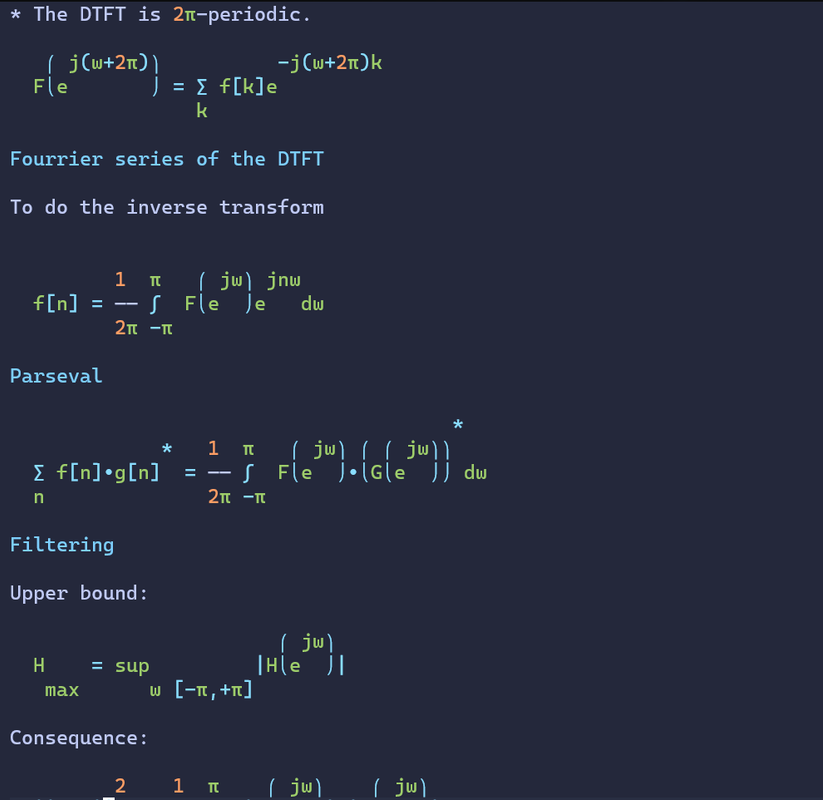
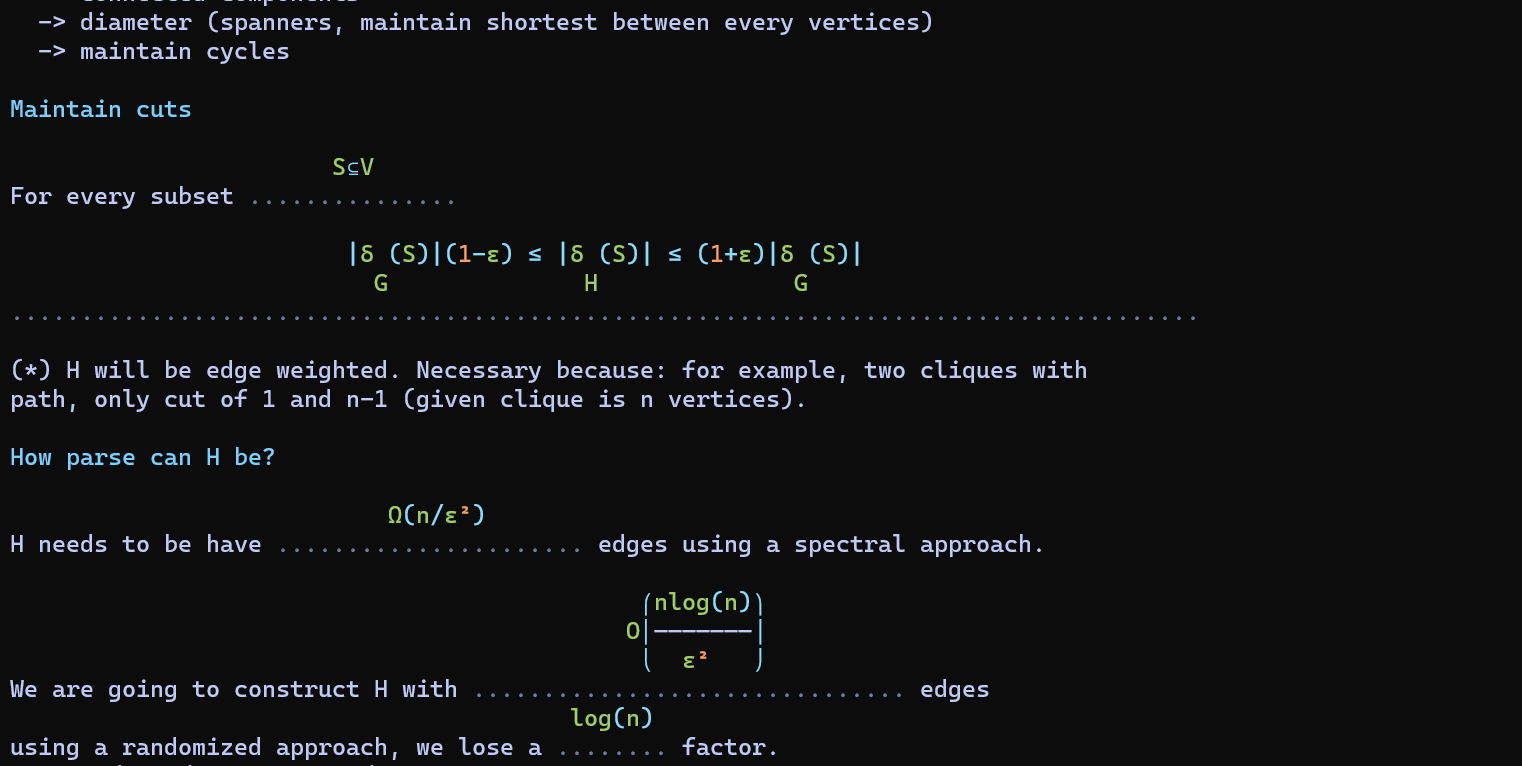
Take your scentific notes in Neovim.
The colorscheme used here is tokyonight.
An ASCII math generator from LaTeX equations.
- Neovim nightly
- A colorscheme which supports treesitter see here
- Tree-sitter : nvim-treesitter/nvim-treesitter
- Latex parser : Install with
TSInstall latex.
Using vim-plug
Plug 'jbyuki/nabla.nvim'Using packer.nvim
use 'jbyuki/nabla.nvim'Using the built-in package manager
-
Create a folder
pack/<a folder name of your choosing>/start -
Inside the
startfoldergit clonenabla.nvimgit clone https://github.com/jbyuki/nabla.nvim
-
In your init.lua, add the pack folder to packpath (see
:help packpath)vim.o.packpath = vim.o.packpath .. ",<path to where pack/ is located>"
-
git pullin the plugin folder to update it. You want something more viable though, that's why package managers are useful.
Bind the following command:
nnoremap <leader>p :lua require("nabla").popup()<CR> " Customize with popup({border = ...}) : `single` (default), `double`, `rounded`See here for virt_lines support.
- Press leader + p while the cursor is on a math expression to open floating menu
See test/input.txt for examples.
Note: If the notation you need is not present or there is a misaligned expression, feel free to open an Issue.
- Thanks to jetrosut for his helpful feedback and bug troubleshoot.
- Thanks to nbCloud91 for pointing me to VIM conceals.
- Thanks to clstb for giving suggestions on how to enhance the interaction.
- Thanks to aspeddro for adding preview popups.
- Thanks to Areustle for adding more than 500 new symbols.
- Thanks to kkharji for pointing out virt_lines.
- Thanks to max397574 for a proper treesitter implementation.
See here.