI definition locally either in VS Code Webview panel or Browsers.
Install from marketplace Pylon.v-swagger
-
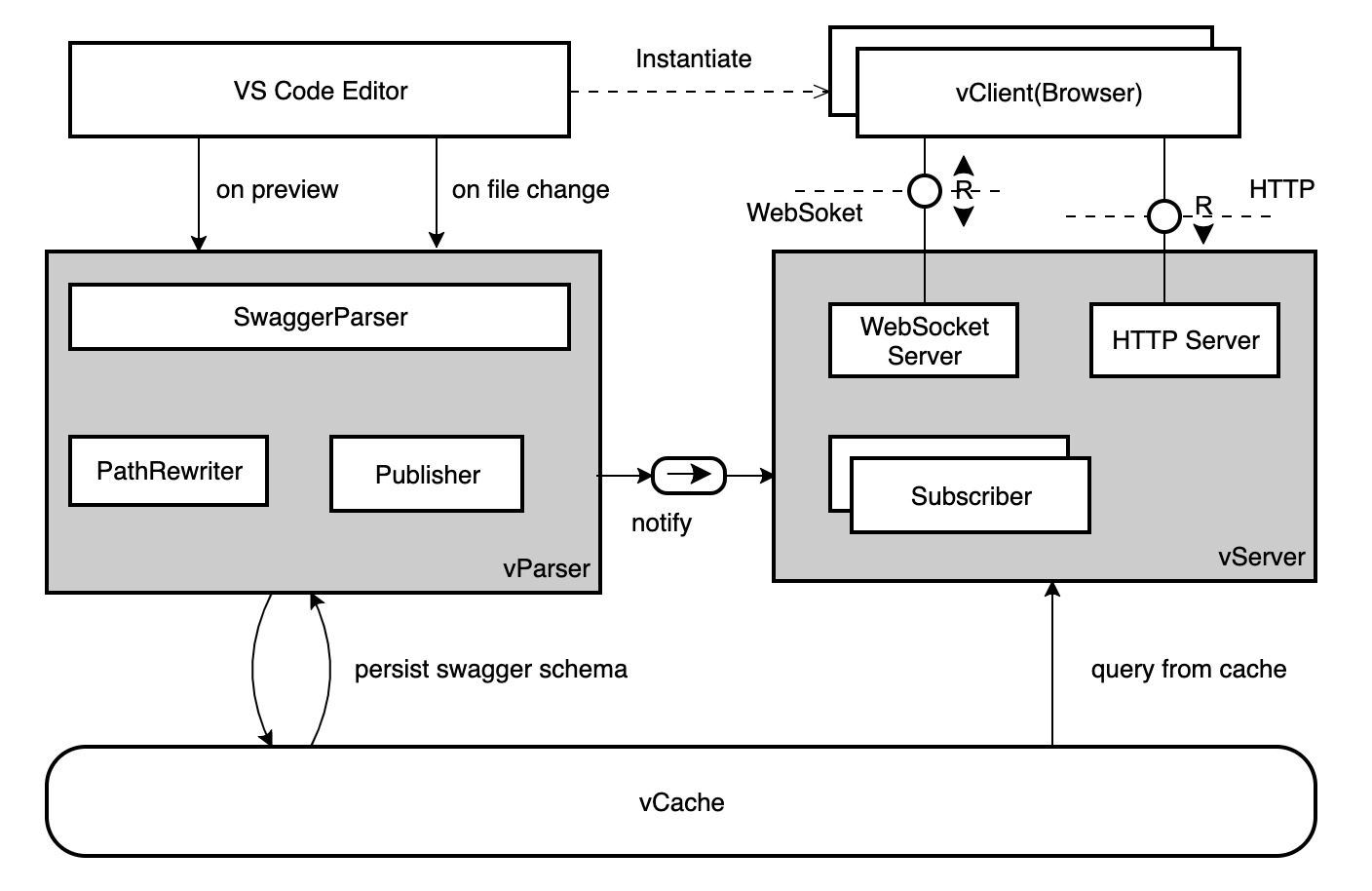
Performance: The parsed results of Swagger YAML files are cached to ensure optimal performance. Reparsing occurs only when changes are saved to disk, and all updates are displayed in the corresponding UI instantly.
-
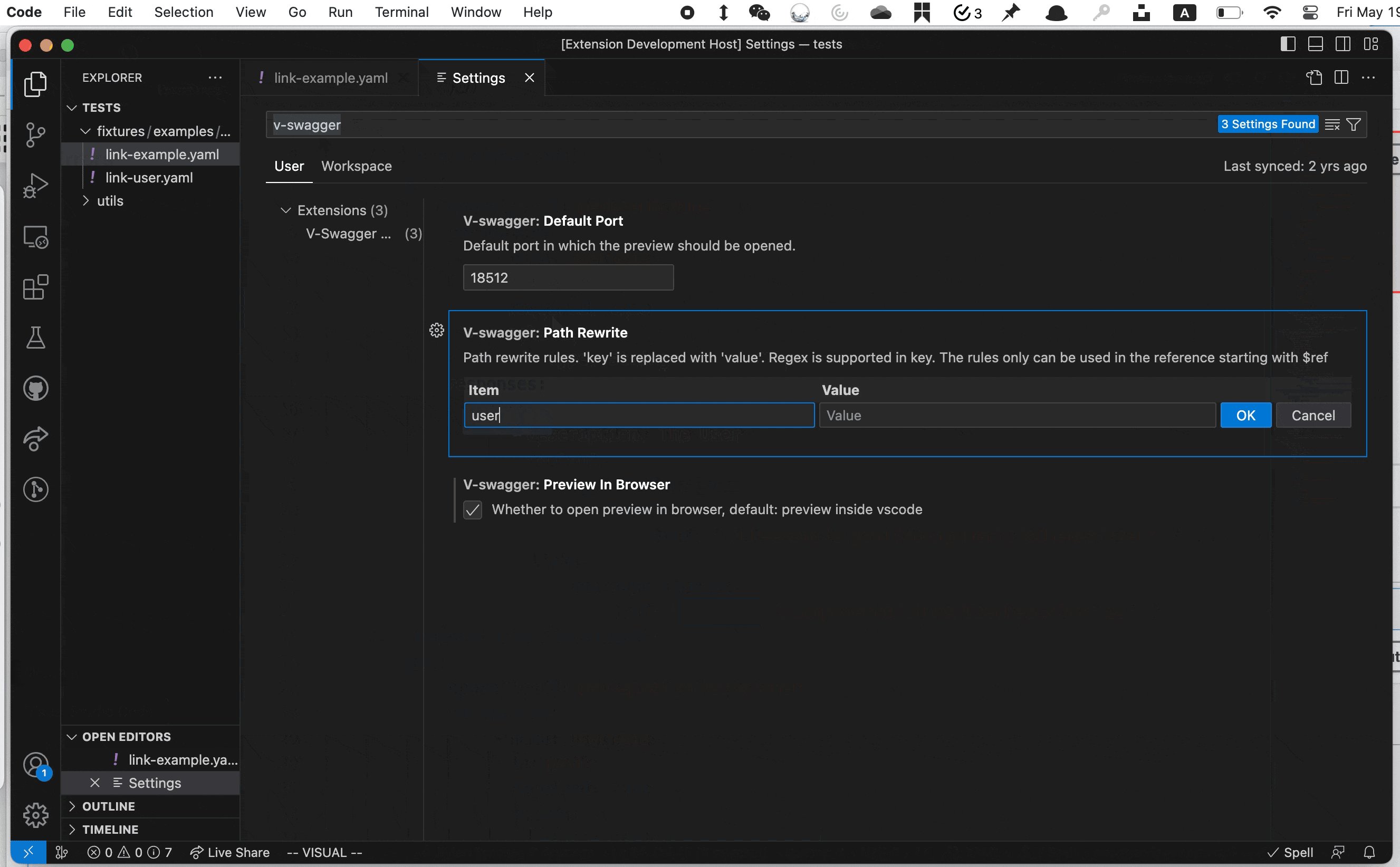
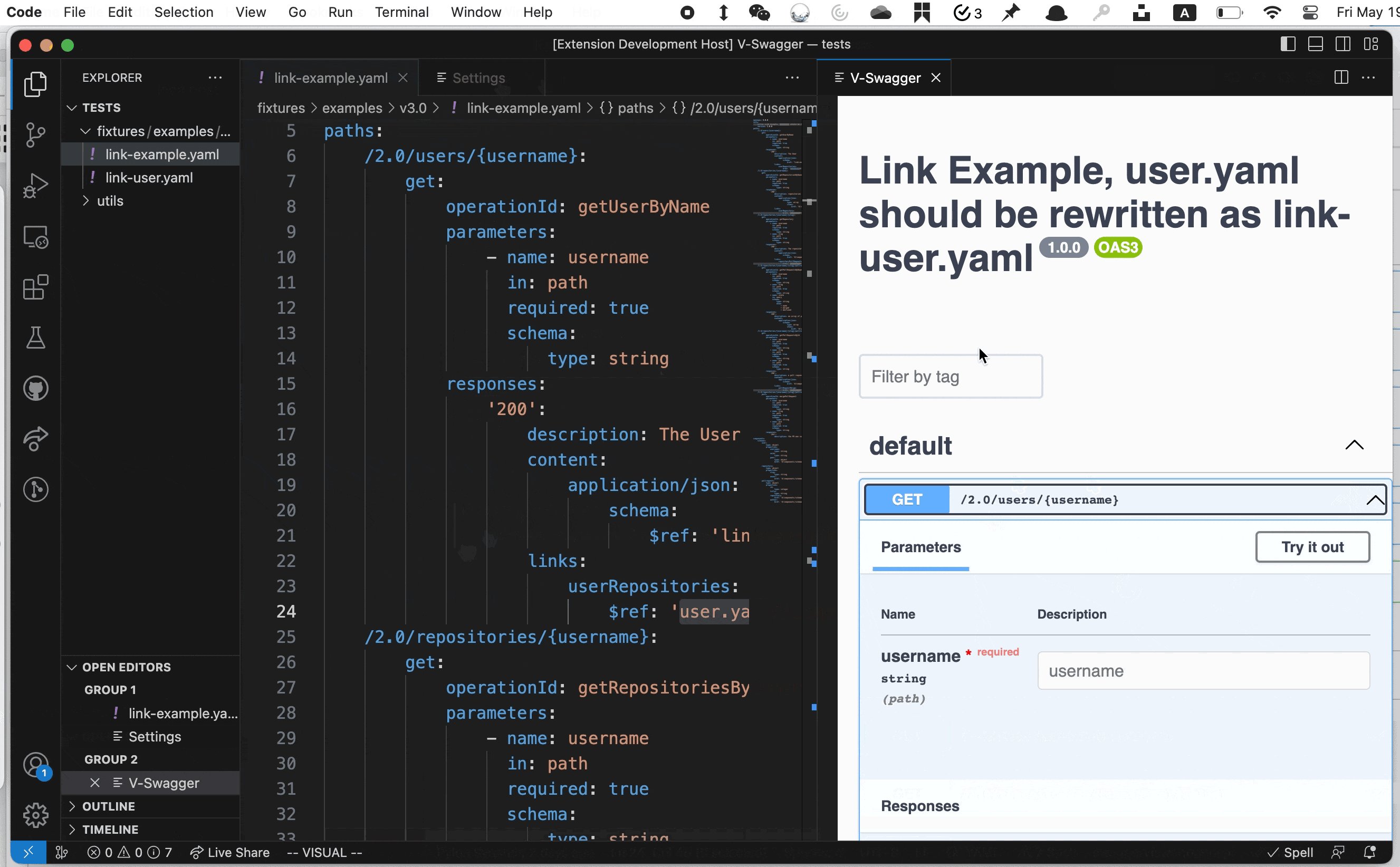
Improved File Reference: The use of Swagger $ref is crucial for managing complex API definitions. With support for path rewriting (configurable in custom settings), V-Swagger offers greater flexibility in handling API definitions based on file references.
-
Error Handling: V-Swagger prioritizes user experience by avoiding blank pages in case of fatal errors. Instead, users are provided with appropriate alerts. The project roadmap includes plans to introduce syntax check highlighting in the near future.
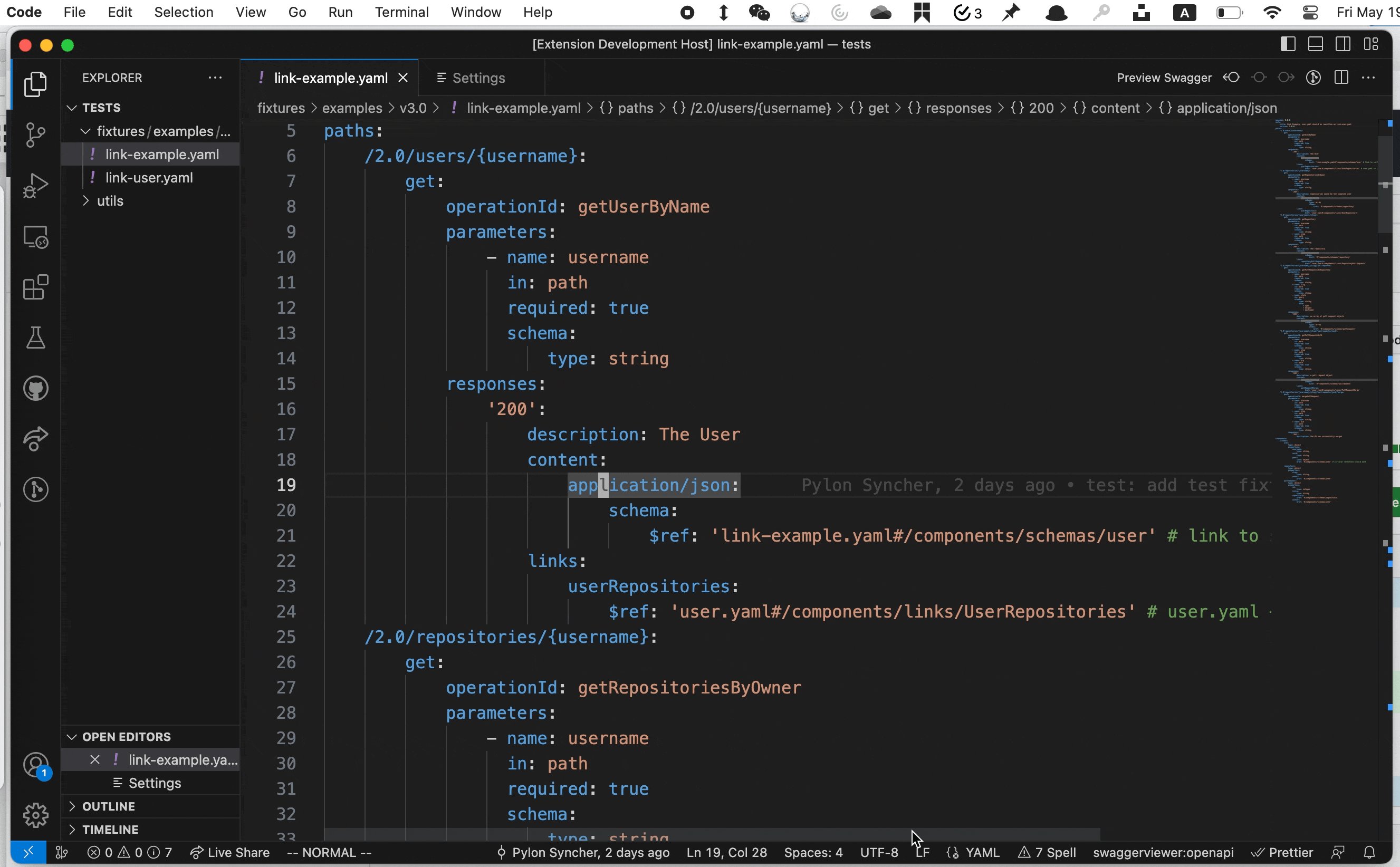
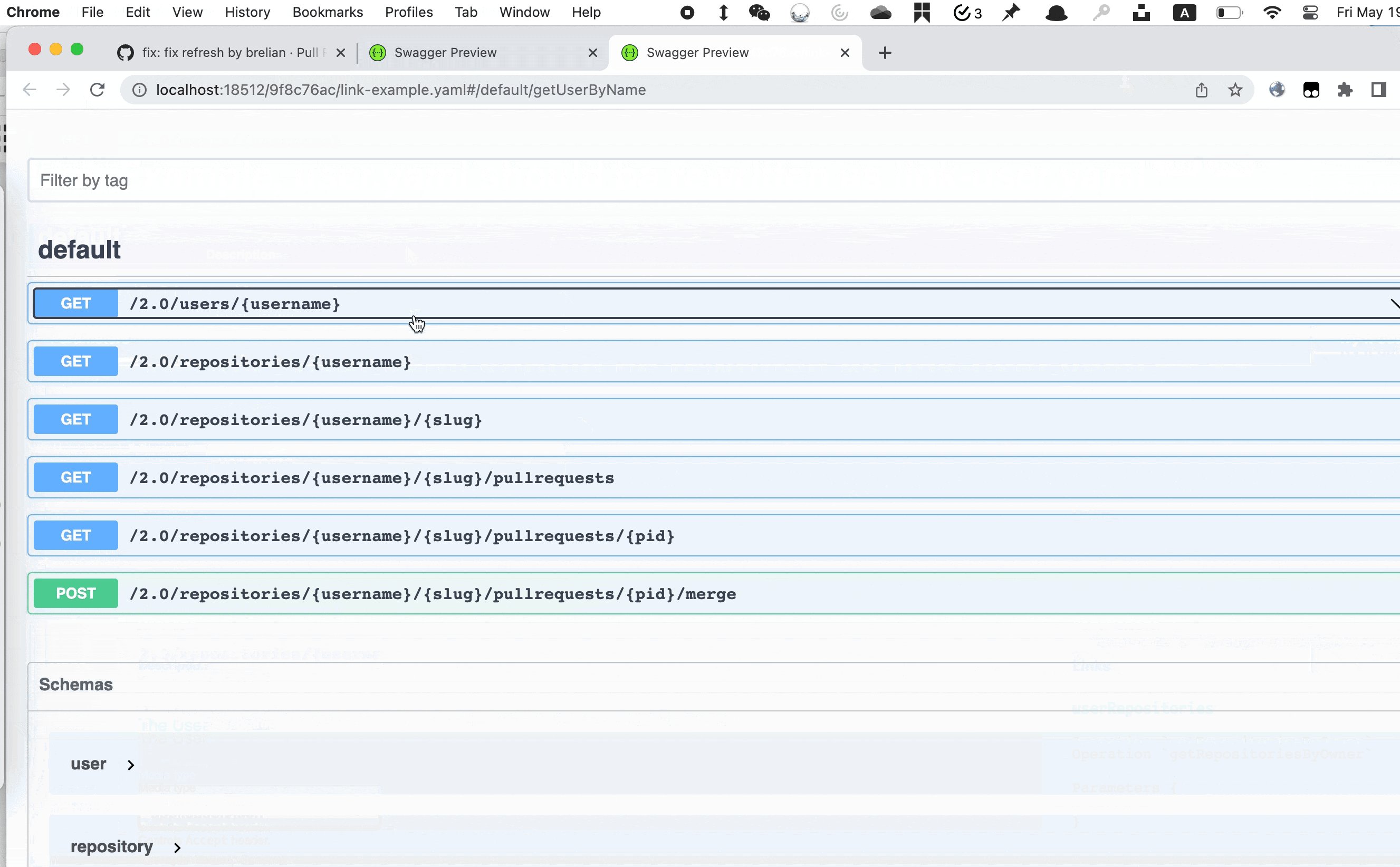
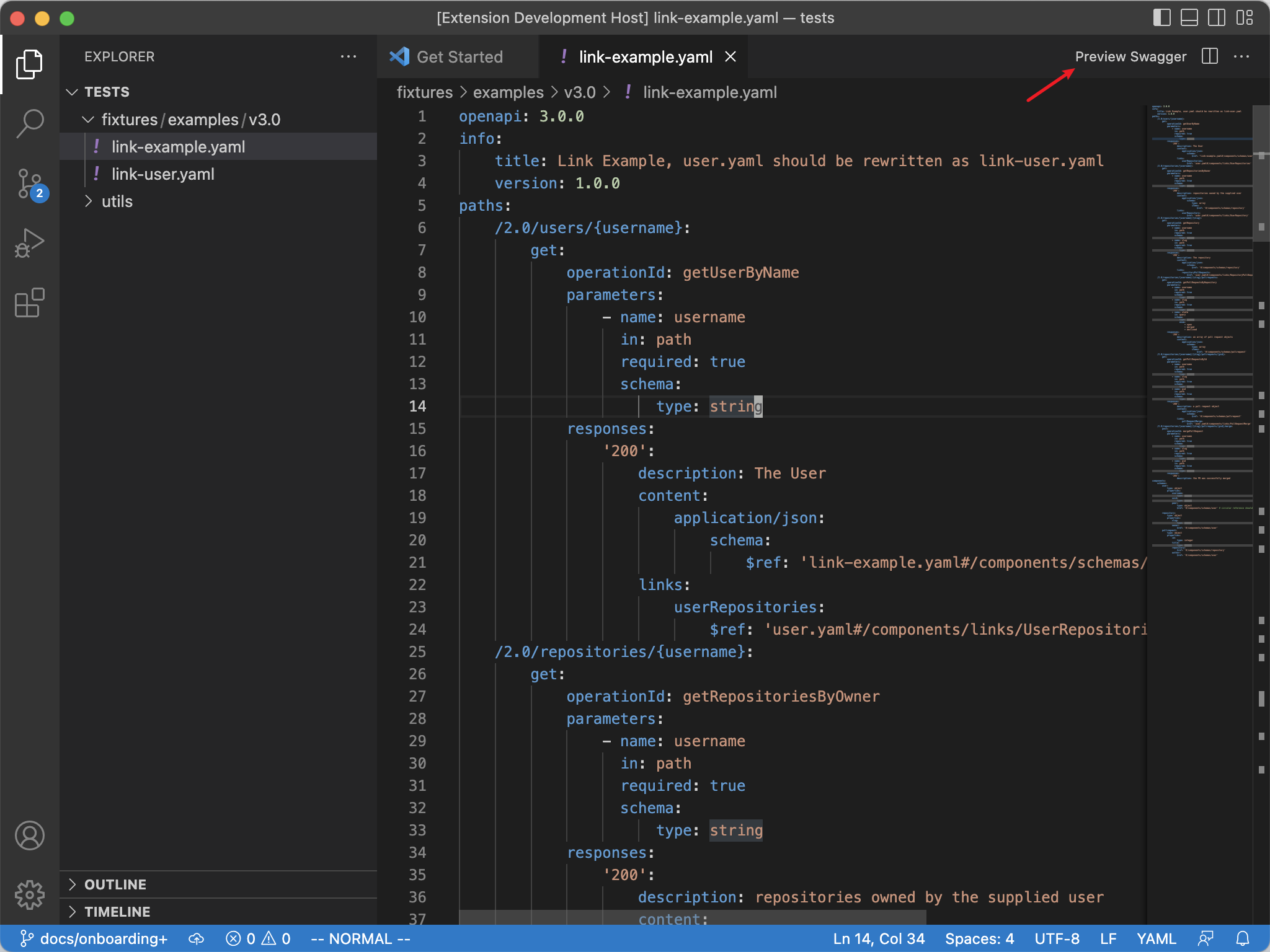
Preview Swagger Definition
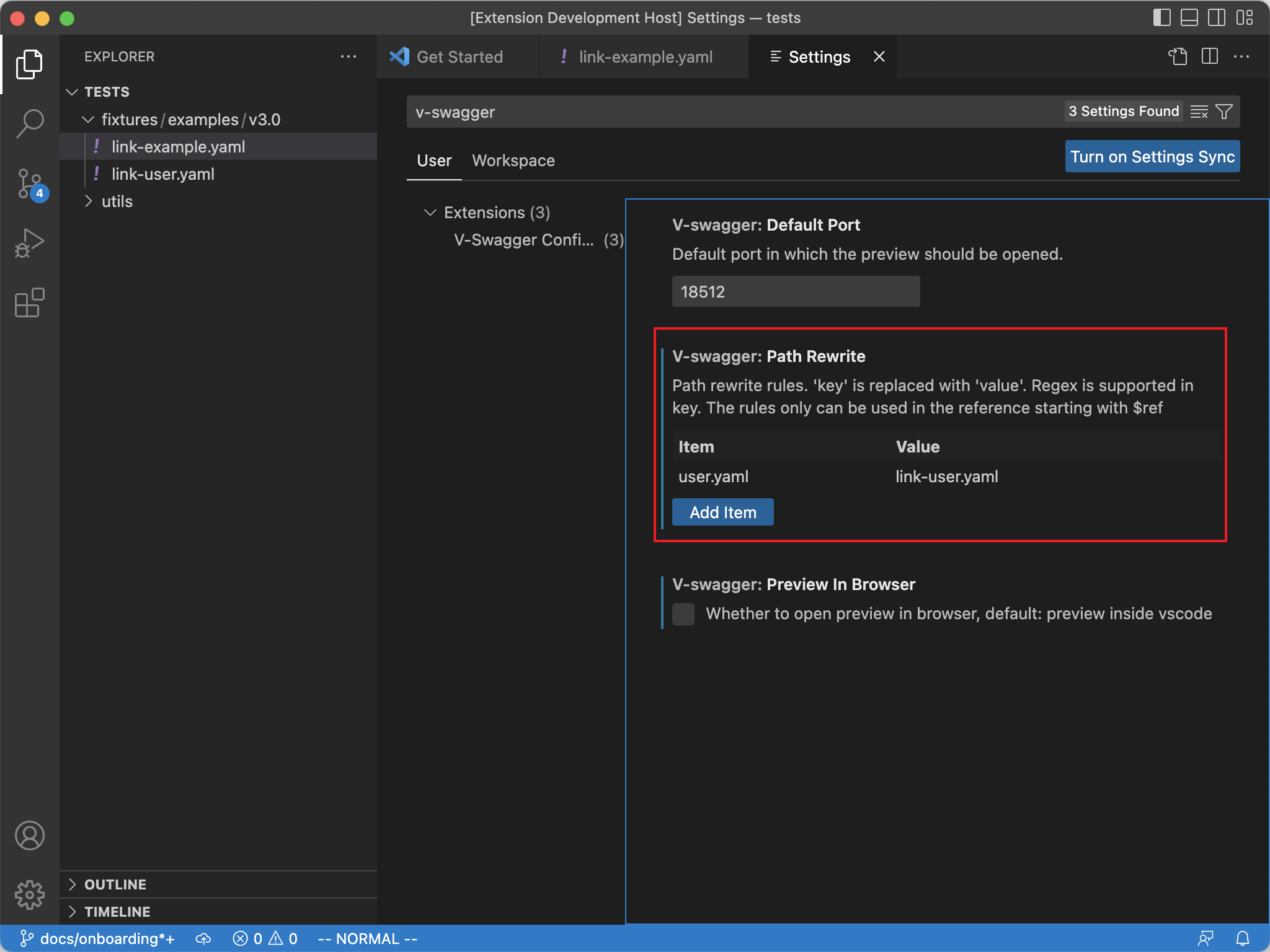
Configurations
Open user settings, filter by "V-Swagger" keyword,
Read the dev documentation firstly: https://code.visualstudio.com/api/get-started/your-first-extension
git clone [email protected]:v-swagger/v-swagger.git
cd v-swagger
npm install
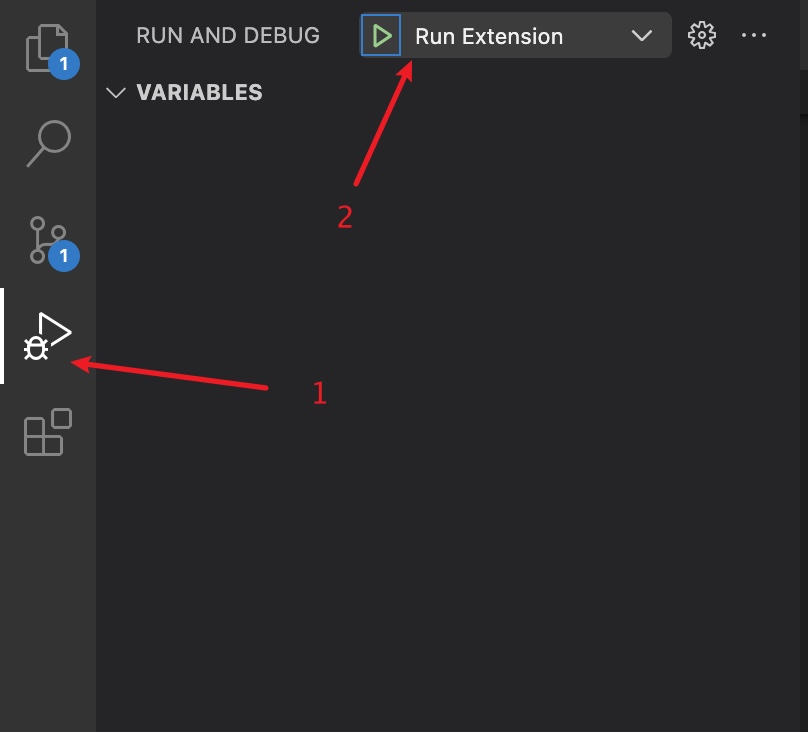
npm run compilePress F5 to start extension with debugging mode. Or click on the debugging button in the left menu list, you will be able to execute "Run Extension" script manually to start debugging the extension.
Refer to debugging-the-extension