This is a laravel nova package to manage/edit your translations. It depends on spatie/laravel-translation-loader.
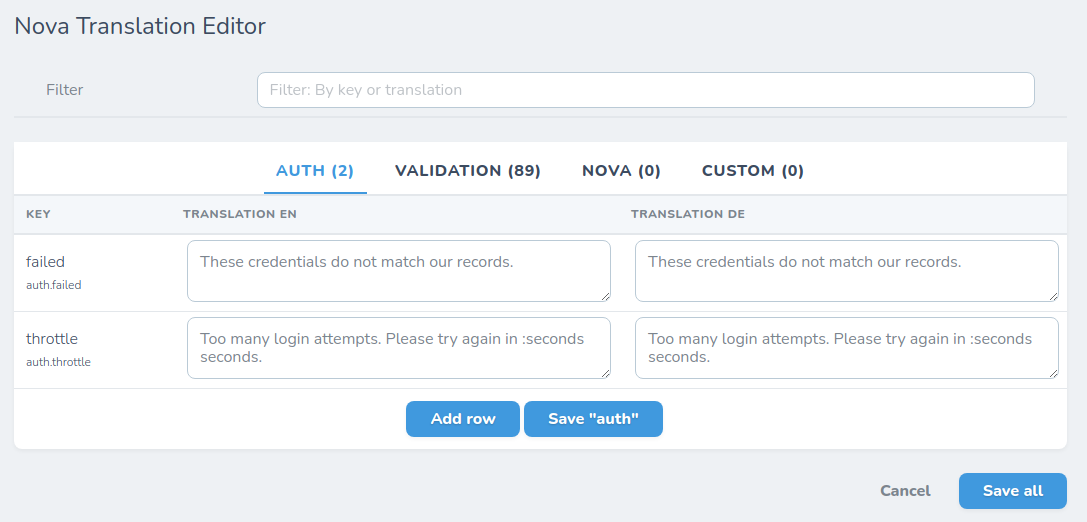
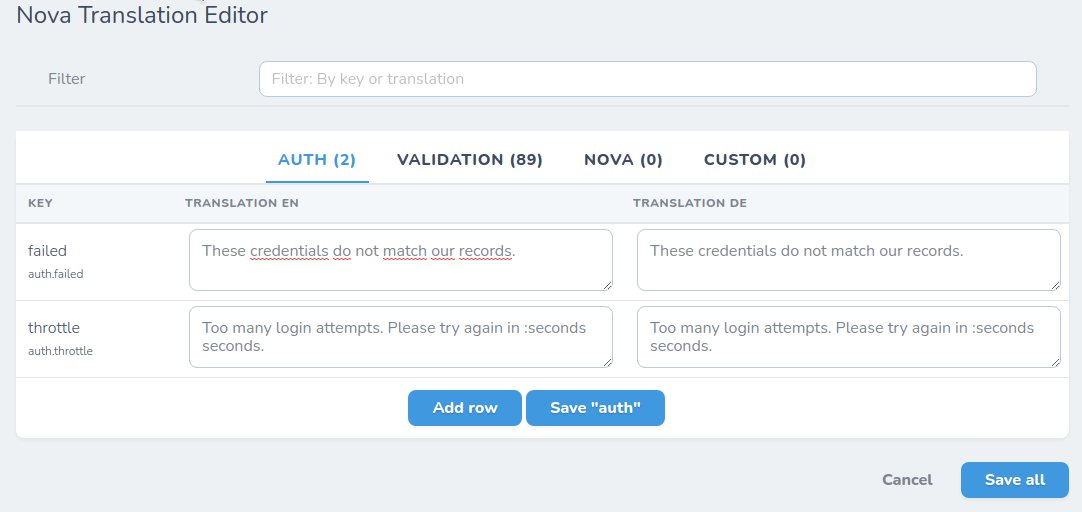
- Decide which translation group/file you want to make editable (
auth,validation, etc.) - Add new keys to the translation group
- Save all changes at once or only from current tab
- Multiple languages support
- Respects you own theme colors
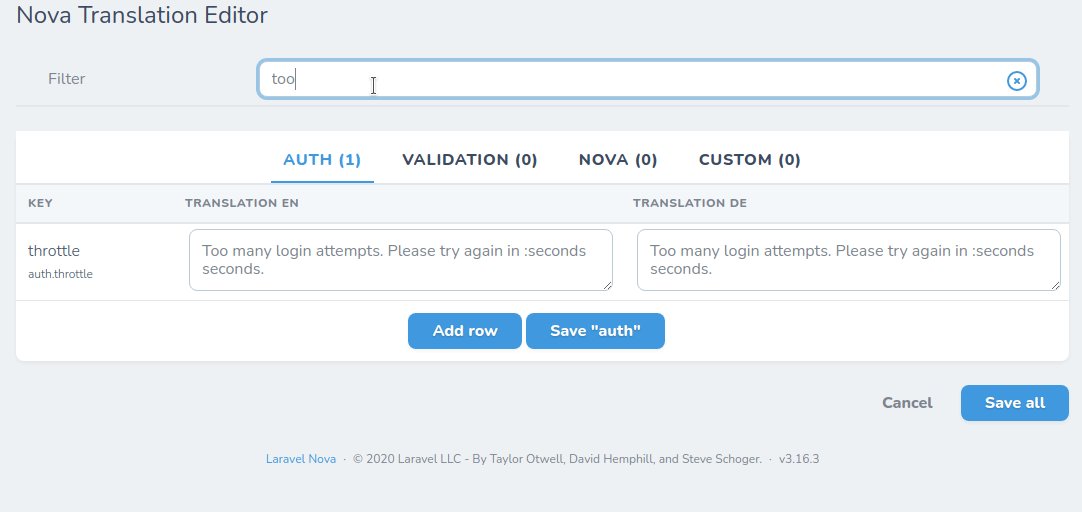
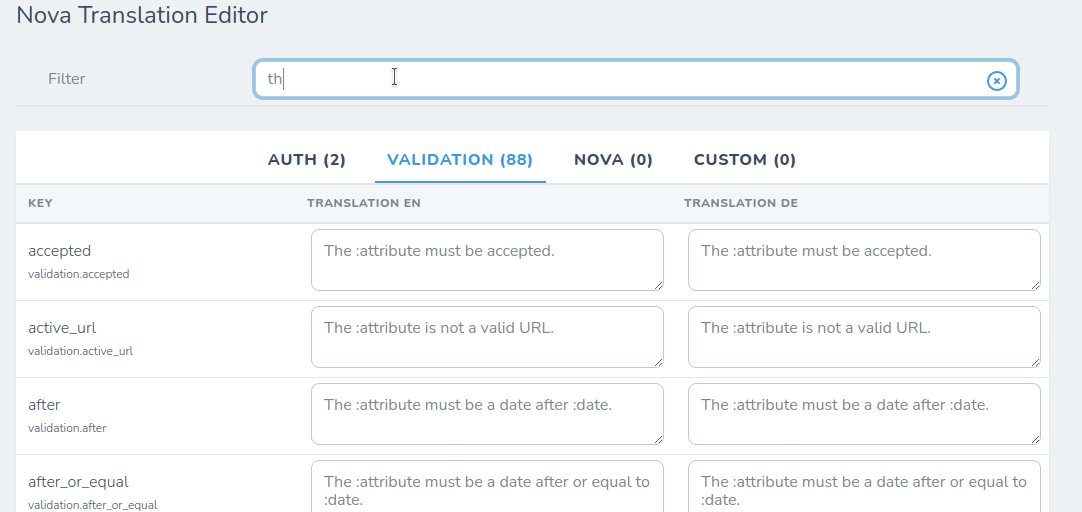
- Filter the table by key or translation
First, make sure that you have installed and configured spatie/laravel-translation-loader.
Install this package with composer and publish the config
composer require bernhardh/nova-translation-editor
php artisan vendor:publish --provider="Bernhardh\NovaTranslationEditor\ToolServiceProvider"
Add this nova tool to your NovaServiceProvider (app/Providers/NovaServiceProvider.php):
public function tools()
{
return [
...
new \Bernhardh\NovaTranslationEditor\NovaTranslationEditor()
];
}Currently there are two configuration options:
return [
'groups' => [],
'languages' => [
'en'
]
];Here you can set which groups you want to show in the editor. You can add as many groups you want, for example auth, validation or even your own translation group.
Here you set, which languages you use. Default is en, but you can set other languages like de for german or es for spanish, etc.
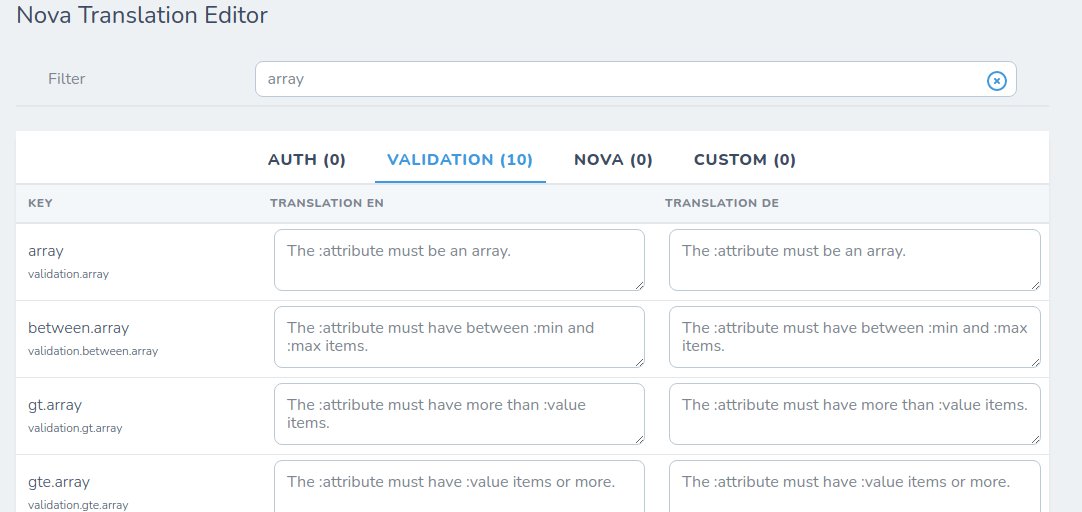
You can filter each tab by key AND any string in (any) translation:
Please see CHANGELOG for more information what has changed recently.