Project Status
Bundle Sizes
Social Media and Donations
This project should be considered stale. I do not have time nor enough knowledge of Electron and Hyper to support it the current time. I cannot guarantee that I will ever invesst enough time in either the framework or the application to support it. While it may work it should be expected to have bugs, and they will not be fixed.
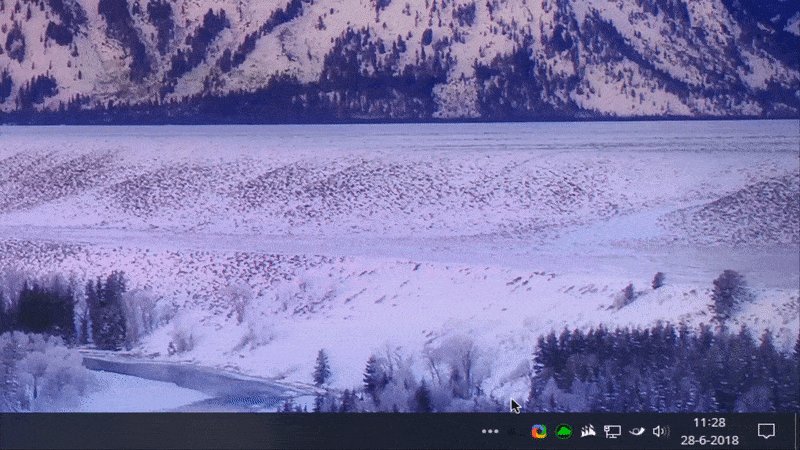
A complete and customizable solution for a permanent / dropdown / hotkey / overlay window in your Hyper Terminal, accessible via hotkeys and/or toolbar icon (tray).
Open your overlay with Option + Space on MacOS or Control + Space on Windows / Linux or by clicking the tray icon. Escape is the hotkey for hiding the overlay, or you can press X , - , or click the tray icon again.
This has been forked from hyperterm-overlay which appears to have been deserted and aims to fix some of the issues on that GitHub repository.
Important: Designed for Hyper >= 2.0.0
Option 1 (using hyper's package manager):
Use hyper i hyper-overlay
Option 2 (manual):
Edit your ~/.hyper.js ( Cmd|Control+, ) and insert the hyper-overlay in your plugins array:
plugins: [
'hyper-overlay'
],Add overlay in your ~/.hyper.js config.
The configuration below shows all possibilities with their respective default values.
module.exports = {
config: {
// other configs...
overlay: {
alwaysOnTop: true,
animate: true,
hasShadow: false,
hideDock: false,
hideOnBlur: false,
hotkeys: {
open: ['Control+Space'], // On MacOS hotkey is default to Option + Space!
close: ['Shift+Escape'], // On MacOS hotkey is default to Option + Escape!
},
position: 'top',
primaryDisplay: false,
resizable: true,
size: {
width: 0.4,
height: 0.4
},
startAlone: false,
startup: false,
tray: true,
unique: false
}
},
// ...
};- Value: true or false
- Default: true
- Makes Hyper Overlay window stay always on top.
- Value: true or false
- Default: true
- Enable animation when show and hide the window.
- Value: true or false
- Default: false
- Controls the default macOS window shadows.
- Value: true or false
- Default: false
- Hides the Hyper Overlay when it loses focus.
- Value: true or false
- Default: false
- Removes the Hyper dock icon. It works only when the
uniqueoption is activated.
- Value: array of hotkey strings
- Default: ['Option+Space'] on MacOS or ['Control+Space'] on Windows / Linux
- Specify one or more hotkeys to show and hide the Hyper Overlay (see:
Accelerator)
- Value: array of hotkey strings
- Default: ['Option+Escape'] on MacOS or ['Shift+Escape'] on Windows / Linux
- Specify one or more hotkeys to hide the Hyper Overlay (see:
Accelerator)
- Value:
top,bottom,left,right,topRight,topLeft,bottomRight,bottomLeft,center - Default: 'top'
- Choose where Hyper Overlay will be positioned
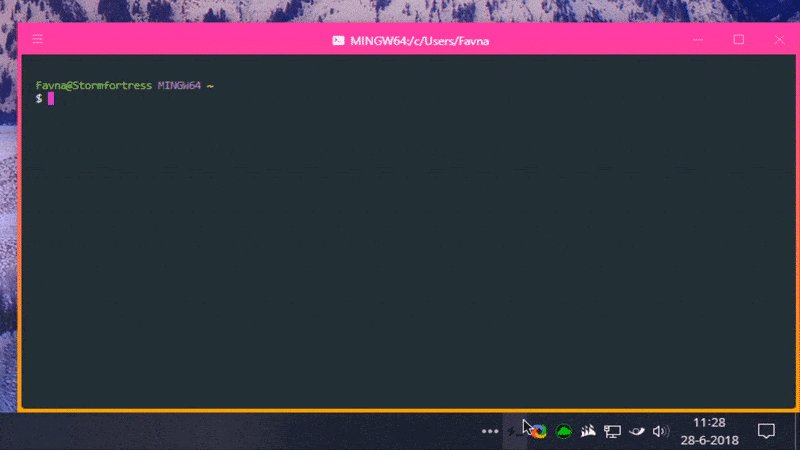
- Value: true or false
- Default: false
- Show Hyper Overlay only on primary display.
- Value: true or false
- Default: true
- Allow the Hyper Overlay be resizable.
<img src="https://cloud.githubusercontent.com/assets/924158/17121469/5281a916-52aa-11e6-92f5-fa1c3dff75c8.gif" title="resizeMacOS" alt="resizeMacOS" width="430" align="middle" /><img src="https://raw.githubusercontent.com/Favna/hyper-overlay/master/assets/resize.gif" title="resizeWin" alt="resizeWin" width="430" align="middle" />
- Value: A value between 0.1 and 1
- Default: 0.4
- The width of Hyper Overlay when it is showing.
- Value: A value between 0.1 and 1
- Default: 0.4
- The height of Hyper Overlay when it is showing.
- Value: true or false
- Default: false
- Let Hyper window be visible in all workspaces
- Value: true or false
- Default: false
- Makes Hyper Overlay the unique window displayed when started.
- Other windows started will be default Hyper windows.
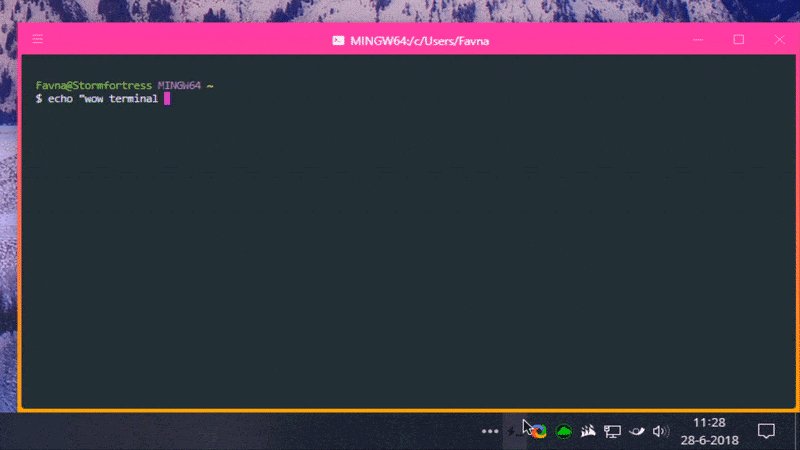
- Value: true or false
- Default: true
- Open Hyper Overlay on Hyper startup.
- Value: true or false
- Default: true
- Add icon to the system notification area, for access Hyper Overlay.
<img src="https://cloud.githubusercontent.com/assets/924158/17121470/5294b02e-52aa-11e6-9bca-9d70f186c60b.gif" title="trayMacOS" alt="trayMacOS" width="430" align="middle" /><img src="https://raw.githubusercontent.com/Favna/hyper-overlay/master/assets/hideonblur.gif" title="trayWin" alt="trayWin" width="430" align="middle" />
- Value: true or false
- Default: false
- Makes Hyper Overlay the unique window of Hyper. Any other window will be removed.
Copyright © 2019, Favware. Released under the MIT License.
Favware projects are open source and always will be, even if there are no donations. That said, we also know there are people out there that may still want to donate just to show their appreciation so this is for you guys. Thanks in advance!
We accept donations through PayPal, BitCoin, Ethereum and LiteCoin. You can use the buttons below to donate through your method of choice
| Donate With | QR | Address |
|---|---|---|
 |
 |
Donate with PayPal |
 |
 |
1E643TNif2MTh75rugepmXuq35Tck4TnE5 |
 |
 |
0xF653F666903cd8739030D2721bF01095896F5D6E |
 |
 |
LZHvBkaJqKJRa8N7Dyu41Jd1PDBAofCik6 |