The Stripe iOS SDK makes it quick and easy to build an excellent payment experience in your iOS app. We provide powerful and customizable UI screens and elements that can be used out-of-the-box to collect your users' payment details.
We also expose the low-level APIs that power those UIs so that you can build fully custom experiences. See our iOS Integration Guide to get started!
Updating to a newer version of the SDK? See our migration guide and changelog.
Simplified Security: We make it simple for you to collect sensitive data such as credit card numbers and remain PCI compliant. This means the sensitive data is sent directly to Stripe instead of passing through your server. For more information, see our Integration Security Guide.
Apple Pay: We provide a seamless integration with Apple Pay. After installing the SDK, see our full guide to accept Apple Pay in your iOS app.
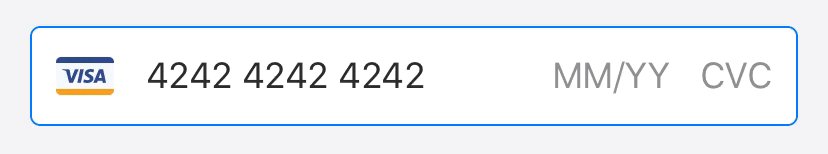
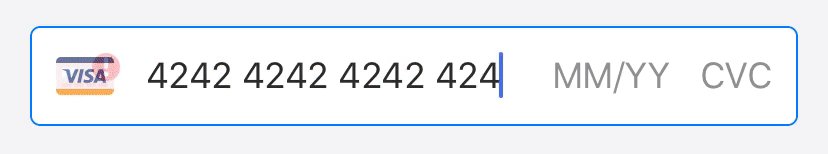
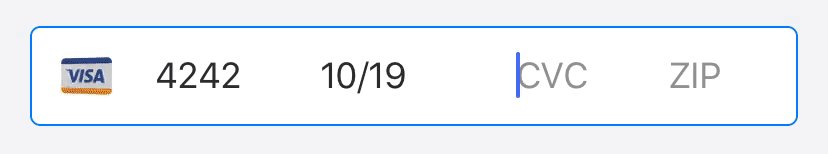
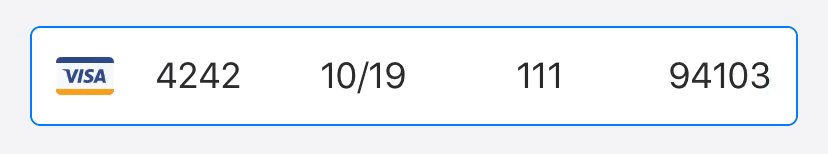
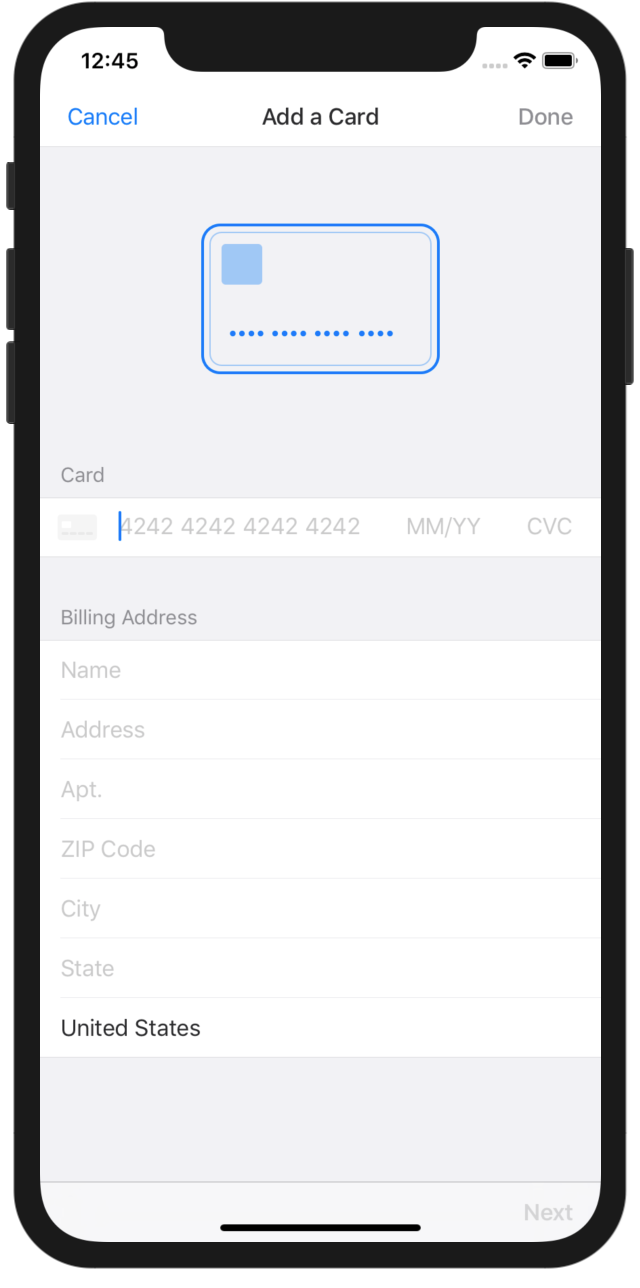
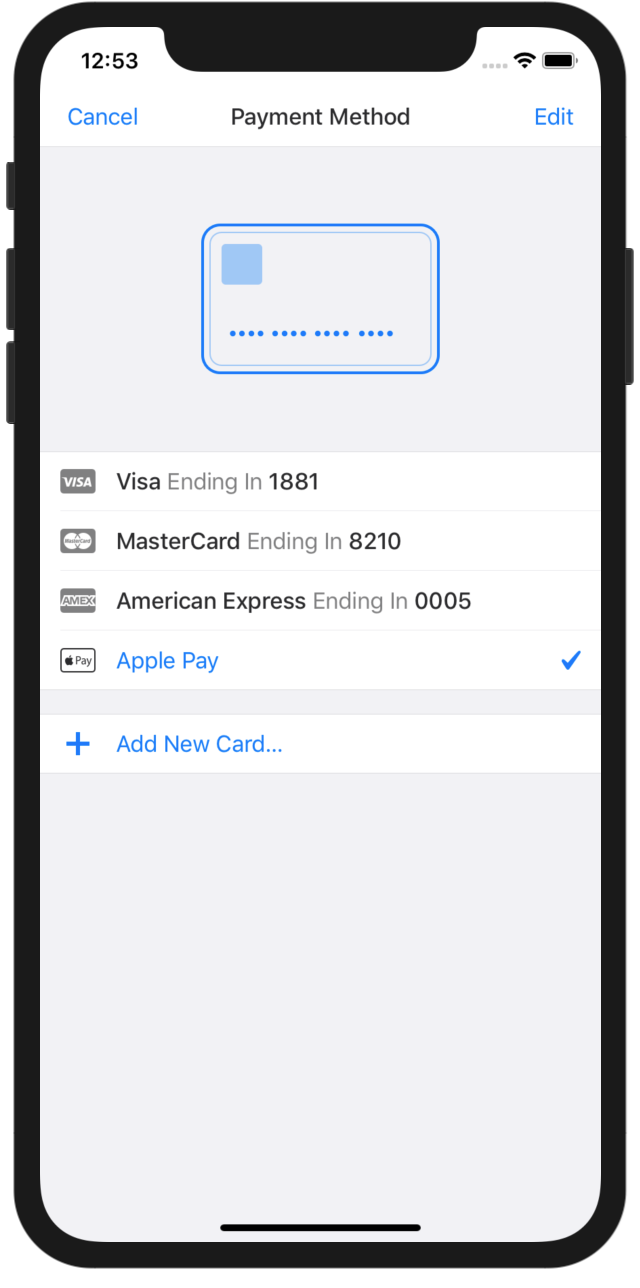
Native UI: We provide out-of-the-box native screens and elements so that you can get started quickly without having to think about designing the right interfaces. For example, STPPaymentCardTextField is a UIView that collects and validates card details. STPAddCardViewController is a UIViewController that also creates the Stripe API payment object for you. See our Custom Integration Guide.
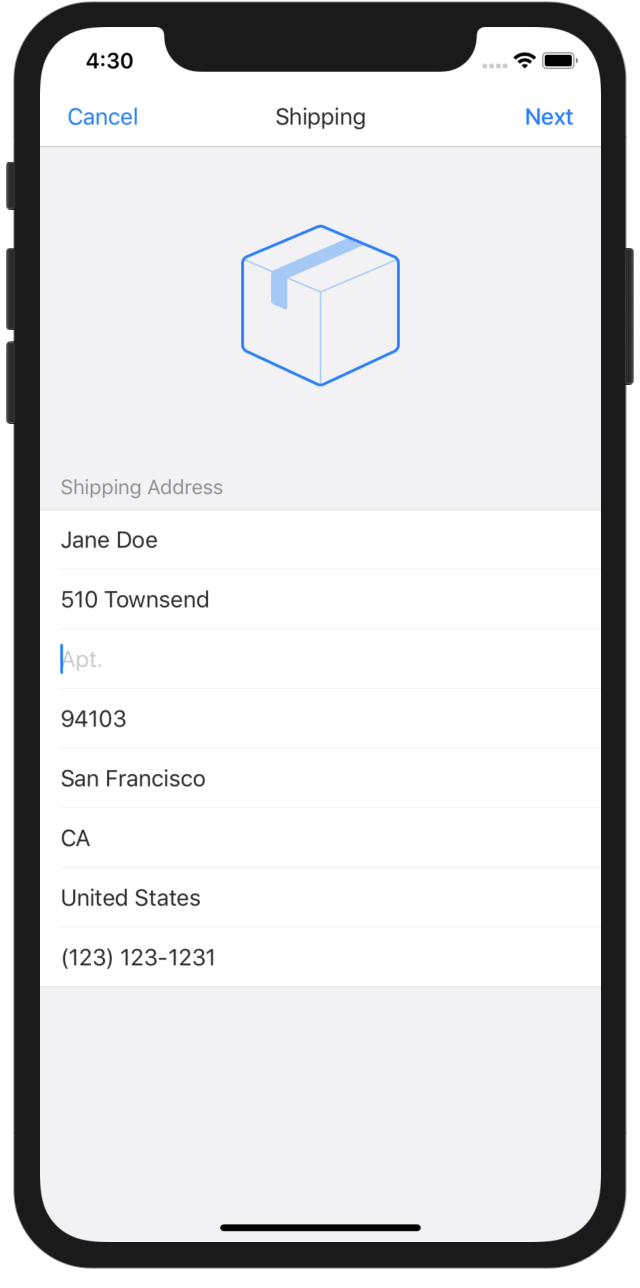
We also offer all of our UI components bundled into an all-in-one class designed to handle collecting, saving, and reusing your user’s payment details, as well as collecting shipping info. Take our entire checkout flow at once by following the STPPaymentContext guide.
Card Scanning: We support card scanning capabilities using card.io. See our Card IO section.
We recommend that you install the Stripe iOS SDK using a package manager such as Cocoapods or Carthage. If you prefer to link the library manually, please use a version from our releases page because we consider the master branch to be unstable.
If you're reading this on GitHub.com, please make sure you are looking at the tagged version that corresponds to the release you have installed. Otherwise, the instructions and example code may be mismatched with your copy. You can read the latest tagged version of this README and browse the associated code on GitHub using this link.
The Stripe iOS SDK requires Xcode 10.1 or later and is compatible with apps targeting iOS 9 or above.
Please see our iOS Integration Guide which explains SDK installation, collecting payment information, Apple Pay integration, and more. For more fine-grained documentation for all of the classes and methods, please see our full Stripe iOS SDK Reference.
There are 3 example apps included in the repository:
- UI Examples Example/UI Examples/README.md .
- This example lets you try out the pre-built UI components we provide.
- Custom Integration Example/Custom Integration/README.md
- This example demonstrates how to uset push
STPAPIClientto accept various payment methods.
- This example demonstrates how to uset push
- Standard Integration Example/Standard Integration/README.md
- This example demonstrates how to build a payment flow using our pre-built UI component integration (
STPPaymentContext).
- This example demonstrates how to build a payment flow using our pre-built UI component integration (
To add card scanning capabilities to our prebuilt UI components, you can simply install card.io alongside our SDK. You'll also need to set NSCameraUsageDescription in your application's plist, and provide a reason for accessing the camera (e.g. "To scan cards").
To try this out, you can run ./install_cardio.rb, which will download and install card.io in the Standard Integration project. Now, when you run the example app on a device, you'll see a "Scan Card" button when adding a new card.
We welcome contributions of any kind including new features, bug fixes, and documentation improvements. Please first open an issue describing what you want to build if it is a major change so that we can discuss how to move forward. Otherwise, go ahead and open a pull request for minor changes such as typo fixes and one liners.
- Install Carthage (if you have homebrew installed,
brew install carthage) - From the root of the repo, install test dependencies by running
carthage bootstrap --platform ios --configuration Release --no-use-binaries - Open Stripe.xcworkspace
- Choose the "StripeiOS" scheme with the iPhone 6, iOS 11.2 simulator (required for snapshot tests to pass)
- Run Product -> Test
See MIGRATING.md