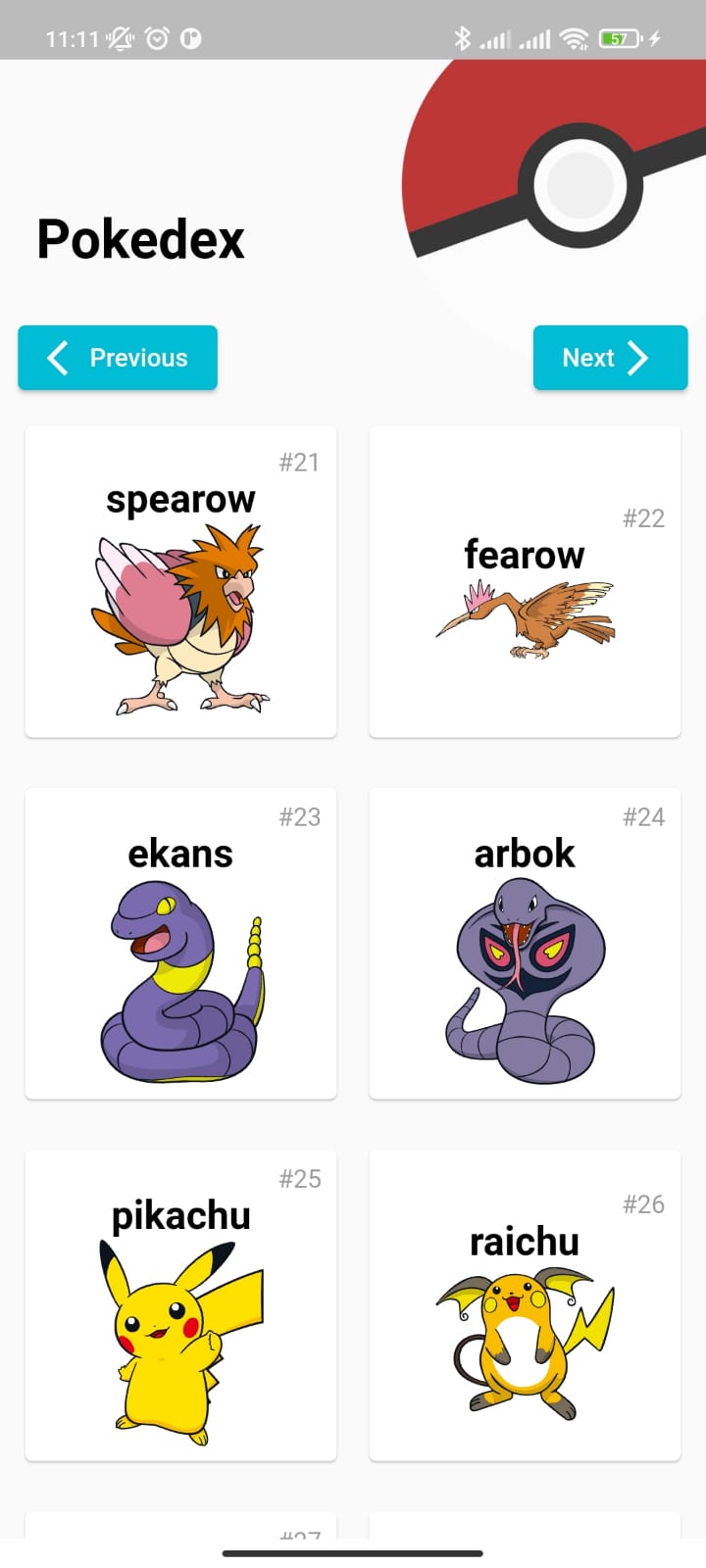
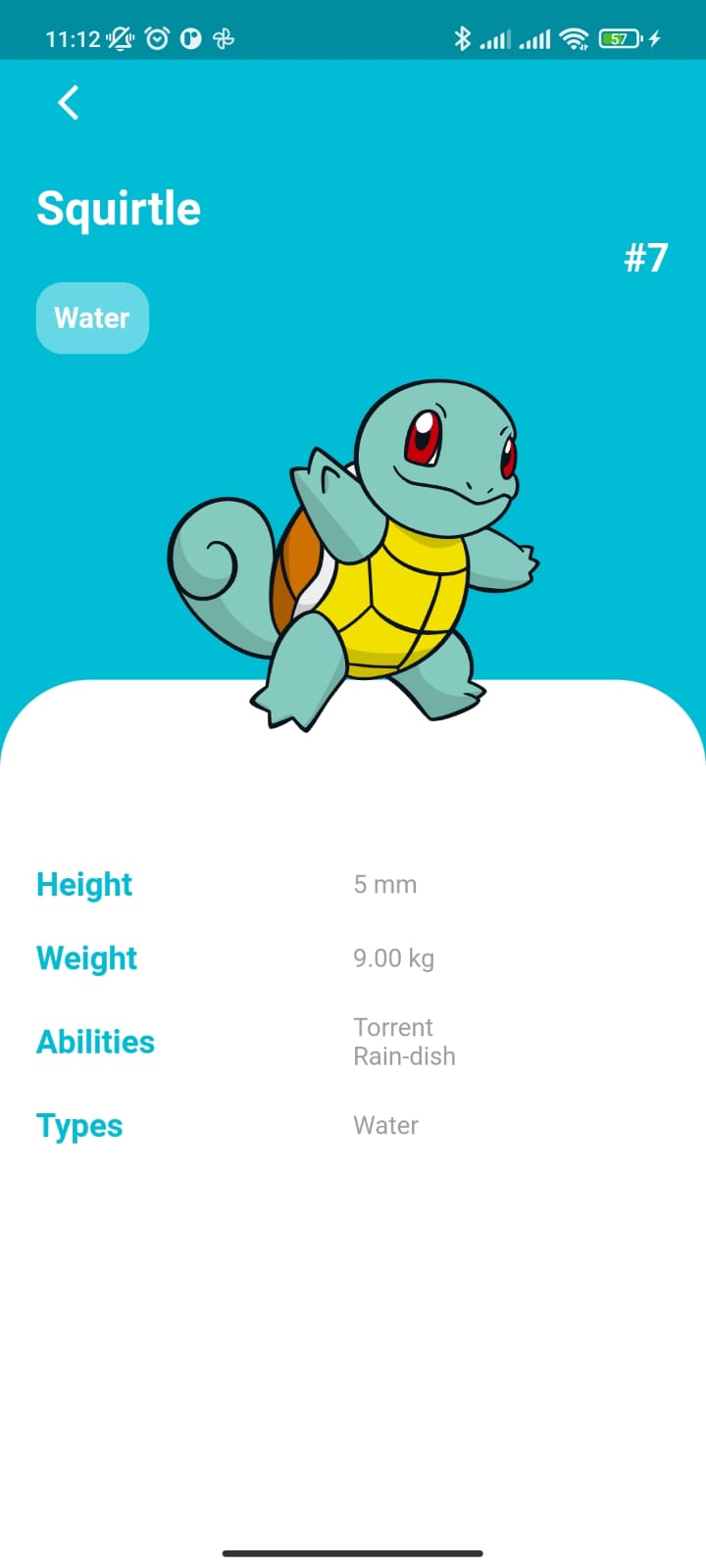
App that lists all Pokemon and their details from PokeApi. This app is built with Flutter, focused on Android design.
For this poject Clean Architecture was choosen. Beacause keep the code clean and tested are the two most important development practices. Even state management patterns like BLoC are not sufficient in themselves to allow for easily extendable codebase. If you want to learn more about this, you can read my article here.
For this we should all strive to separate code into independent layers and depend on abstractions instead of concrete implementations.
Every "feature" of the app, like getting pokemons, is divided into 3 layers - presentation, domain and data. This app have only one feature.
The presentation layer contain Pages, Widgets and Bloc. The presentation layer contain Entities, Repositories and Usecases. It should be totally independent of every other layer. The data layer consists of a Repository implementation and data sources - this is usually for getting remote (API) data.
These instructions will allow you to obtain a copy of the application for testing.
To build and run this project:
- Get Flutter here if you don't already have it
- Clone this repository
git clone https://github.com/alvaroarmijos/pokedex.git cdinto the repo foldercd pokedexflutter pub get- run
flutter run -androidto run the app.
Just to ensure that the app works perfectly, add the following permission in AndroidManifest.xml file:
<uses-permission android:name="android.permission.INTERNET" />
You also need compile for Android for proper operation.
This sample requires Flutter 3.0.1.
You need these packages for the application to work